发表于: 2018-10-16 16:50:13
1 649
css:盒子模型,浮动,定位
一盒子模型:
1.1 区域
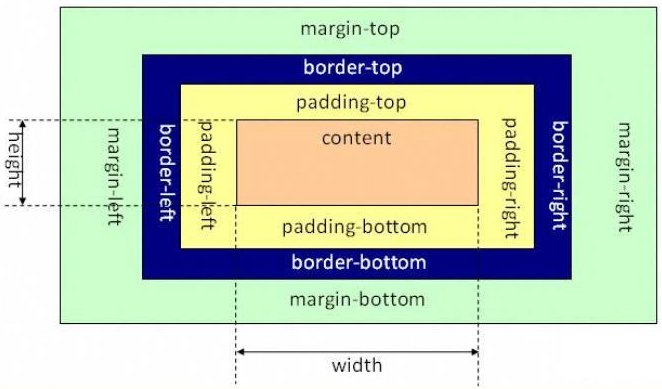
盒子width和height:内容的宽度、高度(不是盒子的宽度、高度)。padding:内边距。border:边框。margin:外边距。
1.2标准与ie盒子
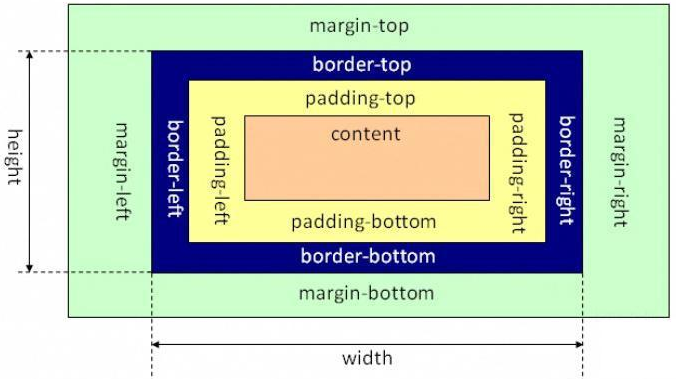
在 CSS的标准盒子模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加 元素框的总尺寸。IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度。

标准盒子

ie盒子
box-sizing: content-box;标准盒模型(默认)1.3 border
边框有三个要素:像素(粗细)、线型、颜色。
border : border-width || border-style || border-color
可按方向和三要素拆开
边框属性:(border-style)
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
double:边框为双实线
设置时也可以加上方向,只设置该方向
圆角边框:border-radius
1.4 padding
padding属性用于设置内边距。 是指 边框与内容之间的距离。有四个方向
| 1个值 | padding:上下左右边距
| 2个值 | padding: 上下边距 左右边距
| 3个值 | padding:上边距 左右边距 下边距
| 4个值 | padding:上内边距 右内边距 下内边距 左内边距
标签padding,margin有默认值,一般清楚默认样式
注意: 行内元素是只有左右外边距的,是没有上下外边距的。 内边距,在ie6等低版本浏览器也会有问题。
我们尽量不要给行内元素指定上下的内外边距就好了。
margin:0 auto;块级元素盒子必须指定了宽度(width)实现水平居中
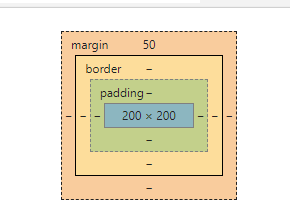
相邻块元素垂直外边距的合并
 两个盒子间距不是margin-bottom+margin-top
两个盒子间距不是margin-bottom+margin-top
而是最大的50px;

对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合 并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。
解决方案:
2. 可以为父元素添加overflow:hidden。
margin这个属性,本质上描述的是兄弟和兄弟之间的距离; 最好不要用这个marign表达父子之间的距离。
所以,如果要表达父子之间的距离,我们一定要善于使用父亲的padding,而不是儿子的margin。
解决边距重叠就引出来BFC
BFC定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规 定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
布局规则:
1内部的Box会在垂直方向,一个接一个地放置。
2Box垂直方向的距离由margin决定。属于同一个BFC的两个相3邻Box的margin会发生重叠
3每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也 是如此。
4BFC的区域不会与float box重叠。
5BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
6计算BFC的高度时,浮动元素也参与计算
哪些元素会生成BFC
根元素,float属性不为none,position为absolute或fixed
display为inline-block, table-cell, table-caption, flex, inline-flex
overflow不为visible
BFC的作用:
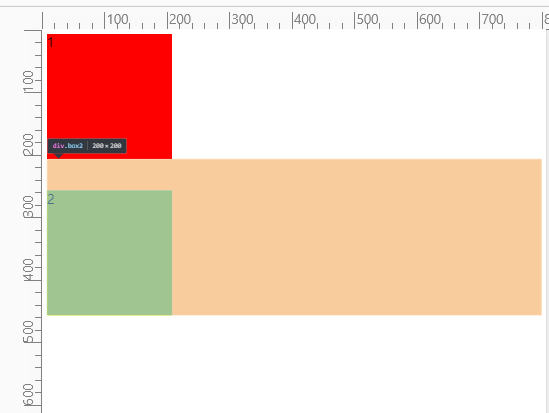
1自适应两栏布局
 在粉色盒子加上overflow:hidden;可以实现这样右边字体不会流到左边红盒子
在粉色盒子加上overflow:hidden;可以实现这样右边字体不会流到左边红盒子

