发表于: 2018-10-11 23:19:32
1 482
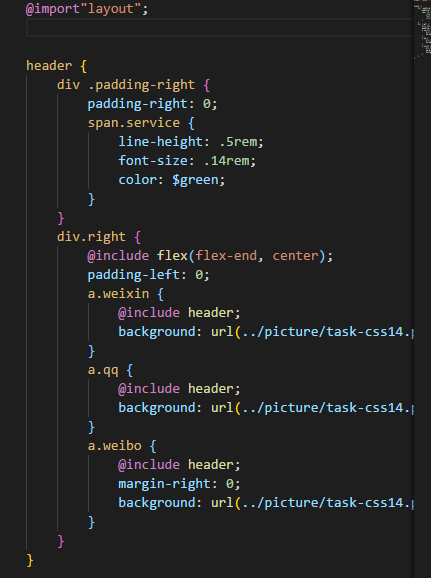
今天完成的事情: @import 导航栏 框架
明天计划的事情:任务十四。
遇到的问题:
收获:
ass 拓展了 @import 的功能,允许其导入 SCSS 或 Sass 文件。被导入的文件将合并编译到同一个 CSS 文件中,另外,被导入的文件中所包含的变量或者混合指令 (mixin) 都可以在导入的文件中使用。
Sass 在当前地址,或 Rack, Rails, Merb 的 Sass 文件地址寻找 Sass 文件,如果需要设定其他地址,可以用 :load_paths 选项,或者在命令行中输入 --load-path 命令。
通常,@import 寻找 Sass 文件并将其导入,但在以下情况下,@import 仅作为普通的 CSS 语句,不会导入任何 Sass 文件。
- 文件拓展名是 .css;
- 文件名以 http:// 开头;
- 文件名是 url();
@import 包含 media queries。
如果不在上述情况内,文件的拓展名是 .scss 或 .sass,则导入成功。没有指定拓展名,Sass 将会试着寻找文件名相同,拓展名为.scss 或 .sass 的文件并将其导入。
或
@import "foo";都会导入文件 foo.scss
Sass 允许同时导入多个文件,例如同时导入 rounded-corners 与 text-shadow 两个文件:
@import "rounded-corners", "text-shadow";导入文件也可以使用 #{ } 插值语句,但不是通过变量动态导入 Sass 文件,只能作用于 CSS 的 url() 导入方式:
$family: unquote("Droid+Sans"); @import url("http://fonts.googleapis.com/css?family=\#{$family}");@for 指令可以在限制的范围内重复输出格式,每次按要求(变量的值)对输出结果做出变动。这个指令包含两种格式:@for $var from <start> through <end>,或者 @for $var from <start> to <end>,区别在于 through 与 to 的含义:当使用 through 时,条件范围包含 <start> 与 <end> 的值,而使用 to 时条件范围只包含 <start> 的值不包含 <end> 的值。另外,$var 可以是任何变量,比如$i;<start> 和 <end> 必须是整数值。
@for $i from 1 through 3 { .item-#{$i} { width: 2em * $i; } }编译为
.item-1 { width: 2em; } .item-2 { width: 4em; } .item-3 { width: 6em; }利用@import引用一个变量和混合器的sass文件

简单的写了一个任务十四需要的栅格布局框架,
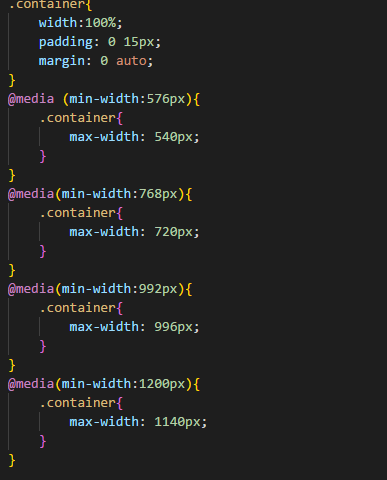
先设置container的样式,左右15px的padding,margin为auto,
在用媒体查询设置每个不同屏幕的分辨率的container的最大宽度

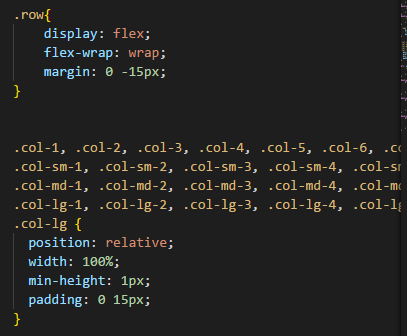
在设置row的样式利用flex布局flex-wrap的wrap属性从左往右排列每个项目

row有-15px的margin刚好和container的15px的padding相互抵消
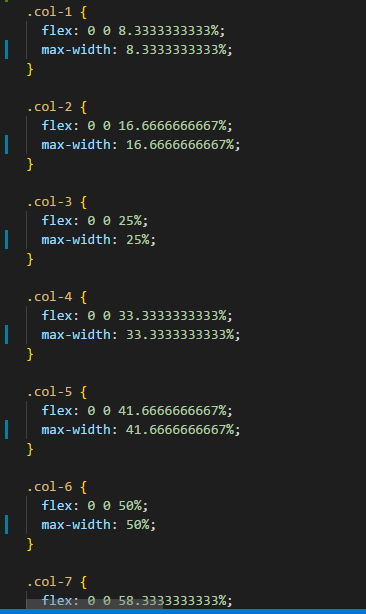
然后再设置每个栅格的每个格子col col-sm col-md col-lg 的属性

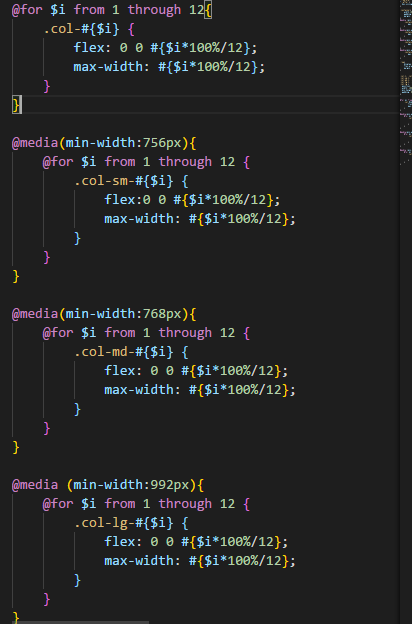
再利用for循环来设置每个格子col col-sm col-md col-lg从1到12的宽度
$i声明一个变量,按要求从1到12做出输出结果变得,用through 条件范围为1到12,如果是to条件范围不包括12
利用flex的项目属性flex-grow、flex-shrink、flex-basis
flex-grow: 定义弹性盒子项的拉伸因子,即子项分配父项剩余空间的比
flex-shrink: 指定了flex元素的收缩规则,子项的收缩所占的份数
felx-basis:指定了flex元素在主轴方向上的初始大小,即子项的宽度

利用for循环输出的结果






评论