发表于: 2018-10-16 21:49:40
1 1581
今天完成的事情:
1.完成任务七的总结
2.重构了任务8
明天计划的事情:
1.继续任务八
2.sass写完11 12 13
遇到的问题:
收获:
重新review了bootstrap框架
1.如何关联bootstrap
1.1下载编译后的bootstrap文档,link标签本地关联
1.2引用cdn,如下:
<link href="https://cdn.bootcss.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet">
传说jquery,js放在body标签中网页加载速度更快?
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
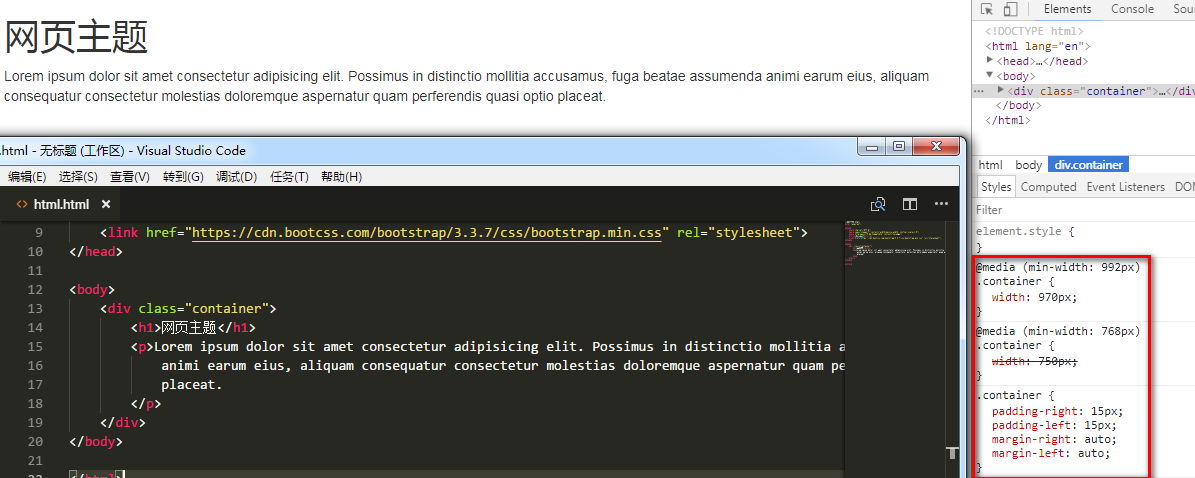
2.如何实现响应式布局
在浏览器宽度被拉伸或者缩小的时候,加入媒体查询判断,利用这种方法来实现响应式
如下:
在浏览器不同宽度时对于内容的加入了媒体查询判断来确定页面布局

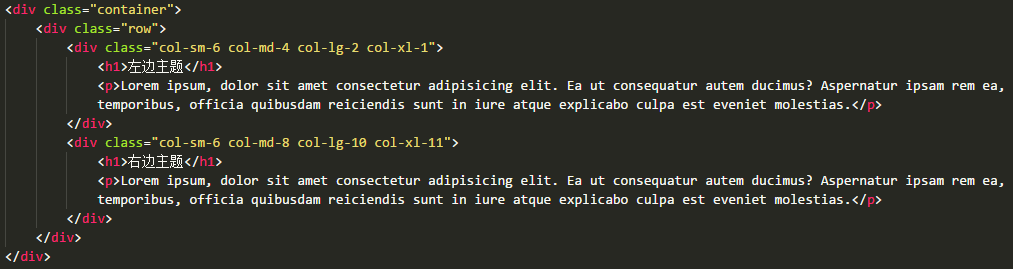
2.如果要进行格栅布局,需要放置在一个叫row的容器里,一个row里面分为12个单位
比如:
col-md-4——4/12:33.333%
col-md-8——8/12:66.666%
3.每种格栅的临界点
sm(小)——min-width: 576px
md(中)——min-width: 768px
lg(大)——min-width: 992px
xl(超级大?)——min-width:1200px
4.混合使用格栅
我们假设设备宽度为x
x<576px就是正常排列
576px≤x<768px,会按照col-sm-x排列
768px≤x<992px,会按照col-md-x排列
992px≤x<1200px,会按照col-lg-x排列
x≥1200px,会按照col-xl-x排列
比如:

