发表于: 2018-10-18 22:10:25
1 799
2018/10/18
今日完成:
1、重新切任务三的图,这次把切的图背景颜色及文字去掉。

2、之前边距的百分比都是按宽度640计算的,用手机模仿时显示时,屏幕宽度变小里面的图片变的很奇怪,跟原图不一样,折腾了很久没找到方法。请教师兄后按展示效果320的宽度重新计算边距百分比。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes"/>
<title>task3</title>
<link rel="stylesheet" type="text/css" href="task3.css">
</head>
<body>
<div class="task3-1"><img src="1.png"/></div>
<div class="task3-2"><img src="2.png"/></div>
<div class="text"><p>葡萄藤轻游戏专注于桌游领域,提供在线杀人游戏,捉鬼,炸狼堡等多种聚会游戏,以下线下聚会桌游道具。</p></div>
<div class="task3-3"><img src="3.png" /><p>290560933</p></div>
<div class="task3-4"><img src="4.png"/><p>BJPTTeng</p></div>
</body>
</html>
html {font-size:62.5%;}
img {max-width: 100%;
height: auto;}
body{margin: 0;
padding: 0;
background-color: #68cdd5;}
.task3-1{margin-top: 1.5625%;
margin-left: 2.375%;}
.task3-2{padding: 3.125% 0 9.375% 0;
text-align: center;}
.text{margin: auto;
width: 71%;
font-size:1.5rem;
text-align:left;
font-family: "sans-serif";
color:#ffffff;}
.task3-3{float: left;
margin-left: 9.375%;
padding-top:14.06%;
font-family: "Adobe 黑体 Std";
color:#ffffff;
text-align: center;}
.task3-4{float: right;
margin-right: 8.6%;
padding-top:14.06%;
color:#ffffff;
font-family: "Adobe 黑体 Std";
text-align: center;}
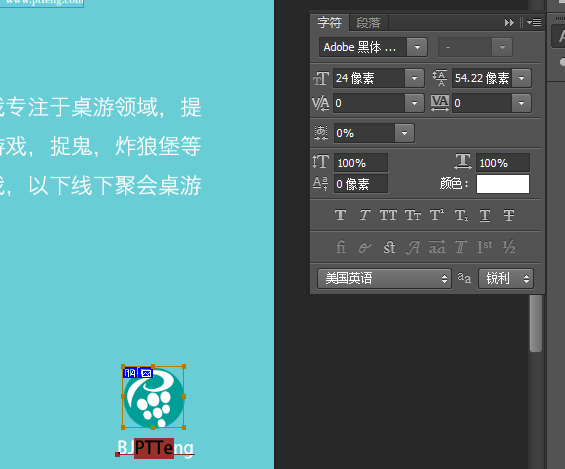
字体类型、及大小用PS查看,点开横排文字工具,选中文字然后Ctrl+T打开右侧。

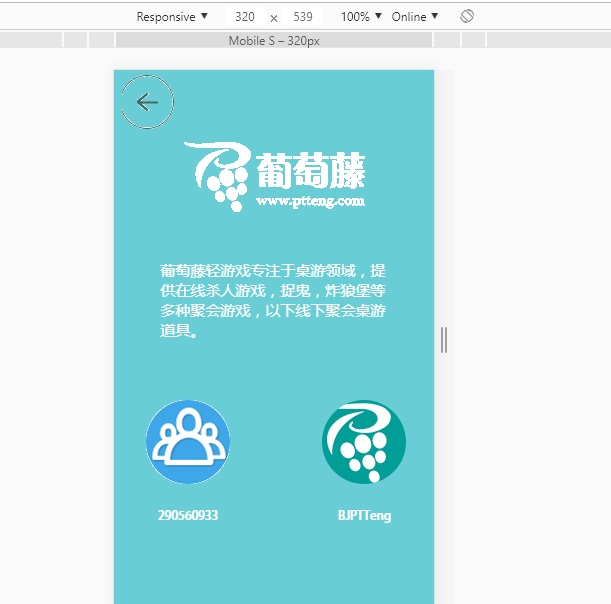
做的效果如图

遇到的问题:今日收获不大,刚来到线下学习,还没适应节奏。
明日计划: 查看CSS命名规范,调整任务三的类名,提交任务三,开始了解学习任务四。
收获:对宽度有了解,之前用原图的640来设计边距,作出来效果不一致,调成320后与效果展示基本相符。今日刚来线下学习,





评论