发表于: 2018-10-06 23:33:21
1 701
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
今天完成了任务八第一个页面的一部分
明天计划的事情:(一定要写非常细致的内容)
计划继续完成
遇到的问题:(遇到什么困难,怎么解决的)
就是关于导航栏和轮播图部分,虽然都是copy的,效果也是实现了,可是其中的很多东西都还没有去理解到位
这个代码是怎么去实现的,那么代码是怎么去实现的,以及知识性的串联部分,我使用的上面的引入,都是引入
在线的开源代码,没有下载到完整的部分,按照教程里面的话,有些是不完整的
收获:(通过今天的学习,学到了什么知识)
今天的学习我学习到了关于导航栏的部分

这一段是导航栏的部分,我在官网的图片里面随便找了几张来做了这个效果
关于BOOTSTRAP4的部分,还有好多的东西和原理之类的
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>
<br>
<div class="container-fluid">
<h3>垂直导航栏</h3>
<p>导航栏一般在页面头部。</p>
</div>
</body>
</html>
这一段是直接的垂直导航栏

效果是可以的,里面放链接的话就可以实现了
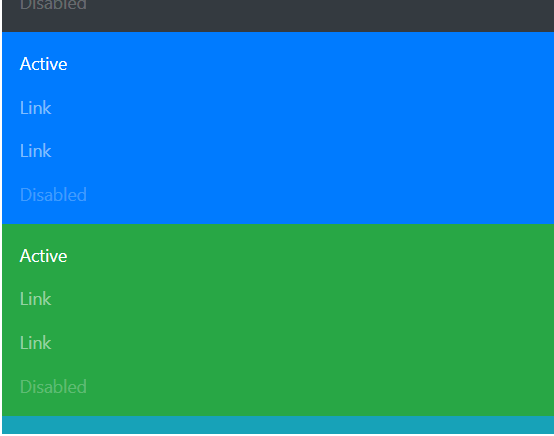
不同颜色导航栏
可以使用以下类来创建不同颜色导航栏:.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light)。
提示: 对于暗色背景需要设置文本颜色为浅色的,对于浅色背景需要设置文本颜色为深色的

激活和禁用状态: 可以在 <a> 元素上添加 .active 类来高亮显示选中的选项。 .disabled 类用于设置该链接是不可点击的。
品牌/Logo
.navbar-brand 类用于高亮显示品牌/Logo:

如果使用图片,可以使用 .navbar-brand 类来设置图片自适应导航栏。






评论