发表于: 2018-10-12 20:13:24
1 640
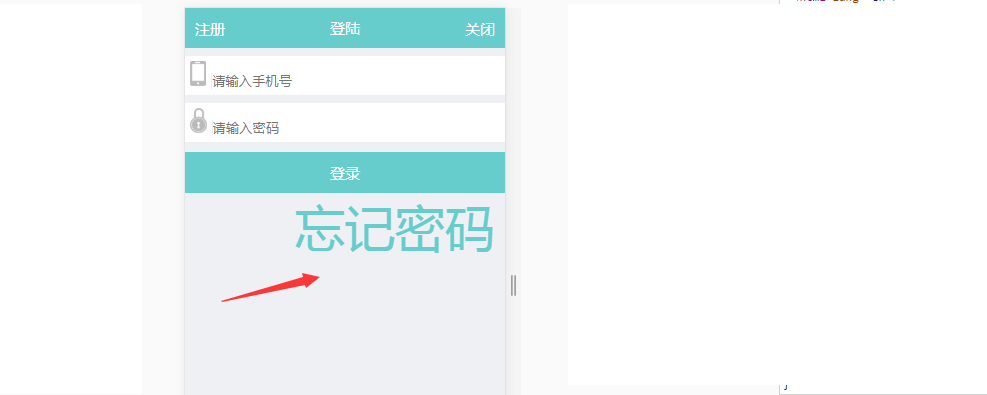
今天完成的事情:大致完成了登录界面
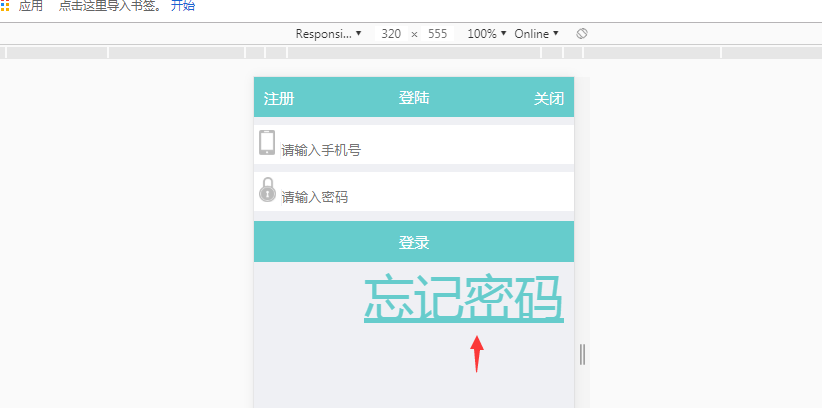
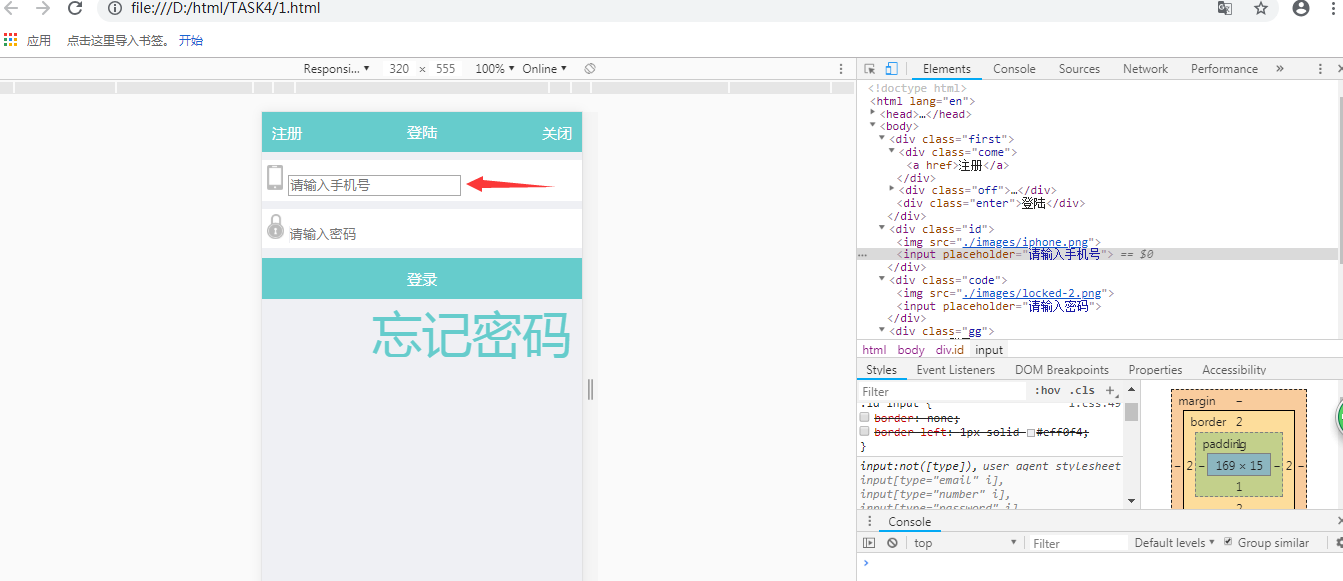
1.标题布局,使用div来包裹一个h标签和2个a标签,h标签里面使用text-align来实现居中,a标签使用浮动布置在头部的两侧,因为使用a标签里面的文字会出现一个下划线需要在css里面用text-decoration:none;消除下划线。如图:


