发表于: 2018-10-13 22:06:08
1 710
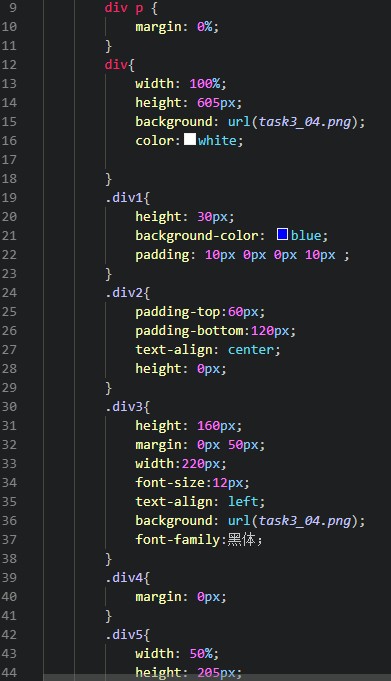
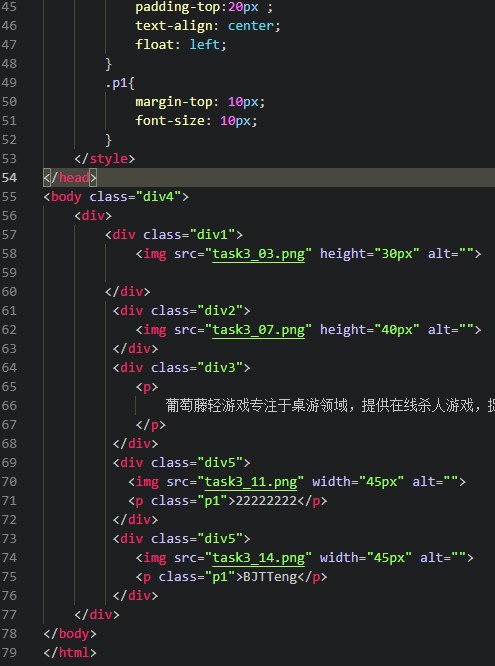
今天完成的事情:今天又复习了一边盒子div的选择器标签用法,对照任务图片用div大致对页面布局:

然后下载了photoshop(破解下载就用了一个多小时),学习了如何切图,如何保存成web使用的格式,然后用div对页面进一步布局,把切好的图插入进去:




明天计划的事情:明天学习资料PX,EM,REM的自适应布局的写法和自适应——关于自适应,屏幕分辨率,图片尺寸,进一步调整布局和代码,针对各个尺寸适配 ,如果顺利就上传到服务器,用不同方式访问。
遇到的问题:开始布置页面的时候,通过并集选择器清除body的外边距失败了,最后单独用的class选择器,切图时连着下面的字也切了下来,插入的时候发现底下俩图片大小不一样,没法同时做到两边的图标和字都一样大,最后通过重新只切了图标,加大了文字的外边距实现的。
收获:学会了css用的切图,还有稍稍复杂一点的布局。





评论