发表于: 2018-10-13 10:48:03
1 732
2018/10/13
今日完成:
Github的基本运用:
1、访问github注册一个帐号。
遇到的问题:用谷歌浏览器及自带ie浏览器注册时一直卡在第一个页面不动,后来百度解决,换用Firefox浏览器注册成功。
2、查看学习资料——《github——怎样使用Github》。
对于英文水平有限的我,阅读英文教程就像看天书,网上有中文教程,看了一下午时间,理解有点慢。
3、在github上创建一个项目,通过教程进行实际操作,初步学会如何在github官网及github桌面客户端上管理自己的项目,并进行了以下操作。
1.创建一个新的仓库名称
2.创建一个新分支名称
3.修改新的分支,并提交
4.请求代码合并
5.客户端最后还需进行上传同步

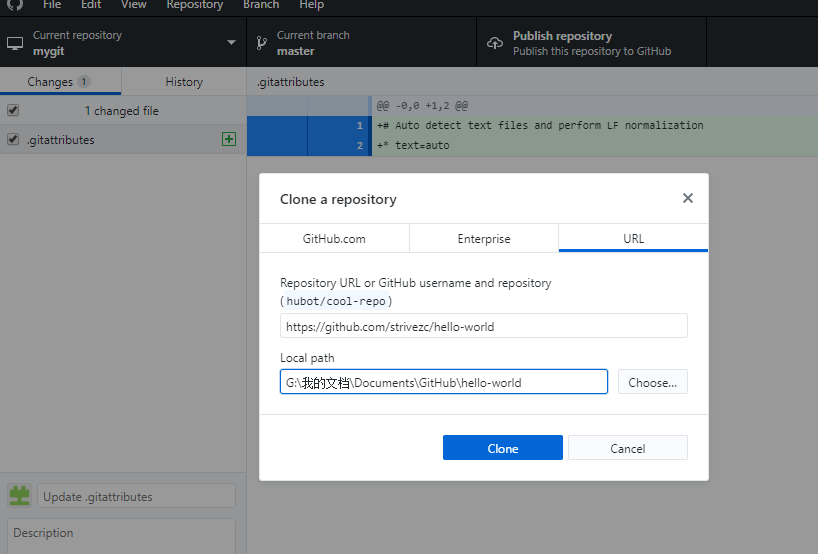
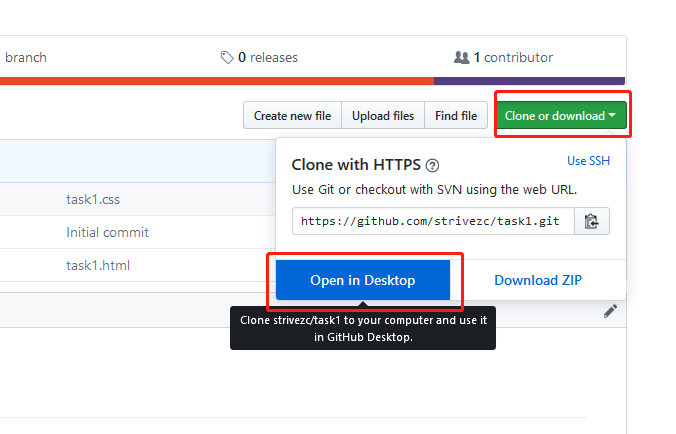
4、克隆就是将在浏览器上已经创建好的项目导入到本地,换句话说就是下载到本地。重新创建了一个名为task1的代码库,并克隆到本地。



