发表于: 2018-10-18 00:23:26
1 779
因为重新注册了一个账号,之前2天的学习的日报在这里,所以直接从第三天的学习内容说起
日报1:http://www.jnshu.com/daily/81793?dailyType=others&total=2&page=2&cid=1035&sort=0&orderBy=3
日报2:http://www.jnshu.com/daily/81897?dailyType=others&total=2&page=1&cid=1035&sort=0&orderBy=3
今天完成的事情:
1、学习了解什么是viewport:视觉窗口,手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中,用户可以通过平移和缩放来看网页的不同部分。
标签如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2、继续根据任务一深入学习盒子模型相关内容,包括:
- 部分元素的定义和使用,如meta
- 学习圆角边框的属性定义
- 为了能设置每列3个正方形,学习了盒子模型关于宽度,高度,以及边距用%及vw设置(这里主要是任务无法完成,查看了他人的提问知道可以用这些方法),了解了px、em、rem、%、vw、vh、vm这些单位的区别。
- 高度用padding-bottom: 31%及height:31vw设置各是什么原理:
- padding-bottom 的百分比是相对于父元素的宽度,而不是高度。因此设置了padding-bottom 百分比的子元素,其高度就不再依赖于父元素高度了。
- vw是利用父级的height:100vw,即父级高度是屏幕的宽度,从而实现百分比自适应(我自己的理解不知道对不对)
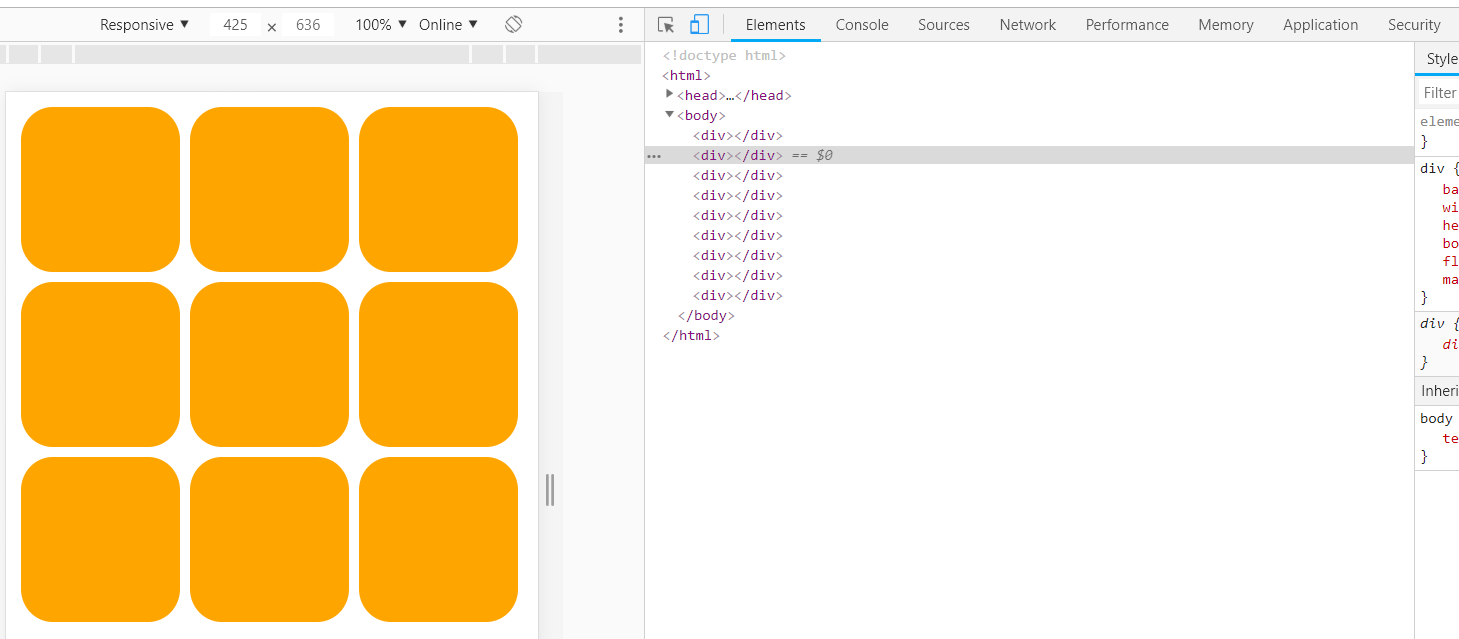
- 3、学习使用Chrome的开发者工具,模拟手机访问网页,完成任务一效果


