发表于: 2018-10-15 23:06:46
1 1027
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成了任务八的第三个页面
明天计划的事情:(一定要写非常细致的内容)
把三个页面的样式进行修改下
遇到的问题:(遇到什么困难,怎么解决的)
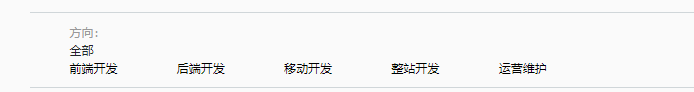
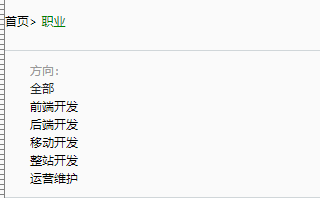
关于第三个页面的一些布局问题,
这个部分如果设置成行内块元素的话,是可以成功的实现在缩放的时候的效果,可是在上面的缩放比例画面下,就会变成这样了,我再重新的布局下

收获:(通过今天的学习,学到了什么知识)
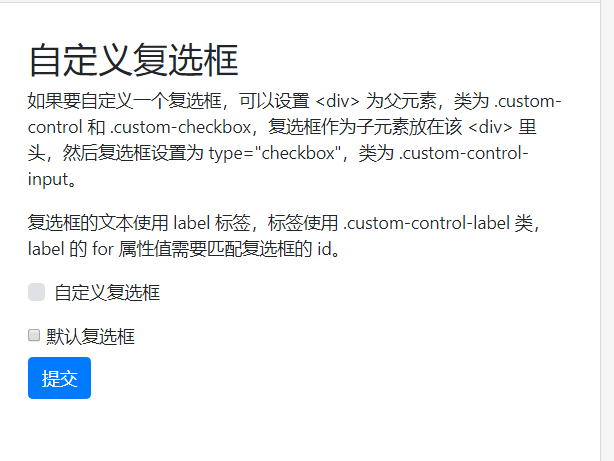
自定义复选框
如果要自定义一个复选框,可以设置 <div> 为父元素,类为 .custom-control 和 .custom-checkbox,复选框作为子元素放在该 <div> 里头,然后复选框设置为 type="checkbox",类为 .custom-control-input。
复选框的文本使用 label 标签,标签使用 .custom-control-label 类,label 的 for 属性值需要匹配复选框的 id。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>自定义复选框</h2>
<p>如果要自定义一个复选框,可以设置 <div> 为父元素,类为 .custom-control 和 .custom-checkbox,复选框作为子元素放在该 <div> 里头,然后复选框设置为 type="checkbox",类为 .custom-control-input。</p>
<p>复选框的文本使用 label 标签,标签使用 .custom-control-label 类,label 的 for 属性值需要匹配复选框的 id。</p>
<form action="/action_page.php">
<div class="custom-control custom-checkbox mb-3">
<input type="checkbox" class="custom-control-input" id="customCheck" name="example1">
<label class="custom-control-label" for="customCheck">自定义复选框</label>
</div>
<input type="checkbox" id="defaultCheck" name="example2">
<label for="defaultCheck">默认复选框</label>
<br>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
</body>
</html>

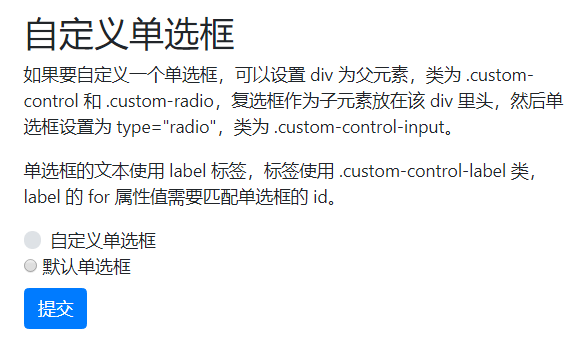
自定义单选框
如果要自定义一个单选框,可以设置 <div> 为父元素,类为 .custom-control 和 .custom-radio,复选框作为子元素放在该 <div> 里头,然后单选框设置为 type="radio",类为 .custom-control-input。
单选框的文本使用 label 标签,标签使用 .custom-control-label 类,label 的 for 属性值需要匹配单选框的 id。

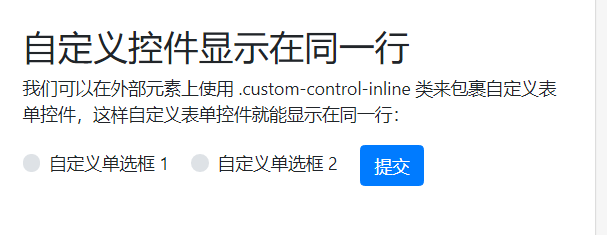
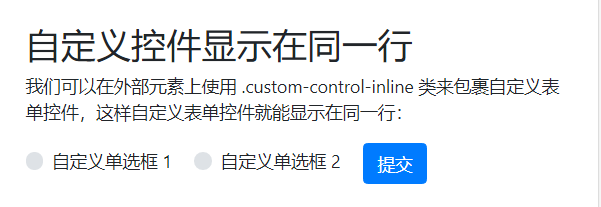
自定义控件显示在同一行
我们可以在外部元素上使用 .custom-control-inline 类来包裹自定义表单控件,这样自定义表单控件就能显示在同一行:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>自定义控件显示在同一行</h2>
<p>我们可以在外部元素上使用 .custom-control-inline 类来包裹自定义表单控件,这样自定义表单控件就能显示在同一行:</p>
<form action="/action_page.php">
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" class="custom-control-input" id="customRadio1" name="example1">
<label class="custom-control-label" for="customRadio1">自定义单选框 1</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" class="custom-control-input" id="customRadio2" name="example2">
<label class="custom-control-label" for="customRadio2">自定义单选框 2</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
</body>
</html>

自定义选择菜单
创建自定义选择菜单可以在 <select> 元素上添加 .custom-select 类:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>自定义选择菜单</h2>
<p>创建自定义选择菜单可以在 select 元素上添加 .custom-select 类:</p>
<form>
<select name="cars" class="custom-select-sm">
<option selected>自定义选择菜单</option>
<option value="Google">Google</option>
<option value="Runoob">Runoob</option>
<option value="Taobao">Taobao</option>
</select>
</form>
</div>
</body>
</html>






评论