发表于: 2018-10-10 14:47:09
2 687
2018/10/10
今日完成
task2-9
1.下载编辑器Sublime/webstorm并使用它进行编码工作 。
首先进行了环境的搭建,WebStadrm和Sublime都安装了,激活WebStorm时出现问题,一直不成功。最后用了以下的方法激活成功了:
用链接里面的方法三 https://blog.csdn.net/voke_/article/details/76418116
但是破解补丁请到在这个链接下载 http://idea.lanyus.com/ 。
2、下载浏览器Chrome并在之后的开发中使用它。
一直用着谷歌浏览器,之后会再开发中使用它。
3、查看学习资料--《文档类型——HTML <!DOCTYPE> 标签》。
知识点:
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
请始终向 HTML 文档添加 <!DOCTYPE> 声明,这样浏览器才能获知文档类型。
4、新建一个以.html后缀结尾的文件,并且补全其中的文档类型和基本标签,使用Chrome浏览器打开它。


知识点:什么是HTML?什么是HTML标签?
HTML:
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML标签:
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,比如 <b> 和 </b>
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
5、查看学习资料--《标签——HTML标签图解》。
此任务主要了解了Web的标准,主流浏览器的内核,Html的基本介绍(概述、历史、编辑工具、计算机的编码介绍)、Html的规范(使用小写标签,所有标签必须严格封闭,所有属性值必须加引号,文档开通必须要有文档类型定义),以及常用标签、属性的应用等。后面会继续加强基础方面的学习。
6、查看学习资料--《CSS概念——CSS是什么》。
CSS:英文全称Cascading Style Sheets,中文翻译“层叠样式表”,简称CSS。在网页制作时采用CSS,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。
作用:可对网页的布局、颜色、背景、宽度、高度、字体进行控制,让网页更加美观。
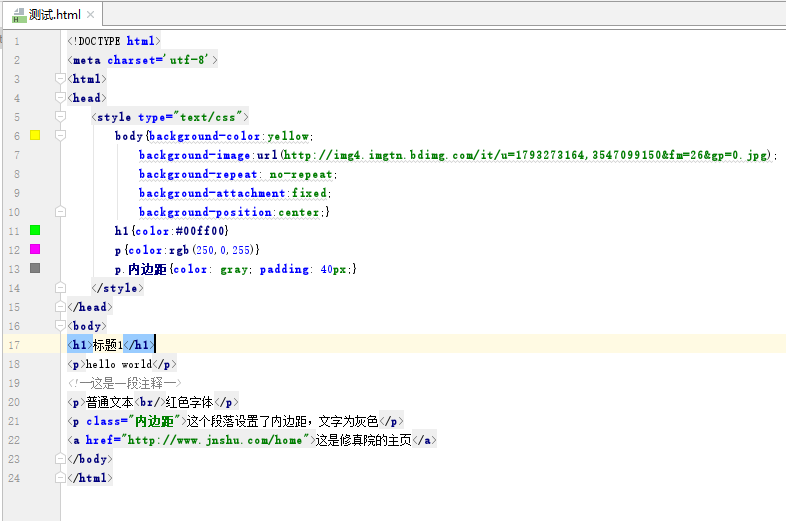
7、(编码实战)为html添加几个标签,并尝试为其添加css样式。

了解了CSS的语法以及如何使用,并尝试为标签添加css样式。
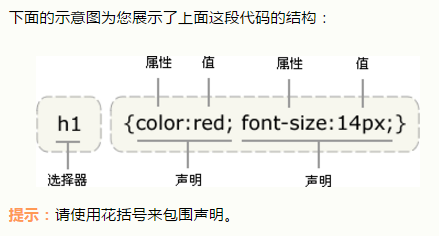
CSS规则由两个主要的部分组成:选择器以及一条或多条声明。
选择器:是指需要改变样式的HTML元素;
声明:由一个属性和一个值组成;

这里需用到<style> 标签,<style> 标签用于为 HTML文档定义样式信息。
type属性是必需的,定义 style 元素的内容。唯一可能的值是 "text/css"。 style 元素位于 head 部分中。
明日计划:由于零基础开始学,需认真巩固今日所学,多加练习HTML标签,CSS基础等用法,多记多理解其中的含义。明日继续做下面的任务,开始去理解盒子模型,浮动等概念,理清任务目标是什么。
遇到的问题:激活Webstorm浪费太多时间了,学习进度太慢了,不懂的名词都得慢慢查,需恶补基础知识。其他暂时没有。
收获:了解了什么是网页,网页由什么组成,并进行了简单的编码工作,了解HTML和CSS的关系,为后面的学习打下基础。





评论