发表于: 2018-10-11 23:01:29
1 699
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成了任务八的第一个页面,剩下的样式问题全部写完了再做修改
明天计划的事情:(一定要写非常细致的内容)
完成下一个页面
遇到的问题:(遇到什么困难,怎么解决的)
关于页面问题,使用了自媒体查询以后,还要慢慢调试出效果,有的时候没有调试出效果,还会使上面的页面崩溃
收获:(通过今天的学习,学到了什么知识)
Bootstrap4 卡片
简单的卡片
我们可以通过 Bootstrap4 的 .card 与 .card-body 类来创建一个简单的卡片,实例如下:

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>卡片头部和底部</h2>
<div class="card">
<div class="card-header">头部</div>
<div class="card-body">内容</div>
<div class="card-footer">底部</div>
</div>
</div>
</body>
</html>
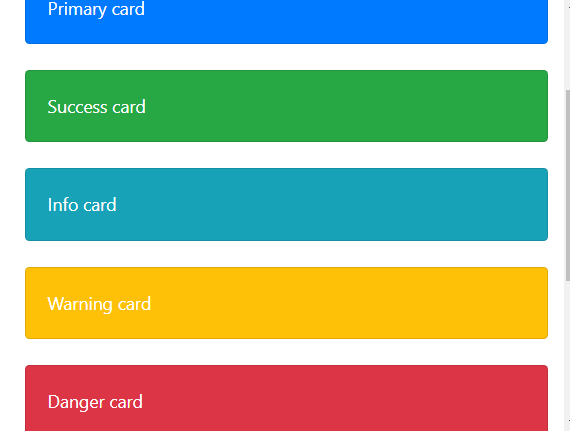
多种颜色卡片
Bootstrap 4 提供了多种卡片的背景颜色类: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>多种颜色卡片</h2>
<div class="card">
<div class="card-body">Basic card</div>
</div>
<br>
<div class="card bg-primary text-white">
<div class="card-body">Primary card</div>
</div>
<br>
<div class="card bg-success text-white">
<div class="card-body">Success card</div>
</div>
<br>
<div class="card bg-info text-white">
<div class="card-body">Info card</div>
</div>
<br>
<div class="card bg-warning text-white">
<div class="card-body">Warning card</div>
</div>
<br>
<div class="card bg-danger text-white">
<div class="card-body">Danger card</div>
</div>
<br>
<div class="card bg-secondary text-white">
<div class="card-body">Secondary card</div>
</div>
<br>
<div class="card bg-dark text-white">
<div class="card-body">Dark card</div>
</div>
<br>
<div class="card bg-light text-dark">
<div class="card-body">Light card</div>
</div>
</div>
</body>
</html>

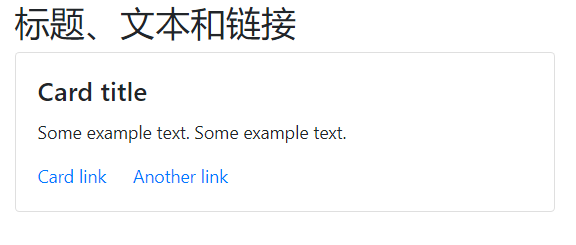
标题、文本和链接
我们可以在头部元素上使用 .card-title 类来设置卡片的标题 。 .card-text 类用于设置卡片正文的内容。 .card-link 类用于给链接设置颜色。

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>标题、文本和链接</h2>
<div class="card">
<div class="card-body">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some example text. Some example text.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>
</div>
</body>
</html>
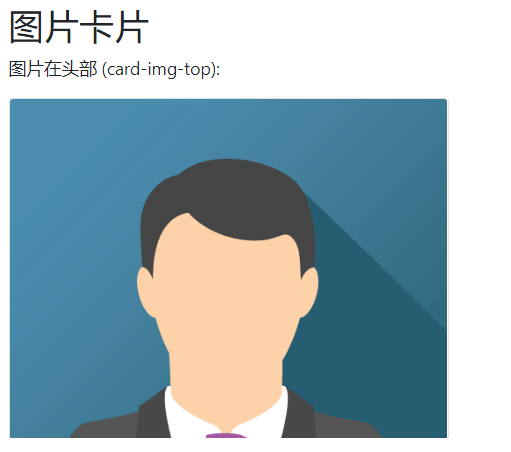
图片卡片
我们可以给 <img> 添加 .card-img-top(图片在文字上方) 或 .card-img-bottom(图片在文字下方 来设置图片卡片:






评论