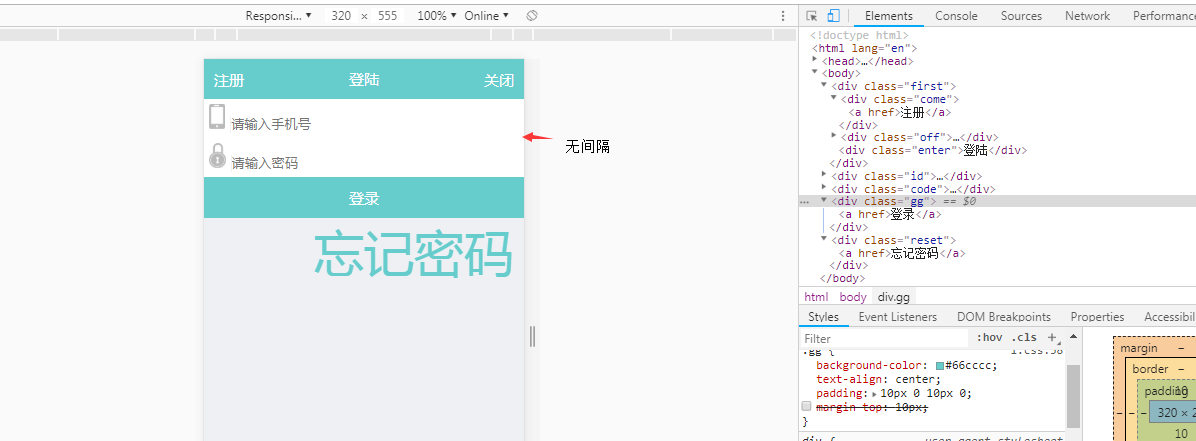
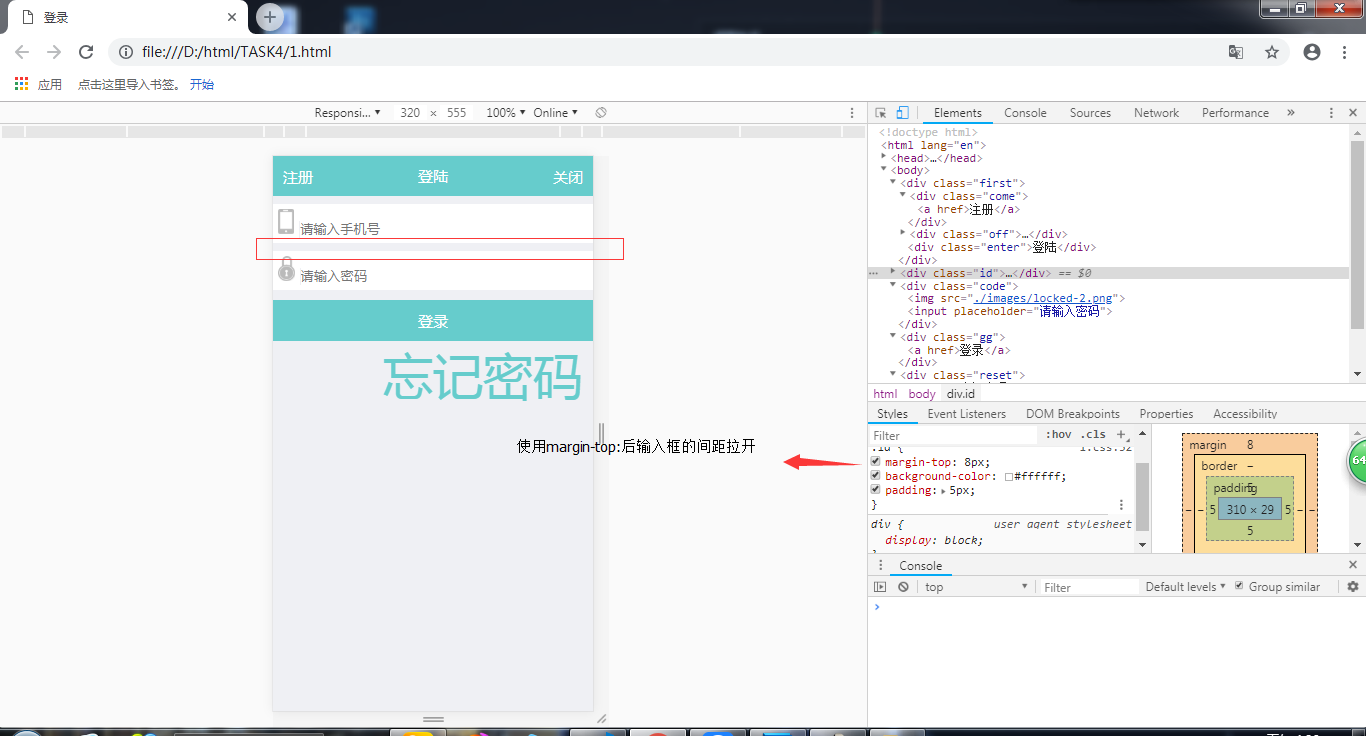
2:输入栏之间的间隔需要用margin-tor:?px:来拉开盒子之间的距离,如图:


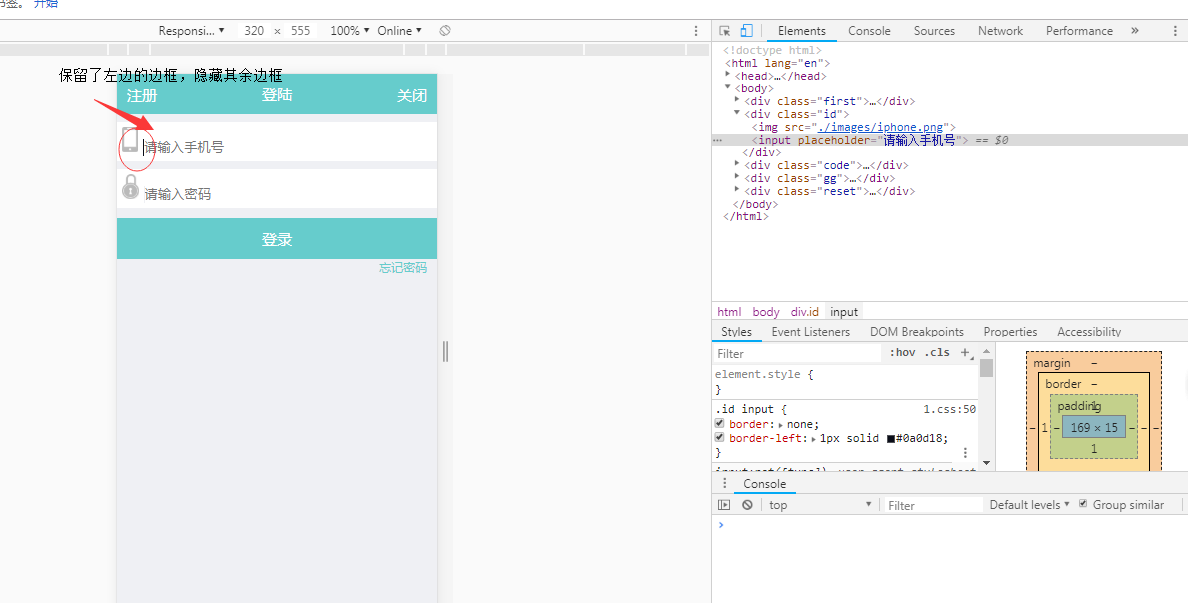
3:如果要在输入栏里面实现提示语的功能需要用<input placeholder>来设置;然后使用border:none来隐藏input自带的边框,使用<border lefe:8px solid #ffff;>保留部分边框并改变边框的颜色 如图:


明天计划的事情:完成任务4并且搞懂input,在对话框里添加东西的知识点
遇到的问题:
1:界面顶部3个元素无法平行
2:input里面的提示无法居中
3:输入框里面的横线还没添加
4:已经炸了
收获:
1:学会使用margin-top来定义盒子与盒子之间的距离
2:如果要去掉input自带的边框需要border:none来进行消除
3:知晓了flex布局与浮动的差异,后面要好好的学习下
4:用浮动的布局方式要注意代码类别的顺序,不然会导致错位;





评论