发表于: 2018-10-18 21:11:42
1 848
一、今天完成的事情:
(一)查看学习资料——《input——创造最新式表单》,学习表单相关知识。
(二)布局表单内容,包含input和button两个标签。
(三)修改了任务四并提交了任务、
(四)开始制作了任务五。
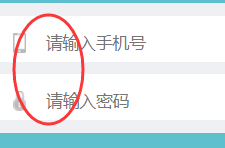
以下是自改后的效果图:

二、明天计划的事情:
继续任务五。
三、遇到的问题: 、
总结了一下这几天遇到的一些问题,具体如下:
(一)
不知道怎么设置图标旁边的竖杠

一开始考虑是否需要把竖杠也切成一张图片放进去,最后通过师哥的的指导找到了方法。
(二)
自适应问题,input跑下面去了

最后同样是在师哥师姐的指导下解决了问题。
四、收获:
(一)HTML 表单
1.
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 <form> 来设置:
<form>
input elements
</form>
2. 输入元素
多数情况下被用到的表单标签是输入标签<input>
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
文本域(Text Fields)
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
密码字段
密码字段通过标签<input type="password"> 来定义:
单选按钮(Radio Buttons)
<input type="radio"> 标签定义了表单单选框选项
复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
提交按钮(Submit Button)
<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性(指的是写input标签的时候自动补充的action)定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
(二)<input>标签
<input> 标签规定了用户可以在其中输入数据的输入字段。
<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。
输入字段可通过多种方式改变,取决于 type 属性。
placeholder 属性规定可描述输入字段预期值的简短的提示信息(比如:一个样本值或者预期格式的短描述)。
该提示会在用户输入值之前显示在输入字段中
placeholder 属性适用于下面的 input 类型:text、search、url、tel、email 和 password。
(三)<button>标签
<button> 标签定义一个按钮。
在 <button> 元素内部可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。(这里指的是input 的type为button)
始终为 <button> 元素规定 type 属性。不同的浏览器对 <button> 元素的 type 属性使用不同的默认值。
属性/值/说明
| type | button reset submit | 规定按钮的类型。 |
注释:如果在 HTML 表单中使用 <button> 元素,不同的浏览器可能会提交不同的按钮值。请使用 <input> 在 HTML 表单中创建按钮。(任务要求需要button,这里使用button)
(四)设置图片自适应大小
img {
width: 100%;
height: 100%;
}
img {
max-width: 100%;
max-height: 100%;
}
max-width:100%和width:100%的区别在于,max-width是相对于img自身的尺寸而言的。意思是图片最大宽度为自身尺寸的宽,在这里就是100px。而width的100%我们上面已经说过了是相对于父级宽度的,所以为了不让图片被放大后失真我们可以设置img的最大宽度为自身尺寸大小,更通俗的讲就是只允许缩小不允许放大img。





评论