发表于: 2018-10-17 00:42:00
1 863
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
1、了解是什么是css:css全称为层叠样式表 ,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示:
2、3种css样式代码插入的形式及其优先级
内联式css样式表就是把css代码直接写在现有的HTML标签中。
嵌入式css样式把css样式代码写在<style type="text/css"></style>标签之间。
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内,如下面代码:<link href="xxxx.css" rel="stylesheet" type="text/css" />。
在的相同权值的情况下,三种方法的优先级:内联式 > 嵌入式 > 外部式。
3、学习了什么是选择器及其用法区别,包含标签选择器、类选择器、ID选择器、子选择器、包含(后代)选择器、通用选择器。
4、学会使用css样式为网页中的文字排版:字体、字号、颜色、粗体、斜体、下划线;段落排版:缩进、行间距、对其等样式属性。‘
5、学习了三种不同的类型元素分类:块状元素、内联元素和内联块状元素,他们有什么不同的特点,表现形式是什么,如何通过代码转换。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
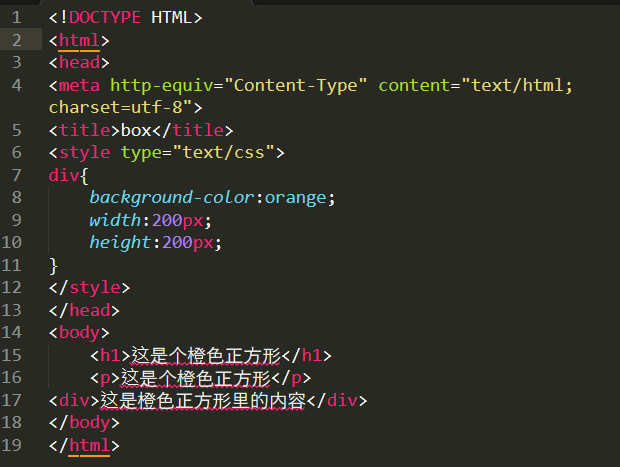
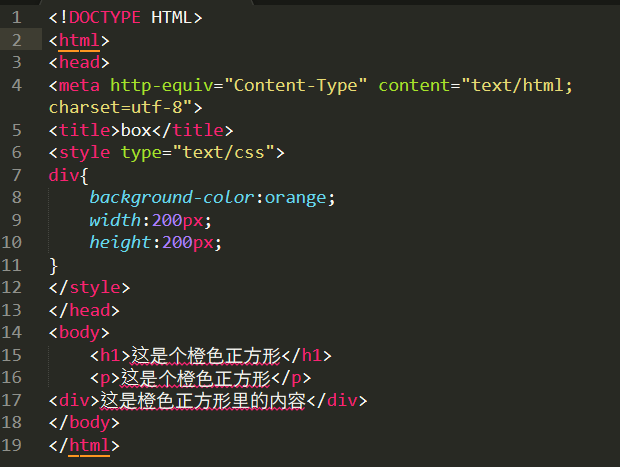
6、学习盒子模型并进行编写
内容:文字,图片,和标签元素。
内填充:padding
外边距:margin
边框:border
内填充,外边距,边框都有四个方向(top,bottom,left,right)。
实际高度=上下内填充的高度+上下边框的高度+内容的高度,实际宽度=左右内填充的宽度+左右边框的宽度+内容的宽度。
块级标签,比如<div><ul><ol><p><h><table>,都具有盒子模型的特征。


