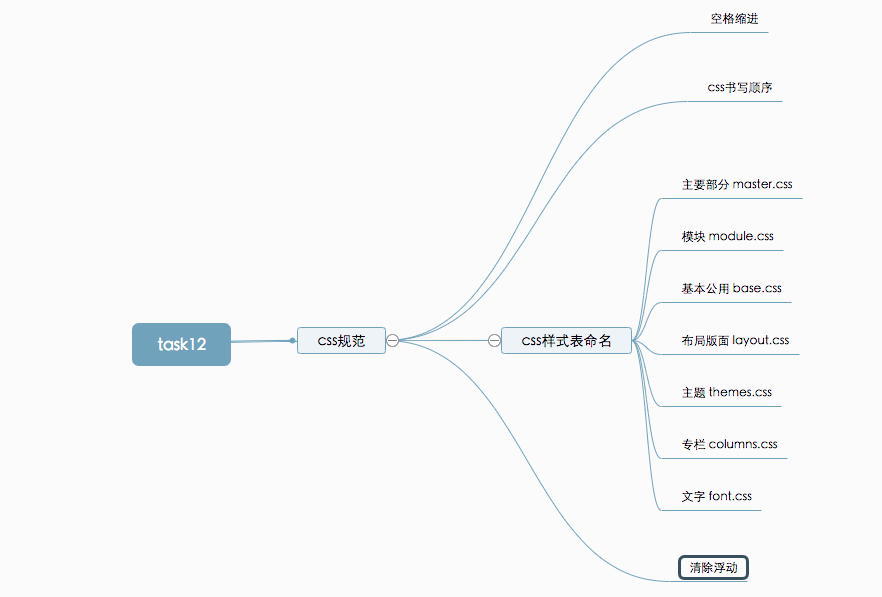
官网脑图:
自己的脑图:

任务总结:
任务十二的目的应该是熟悉scss操作,规范化自己的代码,符合web标准,语义化html,结构表现行为分离,兼容性优良.页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度.而CSS的书写顺序也要注意,
ule set 下的属性在书写时,应按功能进行分组,并以 Formatting Model(布局方式、位置) > Box Model(尺寸) > Typographic(文本相关) > Visual(视觉效果) 的顺序书写,以提高代码的可读性。
解释:
Formatting Model 相关属性包括:position / top / right / bottom / left / float / display / overflow 等
Box Model 相关属性包括:border / margin / padding / width / height 等
Typographic 相关属性包括:font / line-height / text-align / word-wrap 等
Visual 相关属性包括:background / color / transition / list-style 等
另外,如果包含 content 属性,应放在最前面。
任务十三总结
官网脑图:
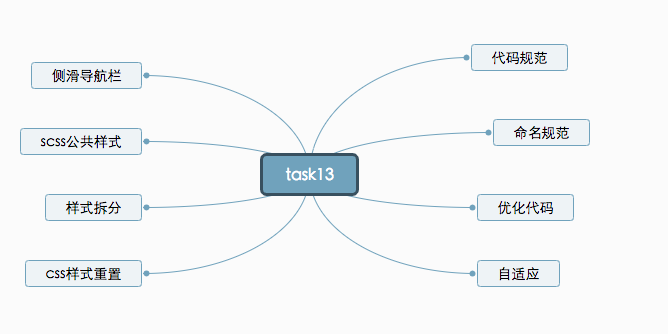
自己的脑图:
任务总结:
任务十三的是不用bootstrap重新写之前的页面,加入侧滑导航栏,还要样式重置,样式拆分,公共样式设置等等,任务没什么难度,
利用sass的特性,设置共用样式,如头部,然后@import引用;以及嵌套,继承,省了大量代码量。进一步熟悉sass操作。
利用checkbox特性,利用width:0 到width:100px来实现侧滑导航栏,和下滑导航栏一个道理。
进一步优化代码,代码规范,简洁明了。
使用CSS框架的好处:
1、开发效率的提高。
2、规范代码命名。
3、更好的团队合作
4、 解决浏览器的兼容性问题
5、一套完整的、结构清晰的结构代码。
使用CSS框架的弊端:
1、你需要完全的理解整套框
2、你会延续一些框架中的错误bu
3、限制开发思
4、臃肿的源代
5、框架的语义化
任务十四十五总结
官方脑图:

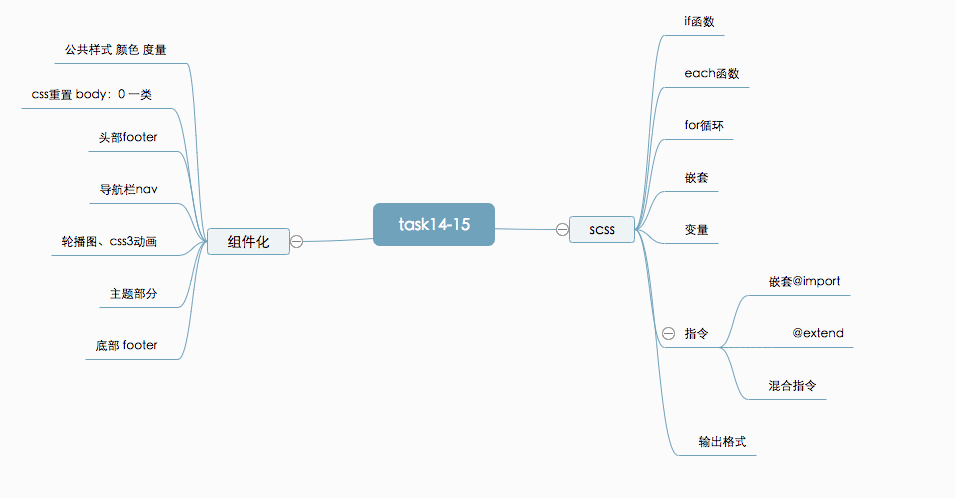
自己的脑图:
任务总结:
1、模仿bootstrap用flex写了一个自用的简单框架,对框架有了一个大概的了解。
2、轮播图也是自己写的,因为没有学过js,所以只能用css写一个最简单的轮播图。
3、要先了解组件化以及模块化,把头部,导航栏,下拉菜单主体内容,尾部等进行拆分,然后把一些共用的变量和布局方式以及自写的简单框架放在一个scss文件里,可以给三个页面进行复用。
组建拆分,把官网所有的所有的组件都拆分开来,然后把所有的html的文件相关的scss文件写出来,把变量混个器函数@each相关的scss文件都独立出来,使用@import去组合就行。
拆分可以重复利用的部分,如头部,尾部,导航,轮播图,友情链接等等。需要的时候直接引用组装
对于轮播图,所有图片浮动,图片的容器是绝对定位,设置定时器,每2s或者3s,图片容器的left值,往左移,每次往左移的值都是一张图片的宽度。
对于响应式,模仿 了bootstrap的布局方式,这次使用了4代的,它是flex布局,不太习惯,用多了就好了,这次重新设计了响应式,在小屏幕能显示更多内容,加入折叠导航栏。
主要学习的就是,组件化,样式重置,公共样式,简便开发,减少代码,使项目快捷便利,修改方便。重复利用。
这是某个页面的sass文件,直接引用需要的组件
@import "../common/common"; //引入公共样式
@import "../header/header"; //引入页眉
@import "../nav/nav"; //引入按钮导航栏
@import "../sowing/sowing";//引入轮播图
@import "../main/main14"; //引入主体
@import "../friendlink/friendlink"; //引入友情链接
@import "../footer/footer";//引入页脚
1什么是BFC?
BFC是一个在页面上和其他元素隔离开的独立容器,容器内部的元素不会影响到外部,外部的元素也不会影响到BFC里面。
- position为absolute或者fixed (脱离文档流)
- float(脱离文档流)
- the root element or something that contains it(根元素可产生独立BFC)
- display值为:inline-block,table-cell,table-caption,flex,inline-flex(flex和inline-flex是css3的特性)
- overflow:不为visible的任何其他值(默认是visible)
因此我们想要创建一个BFC,常用的方式可以设置其为脱离文档流或者flex或者inline-block,或者设置overflow:hidden
值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |








评论