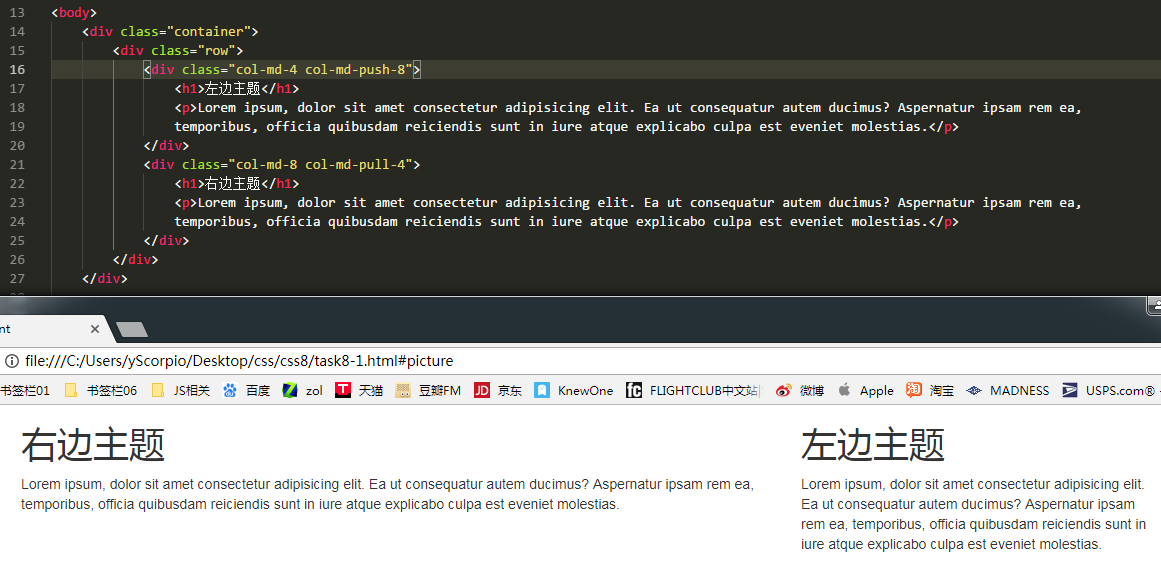
5.格栅位置的推拉(在bootatrap 3中使用push/pull来实现)
push和pull可以用来给元素换位置
比如:
左边的push(推到)右边,右边的pull(拉到)左边

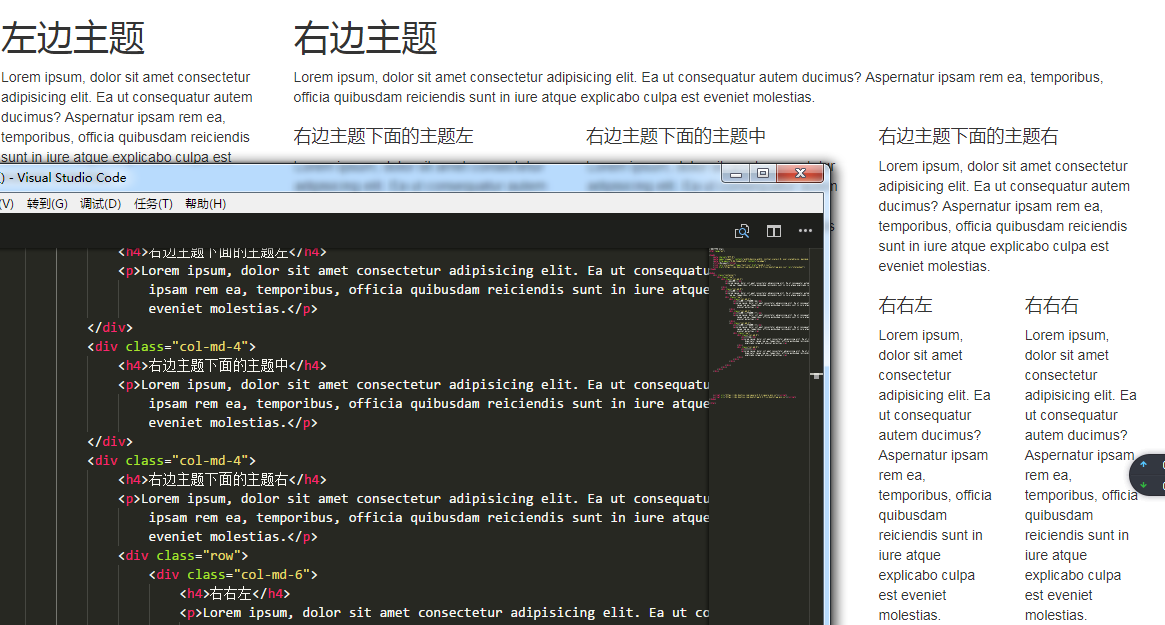
6.格栅的嵌套使用
在分下来的格栅中依然可以再插入一个row并且下级依然可以再嵌套

