发表于: 2018-10-11 11:49:42
1 633
2018/10/11
今日完成
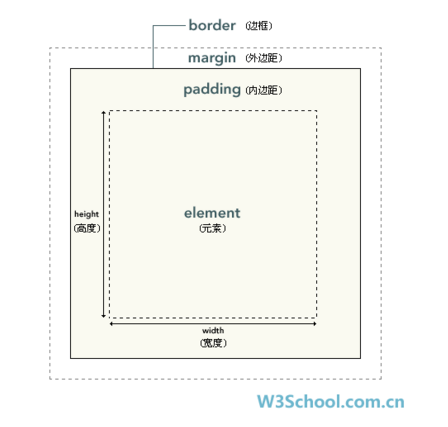
1、了解了盒子的基本概念:内容(content)、内边距(padding)、边框(border)、外边距(margin)。学会边框样式、宽度、颜色的写法以及内、外边距属性的写法。
盒子概念用百度百科的比喻很好理解,这些属性可以把它转移到我们日常生活中的盒子(箱子)上来理解:
内容(CONTENT)就是盒子里装的东西;
而填充(PADDING)就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;
边框(BORDER)就是盒子本身了;至于边界(MARGIN)则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出。
图解:

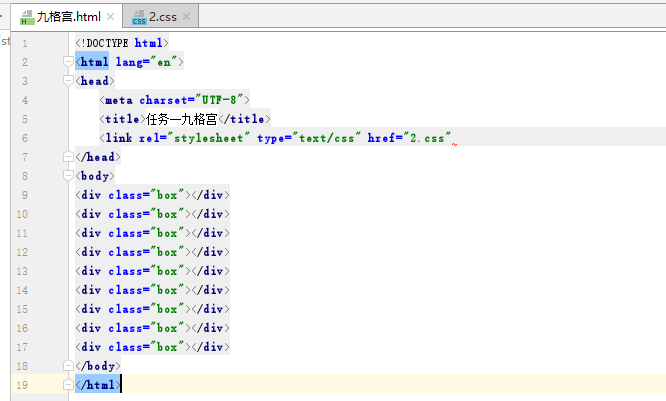
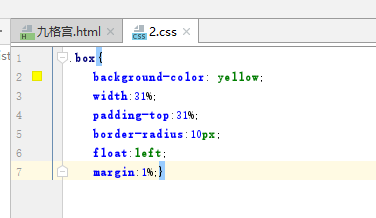
2、通过观看任务一的效果展示,需通过9个浮动的块随着页面的缩放而缩放,块就是等下要设置的盒子模型,为了让它能够随着页面缩放而缩放,需用到百分比来表示宽度,取默认宽度的31%,并设置浮动,代码如下。


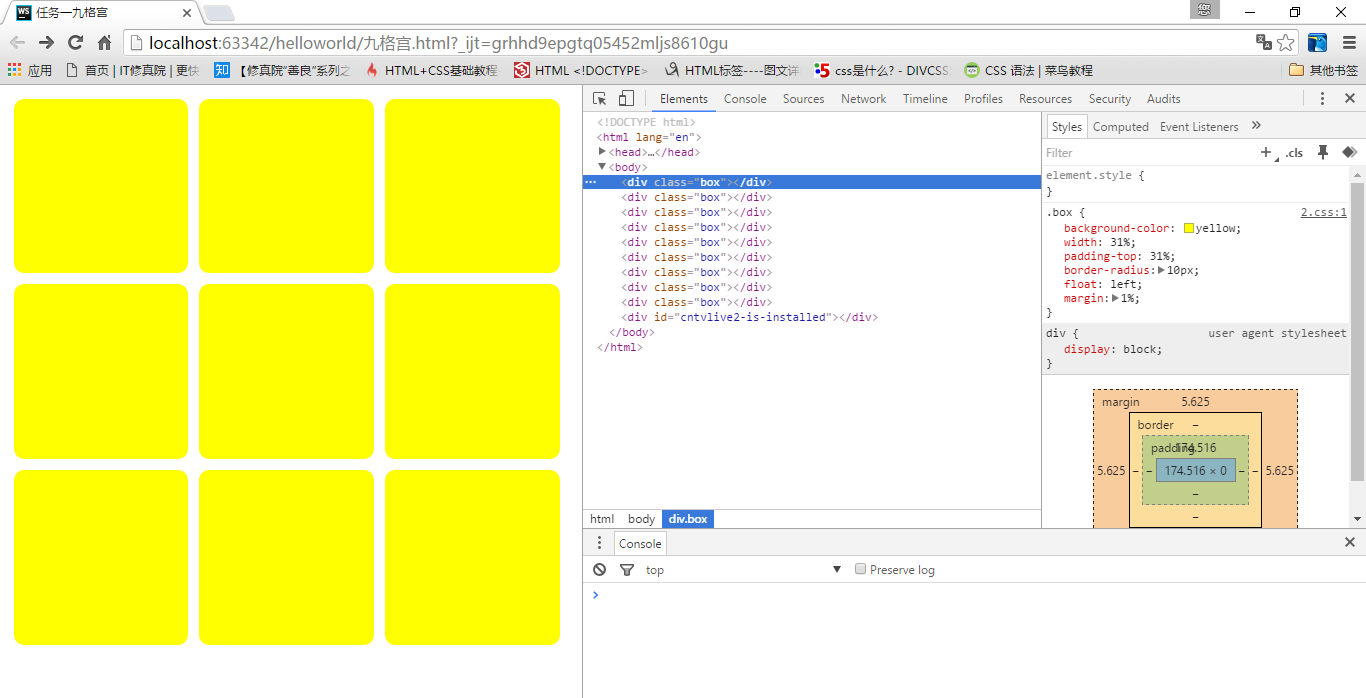
效果展示:

遇到的问题:
一开始设置格子大小时候,选的是width:31%,height:31%,结果一直不成功。后来百度查资料知道,高度height的百分比相对于父元素的高度,父元素默认是没有高度的,如果不给父元素一个高度,子元素也不会有高度。块级元素的宽度默认是浏览器的宽度,因此百分比有效,padding-top,padding-bottom的百分比是相对于父元素的宽度,而不是宽度,因此设置padding-top、padding-bottom百分比就不再依赖父元素的高度了。由于padding-top百分比是相对于父元素的宽度,当浏览器宽度发生改变时,padding-top的宽度也跟着浏览器宽度等比例缩放。
明日计划:盒子模型需多看几遍仔细理解,明日继续学习任务一后面的内容,学习viewpor,以及配置nginx,让手机上直接访问网页。
遇到的问题:学习进度太慢,还是挺迷茫的,标签属性太多了,需要一个一个记吗?
收获:了解了盒子模型,学会盒子模型一些属性(padding、border、margin)的写法,制作出九格宫布局,收获挺大的。





评论