2清除浮动
3. 防止垂直 margin 重叠
两个兄弟元素垂直排列,给一个包裹一层容器,包裹容器再overflow:hidden;
2浮动
浮动最早是用来控制图片,以便达到其他元素(特别是文字)实现“环绕”图片的效果。后来,我们发现浮动有个很有意思的 事情:就是让任何盒子可以一行排列,因此我们就慢慢的偏离主题,用浮动的特性来布局了。
2.1定义:
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
浮动首先创建包含块的概念(包裹)。就是说, 浮动的元素总是找理它最近的父级元素对齐。但是不会超出内边距的范 围。
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对 齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
注意:
一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少浮动根据元素书 写的位置来显示相应的浮动。
2.2性质
1脱标 2浮动的元素互相贴靠3浮动的元素有“字围”效果
4收缩:一个浮动的元素,如果没有设置width,那么将自动收缩为内容的宽度(这点非常像行内元素)。
2.3清除浮动
1额外标签法
通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差。
clear:both;法
最简单的清除浮动的方法,就是给盒子增加clear:both;表示自己的内部元素,不受其他盒子的影响。
3 父级添加overflow属性方法
可以通过触发BFC的方式,可以实现清除浮动效果。
优点: 代码简洁
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
4使用after伪元素清除浮动
方式为空元素的升级版,好处是不用单独加标签了**
. clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {*zoom: 1;} /* IE6、7 专有 *
优点: 符合闭合浮动思想 结构语义化正确
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
注意: content:"." 里面尽量跟一个小点,或者其他,尽量不要为空,否则再firefox 7.0前的版本会有生成空格。
5使用before和after双伪元素清除浮动
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优点: 代码更简洁
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
结构:<div 大盒子>
<div 做版心>
<div 标题图片><h1><img></h1></div>
<p>
<div logo>
<div>
<img>
<p></P>
</div>
</div>
</div>
</div>
查了查看到自适应布局常用的是
百分比加float,定位流式布局,flex布局,rem布局
一开始使用百分比布局,明白了padding,margin的参照物的问题
参照父元素宽度的元素:padding margin width text-indent
参照父元素高度的元素:height
参照父元素属性:font-size line-height
特殊:相对定位的时候,top(bottom) left(right)参照的是父元素的内容区域的高度与宽度,而绝对定位的时候参照的是最近的定位元素包含padding的高度与宽度
布局logo时,用了inline-block,让他垂直居中使用IFC
IFC(Inline Formatting Contexts)直译为"行内格式化上下文",IFC的line box(线框)高度由其包含行内元素中最高的实际高度计算而来(不受到竖直方向的 padding/margin 影响)
IFC有的特性
I FC中的line box一般左右都贴紧整个IFC,但是会因为float元素而 扰乱。float元素会位于IFC与与line box之间,使得line box宽 度缩短。
IFC中时不可能有块级元素的,当插入块级元素时(如p中插入div)会产生两个匿名块与div分隔开,即产生两个IFC,每个IFC对外表现为块级元素,与div垂直排列。
IFC的应用
水平居中:当一个块要在环境中水平居中时,设置其为inline-block则会在外层产生IFC,通过text-align则可以使其水平居中。
垂直居中:创建一个IFC,用其中一个元素撑开父元素的高度,然后设置其vertical-align:middle,其他行内元素则可以在此父元素下垂直居中。
1font-szie设置固定值: 62.5%; 谷歌不行,谷歌最小字体 12px;
2 网易方法:从网上找了一段js代码,这一句更改设计稿宽度
docEl.style.fontSize = 100 * (width / 640) + 'px';
网易的做法:如果宽度750px是把设计稿分成750份,
1rem = 100px;然后直接把px/100换成rem就可以,
体验:确实计算方便,就是js代码不理解。比百分比计算轻松很多。
百分比布局最麻烦的就是一直再找父亲的宽度,进行换算。
3 淘宝方法,没怎么看懂
明日完成:rem布局,自适应布局,媒体查询 ,定位
疑惑:最后我看演示宽度变化,各个盒子的高度似乎是没有变化,我感觉盒子的高度应该是适应屏幕高度而改变吧,所以这个任务需求是每个盒子高度不变,宽度自适应?,如果做这个需求高度固定px做,怎么做自适应?





评论