发表于: 2018-10-13 19:35:26
2 655
今天是我在IT修真院学习的第一天,之前我已经自学前端有一段时间了,但是感觉自己一个学习没有太多的动力,很容易放松自己。学习多是没有太多目标,也没有太多完成不了任务的压力。
无意中在浏览前端学习内容的时候发现了IT修真院,感觉这应该是适合我学习前端的地方。经过一段时间了了解,决定尝试一下这种方式的学习。
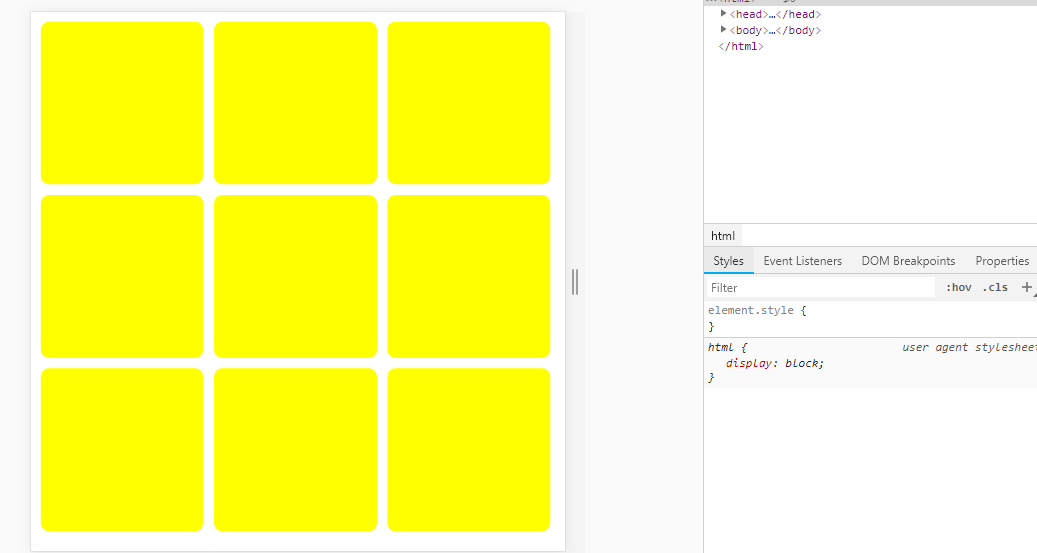
领取了任务一之后,我看了一下任务一的一些要求,然后自己尝试的去写了一下代码,在自适应的地方碰到了问题,我之前只写过一些确定宽高的div,还没有遇到过这样的问题,然后我在百度上搜索了一下关于自适应的相关问题。原来可以通过设置百分比的宽高来解决这个问题。
最终还是完成了任务一。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style type="text/css">
.conten{
/*height: 1050px;*/
width: 100%;
}
.conten div{
width: 31%;
padding-bottom: 31%;
background-color: yell
margin: 1%;
border-radius:15px;
text-align: center;
}
.one{
float: left;
}
.two{
float: left;
}
.three{
float: left;
}
</style>
<body>
<div class="conten">
<div class="one"></div>
<div class="one"></div>
<div class="one"></div>
<div class="two"></div>
<div class="two"></div>
<div class="two"></div>
<div class="three"></div>
<div class="three"></div>
<div class="three"></div>
</div>
</html>
</body> 





评论