发表于: 2018-10-08 23:36:48
1 634
昨天完成的事情:
1.完成任务14(成果展示处)
今天计划的事情:
继续学习
遇到的问题:
1.没有清除浮动导致的下拉栏下移后高度崩塌
收获:
対任务14总结
1.首页
首页中让我头疼的有两个:第一就是不用bs做的响应式导航栏,第二就是用左右箭头去控制轮播图
(1)响应式导航栏


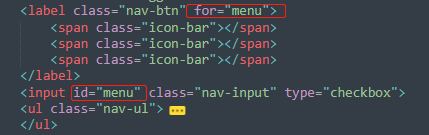
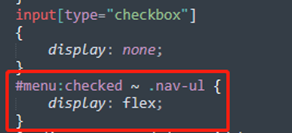
最后的实现就是用了上一个任务中侧边栏用的input和label
实现的原理就是input作为一个checkbox,label和他绑定,当被点击时,就相当于checkbox被checked,这时候将原本隐藏的菜单栏显示出来
(2)轮播图



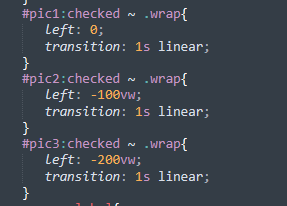
同样是用input和label去绑定,首先要和任务九一样将轮播图布局好,因为我用的是三张图片,所以用了三个input。
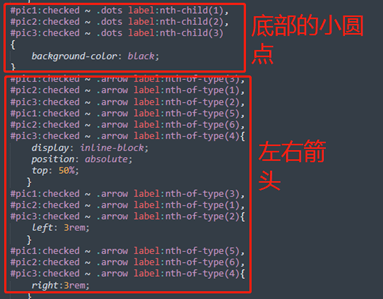
先将预想点击之后图片滑动的表现形式写好(图二),再像之前一样用checked,将每个对应的形式写好就好了。
底部的小圆点也是一样,当图片被checked的时候改变其背景颜色
(3)关于浮动
其实之前基本不会去用float,基本都是用position,所以对浮动不是很理解,更别说要去清楚浮动了(⊙x⊙;)
当元素浮动之后,不会影响块级元素的布局,只会影响内联元素布局。浮动是脱离文本流的,所以子元素浮动的话,其父元素的高度会塌陷(没设置高度的时候,其高度由其他没有浮动的子元素撑开或者其本身的padding),父元素盒子无法实现左右居中,所以需要去清除浮动。
清楚浮动的方法:
a、clear:both
clear属性有四个值:left、right、both、none(默认值)
使用方法就是在浮动元素之后加入一个div,其样式为clear:both/right/left
b、overflow
overflow有三个属性:auto,hidden,visible,但只有前两个是可以实现清楚浮动的。
在做轮播图的时候,就使用到了overflow:hidden将超出框的部分藏起来
c、伪类:after
在样式表中写入
.父元素:after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;}
content: ‘.’; display:block;对于FF/chrome/opera/IE8不能缺少
(4)遇到的一些小问题
在做主内容部分的时候,使用了flex,方向是横轴,打算改变其宽度去适应屏幕宽度的变化,但是每次改变窗口宽度的时候,发现每个部分的宽度没变,后来发现是自己忘记写入flex-wrap(ノ ̄ー ̄)ノノ(º_ºノ)
2.页面二
这个页面相对来说内容较少,一部分向左一部分向右就好
3.页面三
之前做任务九的时候的职业框是使用div一个一个累起来的,这一次使用了grid
发现实在是好用
很详细的属性说明:https://www.cnblogs.com/xiaohuochai/p/7083153.html
4.任务14 15都是基于sass写得,对于sass这个预处理器,最经常用到的还是嵌套以及继承,感觉还是要对自己做的东西有一个全面的分析,提取出现多次的样式,将其分解成小块,反复多次利用来减少代码行数





评论