发表于: 2018-10-18 15:47:27
1 774
今天完成的事情:
完善任务4
input标签的type值为number时,会出现以下情况
输入框右侧会有上下箭头
还可输入e、+、-、.等特殊字符
解决:
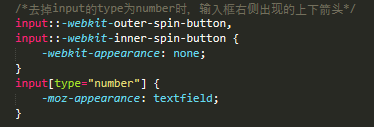
在css中加入以下代码,可去掉右侧的上下箭头

在input中加入onkeypress可限制其只能输入纯数字
<input type="number"onkeypress="return(/[\d]/.test(String.fromCharCode(event.keyCode)))" >
明天的计划:
领取任务5,完成相关任务
收获:
在body中加入margin=0可使页面与浏览器周围没有间隙
对input标签中type为number时,有了更深刻的认识





评论