5、在这里顺便把任务一的成果展示及代码链接上传。具体步骤如下:
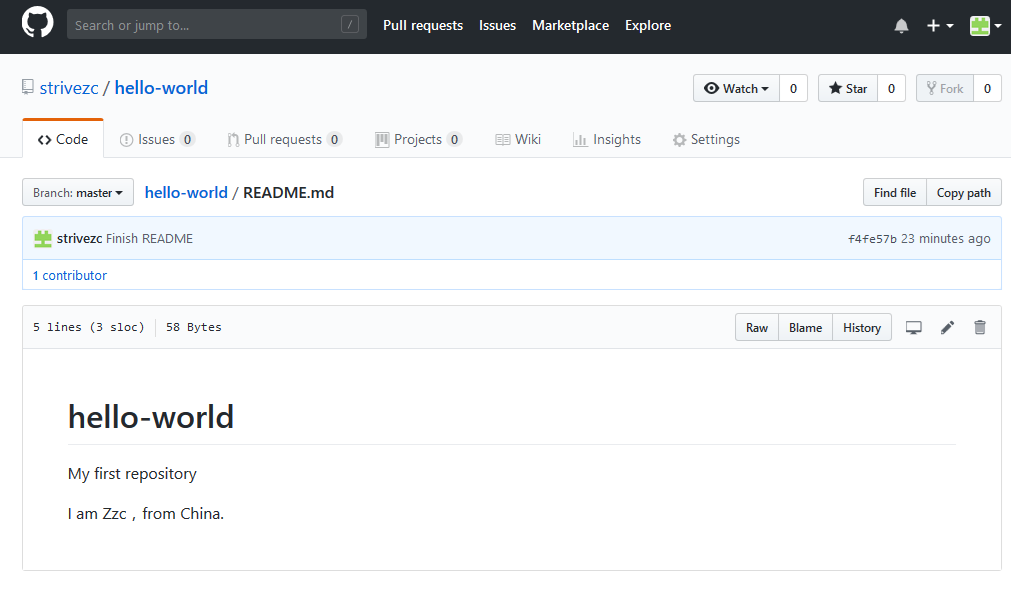
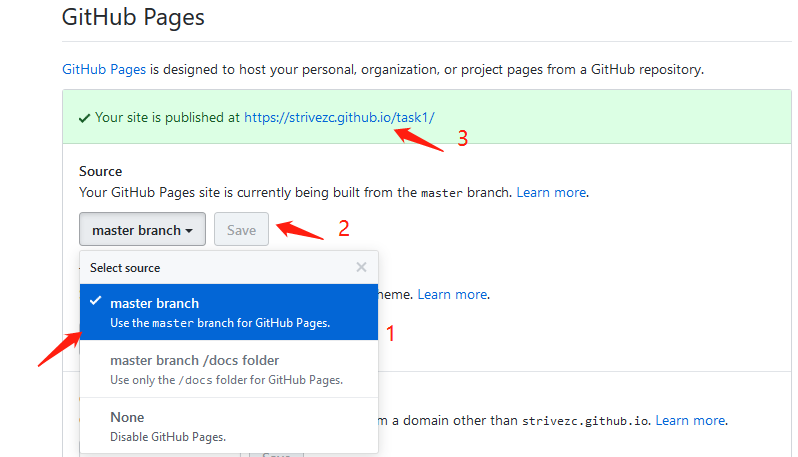
1.打开Settings;拖到下面的Source,下面选项改为master branch,也就是作为部署github pages 的分支;然后点Save;接着页面刷新之后,再看 github pages 设置框处,多了一行网址,就是你的 github pages 的网址了。


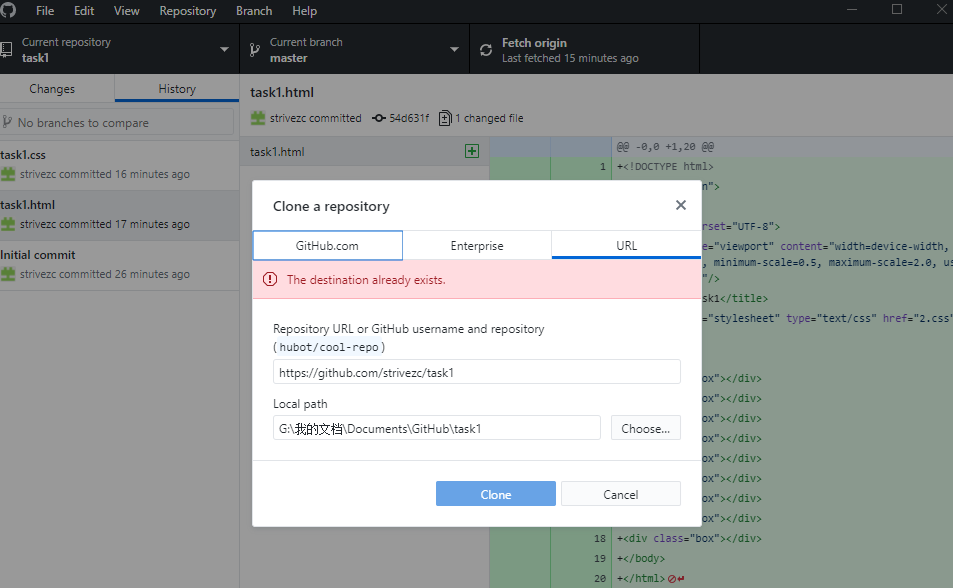
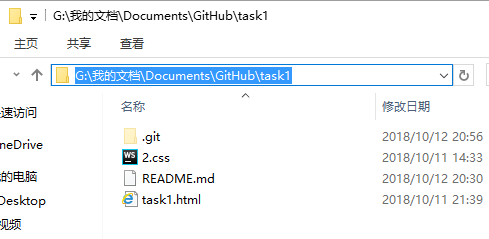
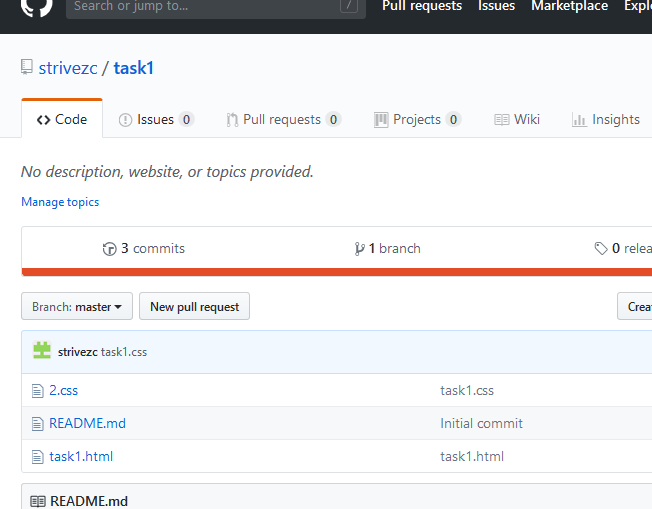
2.将代码库克隆到本地后,找到本地代码库的路径,我这里的路径是G:\我的文档\Documents\GitHub\task1。将任务一的代码文件task1.html及css文件放进本地的代码库内。