7、学习3种布局模型:流动模型(Flow)、浮动模型 (Float)、层模型(Layer)
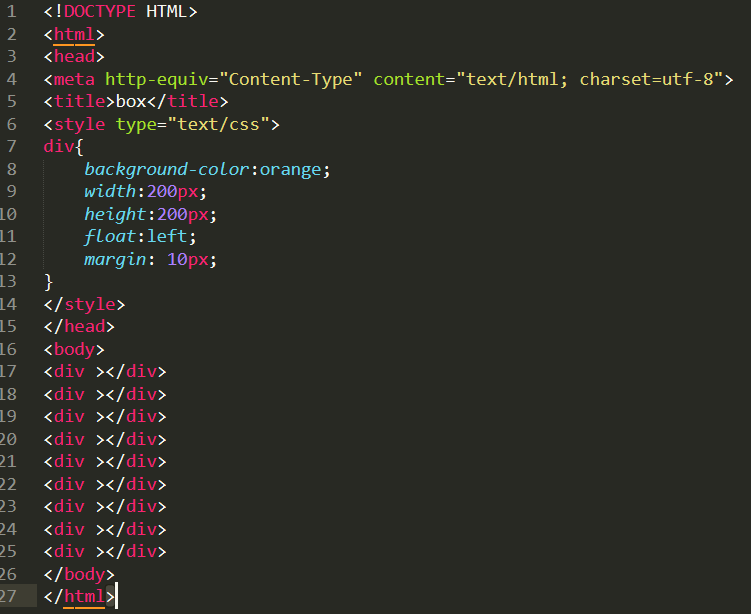
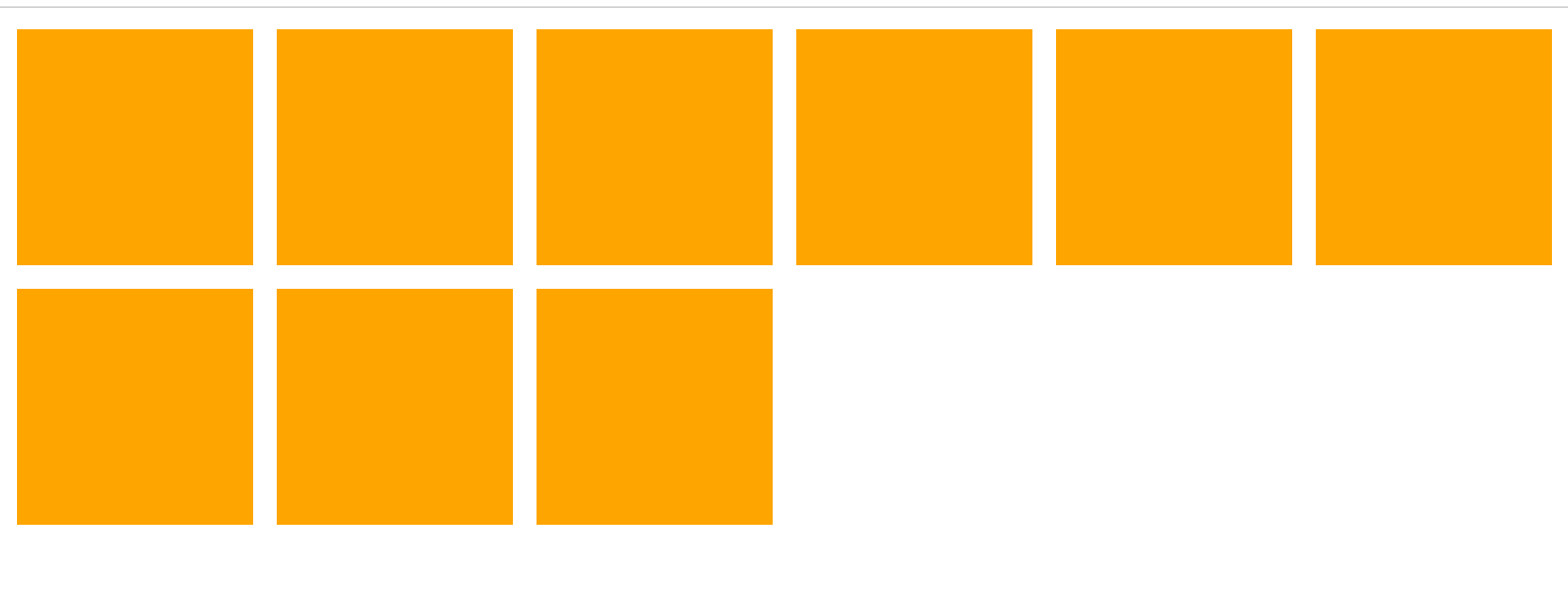
根据浮动模型和盒子模型的内容编写了以下内容,得到的结果还是很有问题,每行正方形的个数会随着调整网页的大小改变,比如网页最大化的时候是6个正方形,缩小一些网页,就会变成4个或者3个,好像和任务还差很远


明天计划的事情:继续学习盒子模型,进一步修改样式,学习viewport,学习如何用浏览器调整页面,完成任务一
遇到的问题:因为完全小白,不知道任务是要用哪些知识点,所以就把css基础的内容都大概看一遍,不能有的放矢,比如没看到浮动模型和盒子模型,就根本不知道怎么能出来这几个正方形,看到这才能大概知道,哦,是要用这个知识点来做,因为大多的基础内容都需要学习并且理解,理解过程也不顺利,得放慢速度反复看几遍概念和代码操作,有时候还要看别人的提问才能搞懂,比较浪费时间,效率很慢,不知道怎么改进,另外感觉看完了这些ccs基础概念知识再来做任务还是感觉一脸懵😭。
收获:css相关基本概念,可以利用浮动模型及盒子模型进行简单的编写,但是进度很慢







评论