7.偏移(offset)跟推/拉(push/pull)的区别
offset是利用margin-left来把左边的位置撑开,所以只能往右移动
而push&pull是利用相对定位来实现的
而push/pull因为是相对定位,既可以左偏移也可以右偏移,可以给元素换位置
还有一点,如果一行的偏移量+实际的宽度综合超过12,col-md-offset会换行显示,也是因为margin,而push/pull只会一部分不可见(超出容器),因为是相对自身定位。
8.显示与隐藏
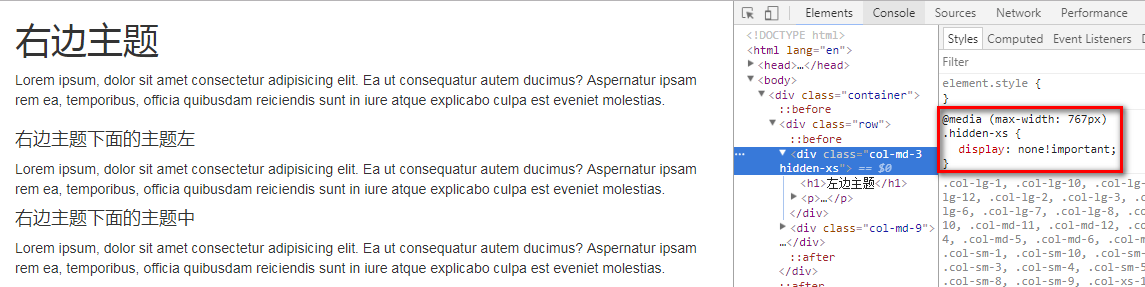
8.1隐藏:hidden-
@media (max-width:767px) {
.hidden-xs {
display: none !important
}
}
@media (min-width:768px) and (max-width:991px) {
.hidden-sm {
display: none !important
}
}
@media (min-width:992px) and (max-width:1199px) {
.hidden-md {
display: none !important
}
}
@media (min-width:1200px) {
.hidden-lg {
display: none !important
}
}
举例如下:

当屏幕宽度小于768px时候,左边主题消失了
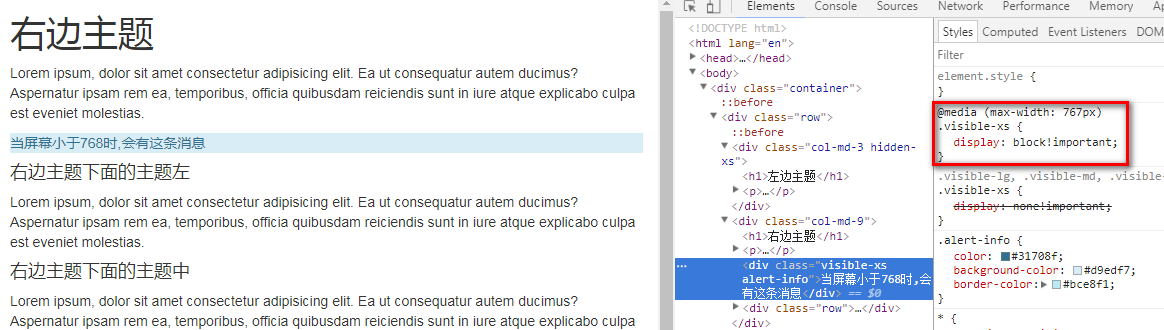
8.2显示:visible-
@media (max-width:767px) {
.visible-xs {
display: block !important
}
@media (min-width:768px) and (max-width:991px) {
.visible-sm {
display: block !important
}
@media (min-width:992px) and (max-width:1199px) {
.visible-md {
display: block !important
}
@media (min-width:1200px) {
.visible-lg {
display: block !important
}

当屏幕宽度小于768px时,出现了之前没有的文字





评论