发表于: 2018-10-10 20:29:52
1 739
今天完成的事情:
1. 下载ps学会切图;
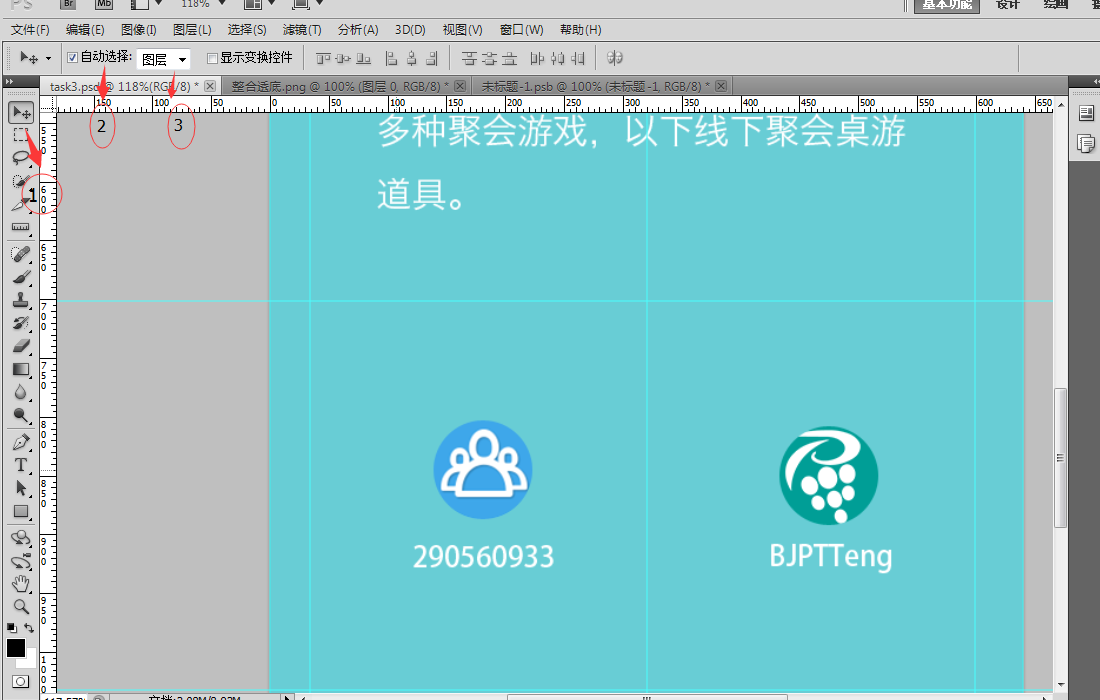
第一步设置好所需要的窗口,图层、历史、信息、字符
第二部倒入psd文件进行切图,选中工具栏第一个,然后勾选自动选择及旁边的图层如图:ps:按顺序勾选。

设置好了之后就可以开始切图了:
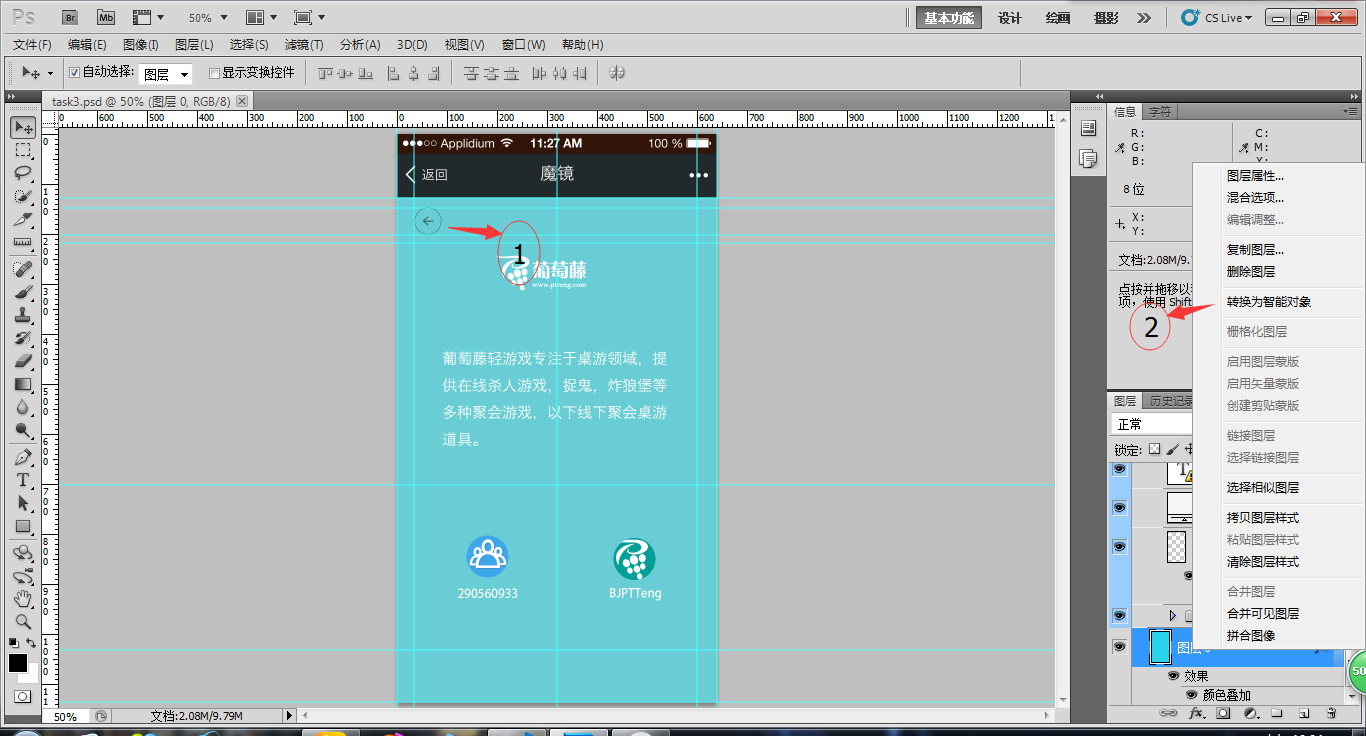
如图选中方向图标后点击,就可以在右下角的图层栏里显示出该图层,(PS:每个图层左边有个眼睛的图标可以点击来查看是不是所需要的图层)找到需要的图层后右键打开设置的对话框找到转换为智能对象(PS:有的图层不需要转换)

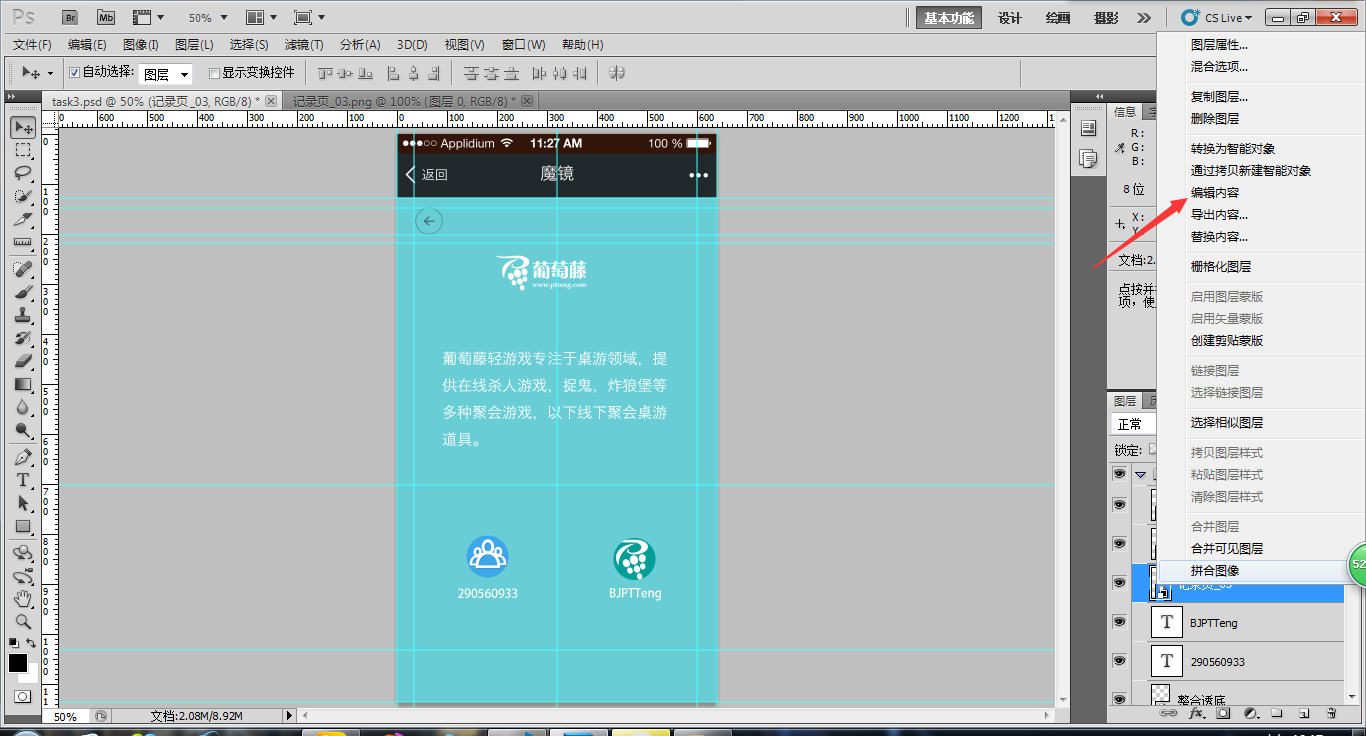
