发表于: 2018-10-13 23:03:09
1 509
今天完成的事情:
1.完成小课堂的讲解

2.拆分页面
1)整合t10和t11页面,把头部文件和页脚变成一样,
这里面本来是一样的地方,确有些地方不一样,照成直接复制的过程中样式完全变了。
首先<head/>部分各种引用变成一样,少了的加,多了的不减。然后在复制相同的部分过来,注意标签的套用。
2)拆分相同的页面,分别做成一个公共的jsp

<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
<link href="../bootstrap-3.3.5-dist/css/bootstrap.css">
<link href="${pageContext.request.contextPath}/static/css/Untitled-3.css" rel="stylesheet" type="text/css">
<link href="${pageContext.request.contextPath}/static/css/Untitled-1base.css" rel="stylesheet" type="text/css">
<link href="${pageContext.request.contextPath}/static/css/t11.css" rel="stylesheet" type="text/css">
<link href="${pageContext.request.contextPath}/static/css/base.css" rel="stylesheet" type="text/css">
</head>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!--footer-->
<footer class="footer">
<div class="footer">
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-4 col-md-5 col-lg-5 up-1">
<p><a>技能树-改变你我</a></p>
<p><a href="#">关于我们 </a>|<a href="#"> 联系我们 </a>|<a href="#"> 合作企业 </a></p>
</div>
<div class="col-xs-12 col-sm-4 col-md-5 col-lg-5 up-2">
<p>旗下网站</p>
<ul class="list-inline">
<li><a href="#">草船云孵化器</a></li>
<li><a href="#">最强IT特训营</a><br></li>
</ul>
<ul class="list-inline">
<li><a href="#">葡萄藤轻游戏</a></li>
<li><a href="#">桌游精灵</a></li>
</ul>
</div>
<div class="col-xs-12 col-sm-4 col-md-2 col-lg-2 up-3">
<p>微信公众平台</p>
<img alt="" src="${pageContext.request.contextPath}/static/imges/2524.jpg">
</div>
</div>
</div>
<div class="footer-bottom">
<p>Copyright © 2015 北京葡萄藤信息技术有限公司 All Rights Reserved | 京ICP备15035574号-1</p>
</div>
</div>
</footer>
然后拆分t10body部分,同样原则相同的也可以重复利用。

<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!--banner块-->
<div id="myCarousel" class="carousel slide">
<ol class="carousel-indicators">
<li class="active" data-slide-to="0" data-target="#myCarousel"></li>
<li data-slide-to="1" data-target="#myCarousel"></li>
<li data-slide-to="2" data-target="#myCarousel"></li>
<li data-slide-to="3" data-target="#myCarousel"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img alt="First slide" src="${pageContext.request.contextPath}/static/imges/547567.jpg">
</div>
<div class="item">
<img alt="Second slide" src="${pageContext.request.contextPath}/static/imges/547567.jpg">
</div>
<div class="item">
<img alt="Third slide" src="${pageContext.request.contextPath}/static/imges/547567.jpg">
</div>
<div class="item">
<img alt="Third slide" src="${pageContext.request.contextPath}/static/imges/547567.jpg">
</div>
<a data-slide="prev" href="#myCarousel" class="carousel-control left">
<i class="icon-left"><img src="${pageContext.request.contextPath}/static/imges/54354.png"></i>
</a>
<a data-slide="next" href="#myCarousel" class="carousel-control right">
<i class="icon-right"><img src="${pageContext.request.contextPath}/static/imges/4525424.png"></i>
</a>
</div>
</div>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!--index.jsp第一部分展示-->
<div class="main-a row">
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div class="row text-center">
<ul class="list-unstyled">
<li class="col-xs-12 up-1">
<img alt="" src="${pageContext.request.contextPath}/static/imges/45354312.png">
</li>
<li class="up-2 col-xs-12">高效</li>
<li class="up-3 col-xs-12">将三到七年的成长时间,缩短到一年到两年</li>
</ul>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div class="row text-center">
<ul class="list-unstyled">
<li class="col-xs-12 up-1">
<img alt="" src="${pageContext.request.contextPath}/static/imges/879789.png">
</li>
<li class="up-2 col-xs-12">规范</li>
<li class="up-3 col-xs-12">标准到实战教程,不会走弯路</li>
</ul>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div class="row text-center">
<ul class="list-unstyled">
<li class="col-xs-12 up-1">
<img alt="" src="${pageContext.request.contextPath}/static/imges/786453654365.png">
</li>
<li class="up-2 col-xs-12">人脉</li>
<li class="up-3 col-xs-12">同班好友,同院学长,技术大师,入学就混职脉圈,为以后铺平道路</li>
</ul>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-3 text-center">
<p>
<img src="${pageContext.request.contextPath}/static/imges/453254312.png">${count}<br>
<span class="up-3">累计在线学习人数</span>
</p>
<p>
<img src="${pageContext.request.contextPath}/static/imges/453254312.png">${countJob}<br>
<span class="up-3">学员已经找到满意工作</span>
</p>
</div>
</div>
...............
3)布局文件的编写,注意需要导入包。
<!--tiles框架包-->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>3.0.5</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-servlet</artifactId>
<version>3.0.5</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-extras</artifactId>
<version>3.0.5</version>
</dependency>
然后在layout文件夹下编写,页面布局。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<!DOCTYPE html>
<html>
<head>
<tiles:insertAttribute name="meta"/>
<title><tiles:insertAttribute name="任务四t10"/></title>
<tiles:insertAttribute name="script"/>
</head>
<body>
<div id="header">
<tiles:insertAttribute name="header"/>
</div>
<div id="banner">
<tiles:insertAttribute name="banner"/>
</div class="main container">
<div id="body_css">
<div id="one_10">
<tiles:insertAttribute name="one_10"/>
</div>
<div id="two_10">
<tiles:insertAttribute name="two_10"/>
</div>
<div id="three_10">
<tiles:insertAttribute name="three_10"/>
</div>
<div id="four_10">
<tiles:insertAttribute name="four_10"/>
</div>
<tiles:insertAttribute name="body_css"/>
</div>
<div id="footer1">
<tiles:insertAttribute name="footer1"/>
</div>
<div id="footer">
<tiles:insertAttribute name="footer"/>
</div>
</body>
</html>
最后把拆分出来的jsp文件用xml文件给配置起来。

