发表于: 2018-10-08 19:49:49
1 807
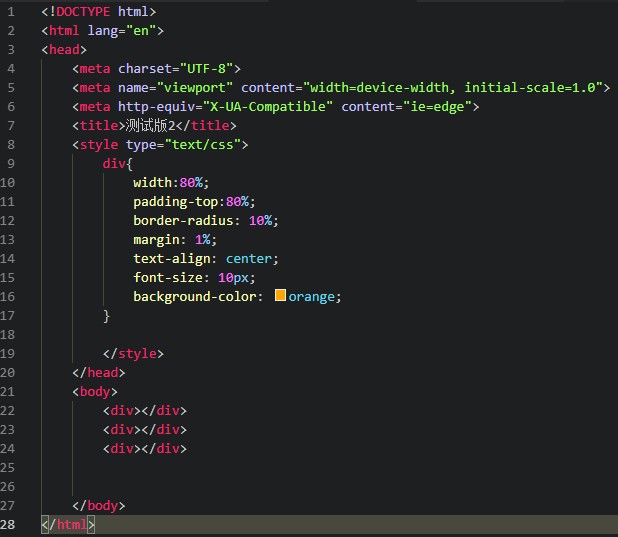
今天完成的事情:今天学习了css盒模型:如何计算实际占有的宽高,padding margin border大小属性写法,padding-top的百分比尺寸的计算原则,如何给盒子倒角。
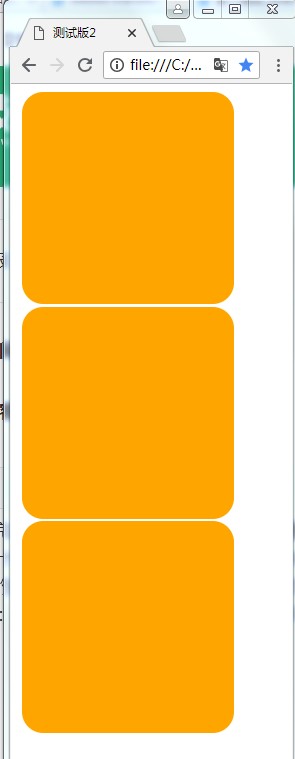
然后按照任务画出了三个橘色盒子,倒角,利用padding-top实现尺寸自适应(不知道准不准确),如图:


明天计划的事情:明天准备学习浮动,仔细调校盒子,达到任务标准。
遇到的问题:对padding标签理解不透彻,一直用height定义高度,就算给body加一个实际尺寸也不好用,最后当然是万能的百度。
收获:会画盒子了,并且能让它自由伸缩。





评论