发表于: 2018-10-14 20:01:31
1 730
今天完成的事情:
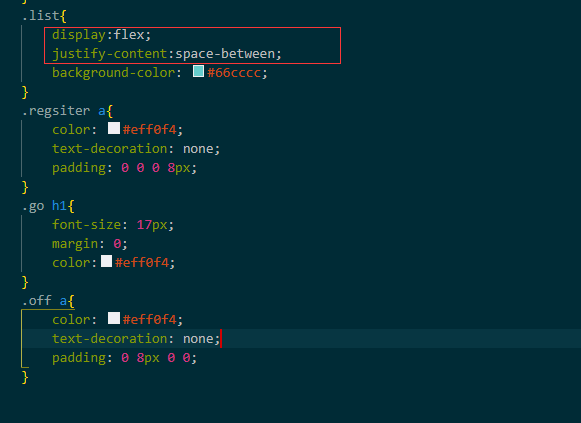
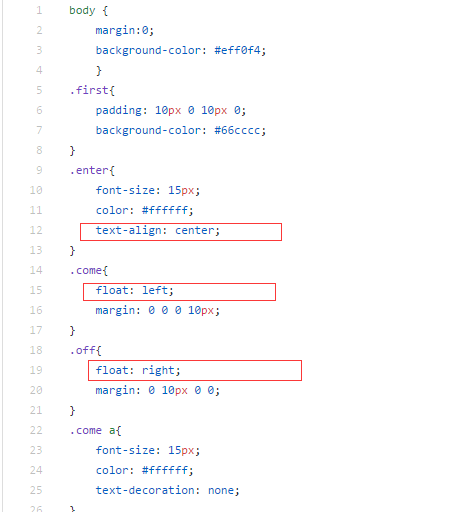
1:了解到弹性盒子里面 justify-content:space-between;相比用浮动的方法来编译头部来说方便简洁了许多,在使用弹性盒子来布局登录、注册、关闭只需要使用2行代码就可以了,而使用浮动来编译的话需要分别在登录、注册、关闭3个元素里面编译,所以使用弹性盒子来布局代码更加简洁方便,如图红色框内:
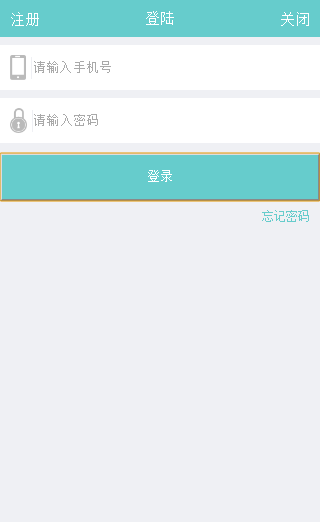
01:flex布局

02:浮动布局

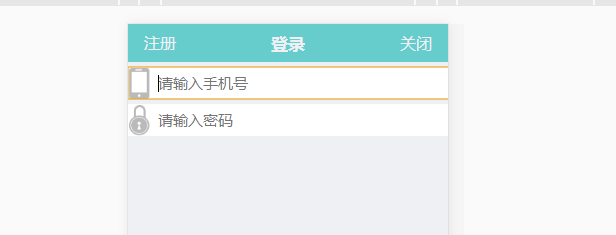
2:输入框
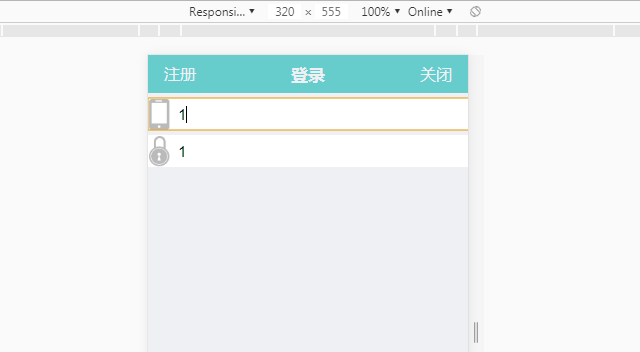
在html里面使用form来创建一个表单,用input placeholder做输入的框架并且可以在输入框内出现一段提示语,当输入内容时提示语消失效果如图:

代码如下:
ps:如果加入maxkength="11"就可以对输入的字数进行限制为11位的电话号码。
3:登录按钮制作
在html里面加入button>来设置登录的按钮,设置后登录两字就加不上去了,就把button当做一个div来定义 然后在里面加入一个标签<button class="gg"><p></p></button>,
如图:

4:对于class规范命名学习;
页头:header
登录条:login-bar
标志:logo
侧栏:side-bar
广告:banner
导航:nav
子导航:sub-nav
菜单:menu
子菜单:sub-menu
搜索:search
滚动:scroll
页面主体:main
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guild
服务:service
热点:hot
新闻:news
下载:download
注册:regsiter
状态:status
按钮:btn
投票:vote
合作伙伴:partner
友情链接:friendlink
版权:copyright
外套:wrap
页脚:footer
标题:title
顶导航:top-nav(mini-nav)
明天计划的事情:完成任务4并对任务一和任务二进行回顾总结,研究下弹性盒子,着手准备任务5。
遇到的问题:
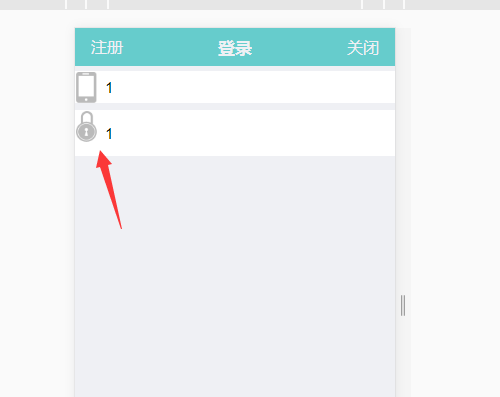
问题:用表单的方法输入框时导入不了图片
解决:给input一个类名,在css里面用background: ur("图路径")来导入图片同时在下面添加一条background-size来调整图片的大小。
ps:目前无法使图片居中,头痛。
如图:

收获:知晓了表单的应用,图片可以在html里面用img来导入,同时也可以在css里面使用background: ur("路径")来导入tup





评论