如图转换完成后右键图层会点击编辑内容

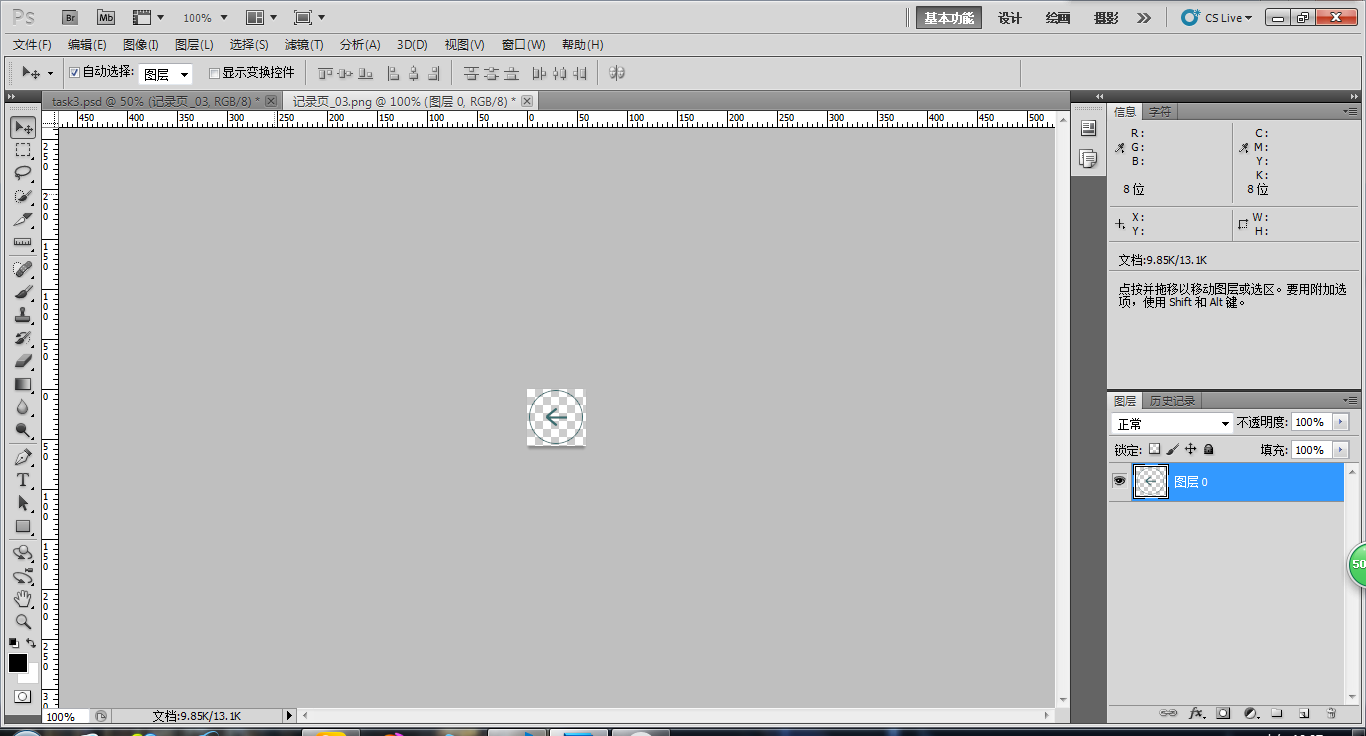
如图点击后会出现一个透明的图层(PS:在编辑中所需要的图片一律转换为透明的)

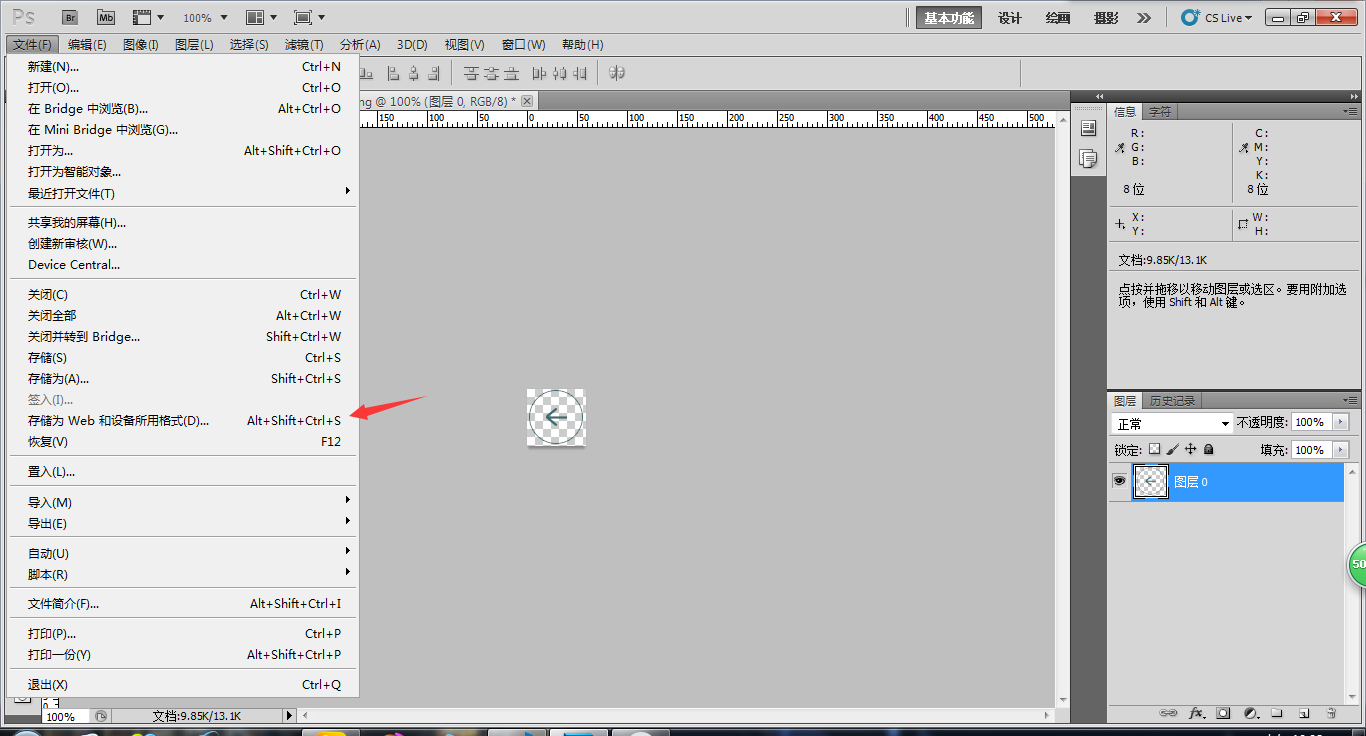
如图单独导出后在文件一栏里找到储存为wed和设备所用格式点击导出png格式的图片

2.解读任务后,把界面分解为3个盒子来进行编译:
01.方向图标、logo和文本、按钮
02.在css里面通过 height、margin来调整盒子、图片的大小
明天计划的事情:搞清楚布局,理清编程的思路
遇到的问题:1.不能做到和任务给的图片1:1的效果
2.一直有滚动条
3.字体与图片无法做到和界面缩放同步
收获:对于盒子的概念更加清晰。





评论