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<!-- Definitions for Tiles documentation -->
<tiles-definitions>
<definition name="tiles.base.definition">
<put-attribute name="meta" value="/WEB-INF/view/snippet/public/meta.jsp"/>
<put-attribute name="script" value="/WEB-INF/view/snippet/public/script.jsp"/>
<put-attribute name="header" value="/WEB-INF/view/snippet/public/header.jsp"/>
<put-attribute name="footer1" value="/WEB-INF/view/snippet/public/footer1.jsp"/>
<put-attribute name="footer" value="/WEB-INF/view/snippet/public/footer.jsp"/>
</definition>
<definition name="tiles.index.definition" extends="tiles.base.definition"
template="/WEB-INF/view/layout/index_layout.jsp">
<put-attribute name="banner" value="/WEB-INF/view/snippet/indexBody/banner.jsp"/>
<put-attribute name="body_css" value="/WEB-INF/view/snippet/indexBody/body_css.jsp"/>
<put-attribute name="four_10" value="/WEB-INF/view/snippet/indexBody/four_10.jsp"/>
<put-attribute name="one_10" value="/WEB-INF/view/snippet/indexBody/one_10.jsp"/>
<put-attribute name="two_10" value="/WEB-INF/view/snippet/indexBody/two_10.jsp"/>
<put-attribute name="three_10" value="/WEB-INF/view/snippet/indexBody/three_10.jsp"/>
</definition>
</tiles-definitions>
3.整合tiles框架和spring结合。
在spring配置文件夹下添加如下内容
<!-- tiles整合 start-->
<bean class="org.springframework.web.servlet.view.tiles3.TilesViewResolver" p:order="1">
</bean>
<bean id="tilesConfigurer"
class="org.springframework.web.servlet.view.tiles3.TilesConfigurer">
<property name="definitions">
<list>
<value>WEB-INF/tiles-defs.xml</value>
</list>
</property>
</bean>
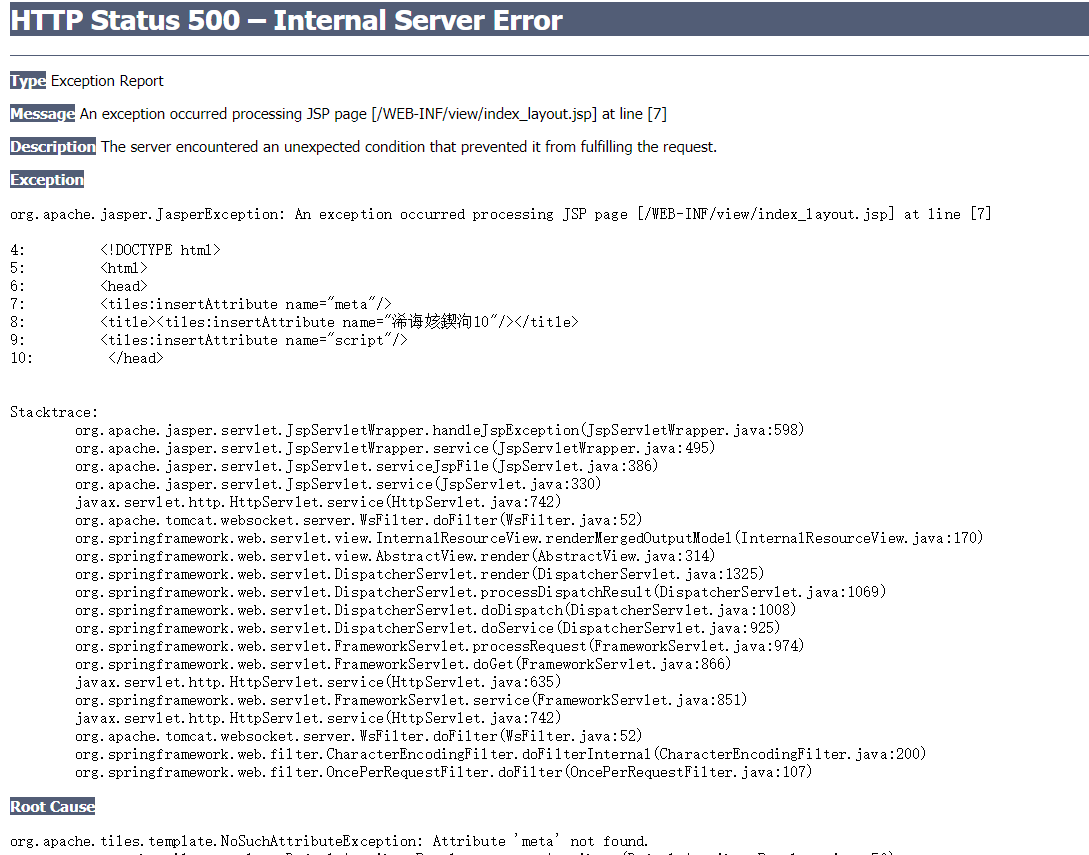
最后测试结果:果不其然,写代码永远是不可能顺利的
出现500错误:

没有找到页面布局里面的引用,估计是框架整合出现问题
明天计划做的事:完成任务四,开始任务五的准备阶段。





评论