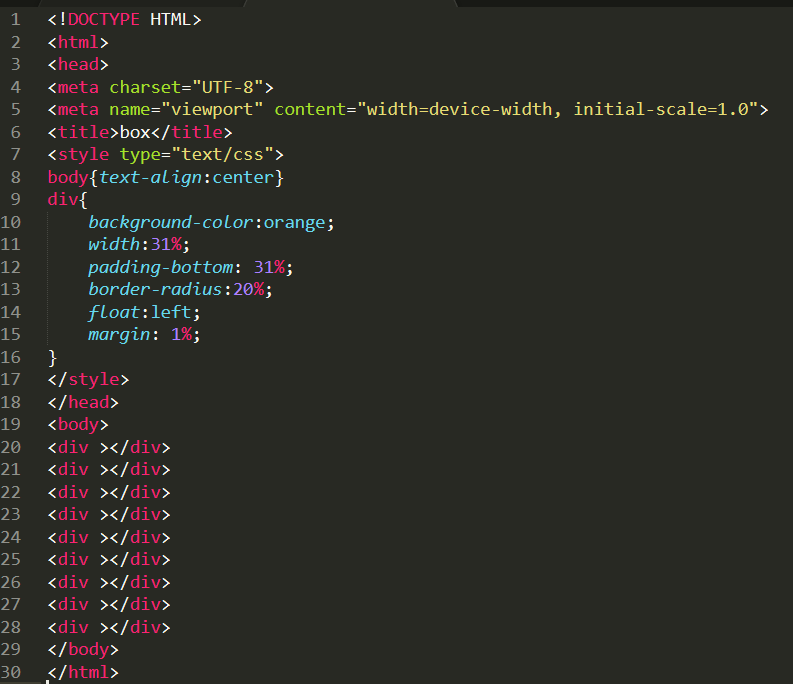
- body{text-align:center}这里不知道是否有必要加上?我去掉这个结果也没有变化
- 4、学习安装及配置nginx,成功在网页中打开,但是利用ip在手机上直接访问网页没成功不知道哪里出问题了


明天计划的事情:
1、学习使用github和git,
2、复习任务一中的知识点
3、开始任务三
遇到的问题:
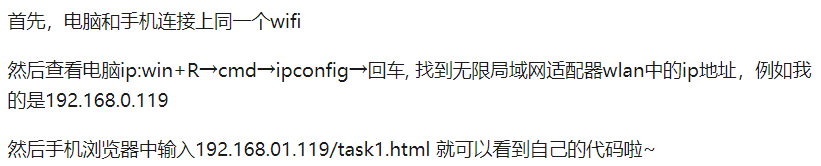
制作九宫格时怎么设置3个一行,通过搜索问题得知可以用%设置成3等份,结果高度也设置为%后没有显示内容了,又搜索答案得知了关于盒子模型尺寸的设置问题,另外配置nginx也是根据知乎上的步骤设置的,但是对于实际的意义还不是很明白,利用ip在手机上直接访问网页没成功(就是下面这个),不知道为什么,暂未搜索到答案

收获:学习制作九宫格相关的知识点,如设置圆角边框,设置盒子长度等,还有如何通过Chrome的开发者工具查看网页看效果





评论