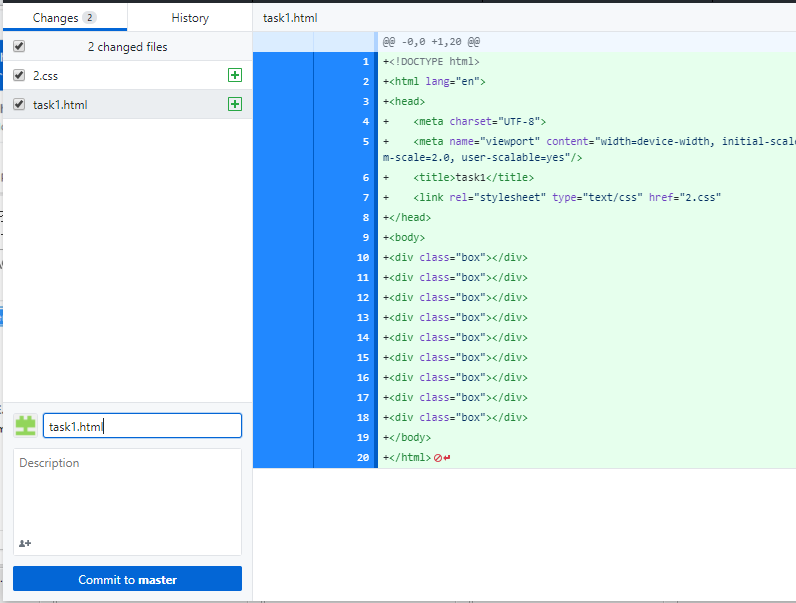
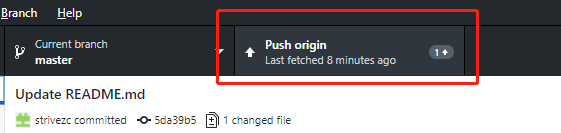
3.打开Github客户端,会发现刚放进的两个文件,在左下角的summary分别添加备注注释后,然后点击Commit to master,这时History会更新时间轴,就完成了添加。

4.接着还需点击右上角的Push上传进行本地与网上的同步。打开Github网页会发现,已经同步成功了,代码链接上传成功。


5.成果展示就是用网址打开你自己做的页面,上面第一步就是我的github pages网址,代码上传进代码库后只需在网址后面添加上传的 html 文件名 task1.html,即:
https://strivezc.github.io/task1/task1.html
到这里任务一代码及成果上传成功,不知道我这种做法有没问题,还请师兄指教。
遇到的问题:github都是英文,一开始真的是头大,后来看知乎相关的教程,慢慢看慢慢理解下来。不知道是不是这样搭建自己的网页,我看别人的教程是要用到Git软件,都用到命令行(对这东西没什么头绪),所以自己想了下用这种方法。
明日计划:学习git软件,理解git与github的区别,继续学习任务二的内容。
收获:初步学会github管理项目。成功上传任务一代码及成果展示,信心又回来了。刚刚打开消息发现任务一已经审核通过了,这篇有关任务一的日报还没来得及发送



 /笑哭~,最近都是下午有事,早上发的日报,想慢慢调整到晚上写日报。
/笑哭~,最近都是下午有事,早上发的日报,想慢慢调整到晚上写日报。





评论