发表于: 2018-10-11 16:56:05
1 635
今天完成的事情:
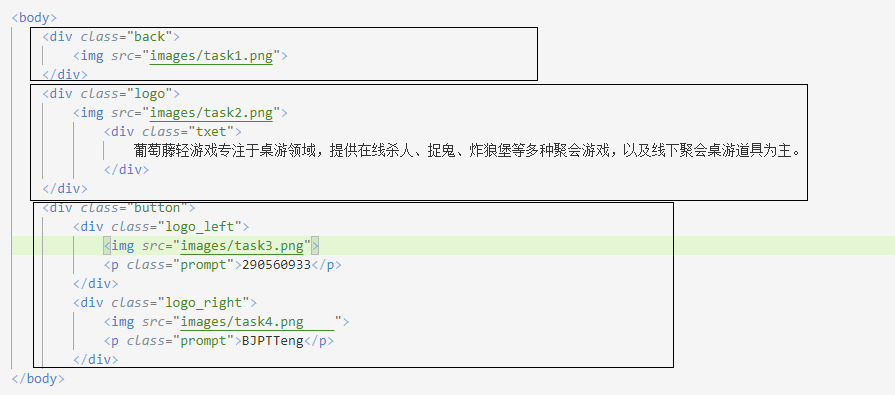
完成任务三:个人把任务三理解为对盒子的应用与理解;
01、对于html部分是为了掌握对于div的应用,整个界面的布局通过div来分为三个部分。
02、然后在3三个板块里面对界面的内容进行补充美化

CSS部分:
body {
margin:0;
background-color: #66cccc;
}
/* 定义body的范围与背景颜色。 */
.back {
margin: 10px 0 20px 17px;
}
/* 定义图标所在div的大小,顺序为:上-右-下-左 */
.back img {
height: 25px;
}
/* 定义第一个div里面包含图片的大小 */
.logo{
margin: 20px;
text-align: center;
}
/* 定义第二个div在界面的位置 */
.logo img {
margin: 20px;
height: 35px;
}
/* 定义第二个div里面包含图片的大小 */
.txet{
margin:60px 40px 85px 40px;
text-align: center;
font-size: 5px;
color: #ffffff
}
/* 定义文字所在div的大小、界面位置、字体大小、字体颜色 */
.logo_left {
float: left;
margin: 0 5% 80px 10%;
text-align:center
}
/* 定义第三个div在界面的大小及位置 */
.logo_right {
float: right;
margin: 0 10% 80px 5%;
text-align:center;
}
/* 定义第四个div在界面的大小及位置 */
.logo_right img{
height: 50px;
}
/* 定义图片的大小 */
.logo_left img {
height: 50px;
}
/* 定义图片的大小 */
.prompt{
font-size: 5px;
color: #ffffff
}
/* 定义文字的大小与颜色 */
明天计划的事情:着手任务4,
遇到的问题:
1.遇到出现滚动条;PS:调整图片的大小
2.文字的颜色和素材不一样 PS:在css里面加入color
3.ps里面量的大小在编译过程中要除2才可以达到图片的效果不然会偏大
收获:
学会了盒子、图片大小的调整的方法





评论