发表于: 2018-10-06 23:31:01
0 1007
一、今天完成的事情
1.实现上拉加载

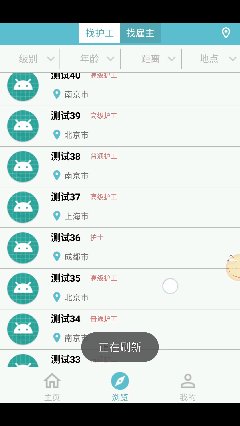
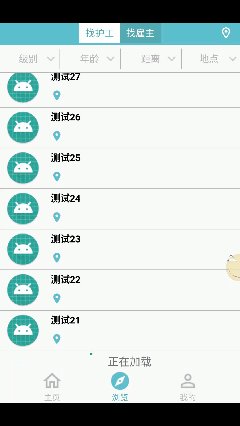
我用的是最简单的一种方法,单纯的就是加载数据,没有什么特殊的动画效果,思路是让RecyclerView的adapter加载两种布局,第一个布局用来显示主界面,第二个布局来显示上拉加载时的progressBar,当RecyclerView监听到滑动到最后一个item时,调用上拉刷新的逻辑,查询远程数据,并显示第二个布局,加载完毕后,刷新adapter,并隐藏第二个布局。
先在adapter中分别为两个布局创建ViewHolder
/*
NormalViewHolder
*/
public static class NormalViewHolder extends RecyclerView.ViewHolder {
TextView workerNameTV;
TextView workerLevelTV;
TextView workerLocationTV;
NormalViewHolder(View view) {
super(view);
workerNameTV = (TextView)view.findViewById(R.id.tv_workerName);
workerLevelTV = (TextView)view.findViewById(R.id.tv_workerLevel);
workerLocationTV = (TextView)view.findViewById(R.id.tv_workerLocation);
}
}
/*
FooterViewHolder
*/
public static class FooterViewHolder extends RecyclerView.ViewHolder {
View footerView;
ProgressBar footerLoadPB;
TextView footerLoadTV;
FooterViewHolder(View view) {
super(view);
footerView = view.findViewById(R.id.footerload);
footerLoadPB = (ProgressBar)view.findViewById(R.id.pb_footerload);
footerLoadTV = (TextView)view.findViewById(R.id.tv_footerload);
}
}
@Override
//加载到最后一个数据时,这个item为加载更多的那个item,返回不同的viewtype给onCreateViewHolder
public int getItemViewType(int position) {
if (position >= workerList.size())
return TYPE_FOOT;
else
return TYPE_NORMAL;
@Override
//返回item数量时要多返回一个item,作为显示加载更多的item
public int getItemCount() {
if (workerList.size() > 0)
return workerList.size() + 1;
else
return 0;
}
@Override
//onCreateViewHolder根据不同的viewType返回不同的布局
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view;
if (viewType == TYPE_NORMAL) {
view = layoutInflater.inflate(R.layout.workerpost_item, parent, false);
return new NormalViewHolder(view);} else {
view = layoutInflater.inflate(R.layout.recyclerview_footer, parent, false);
return new FooterViewHolder(view);
}
}
@Override
//绑定数据
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (holder instanceof NormalViewHolder) {
WorkerPost worker = workerList.get(position);
((NormalViewHolder)holder).workerNameTV.setText(worker.getWorkerName());
((NormalViewHolder)holder).workerLevelTV.setText(worker.getWorkerLevel());
((NormalViewHolder)holder).workerLocationTV.setText(worker.getWorkerLocation());
} else if (holder instanceof FooterViewHolder) {
}
}
然后为recyclerView设置RecyclerView.OnScrollListener监听,并复写OnScrollListener的两个方法,注意,设置OnScrollListener监听有两个方法,
setOnScrollListener和addOnScrollListener,其中setOnScrollListener 可能会出现空指针的风险,已经过时,AS提示用addOnScrollListener。
(1) onScrollStateChanged(RecyclerView recyclerView, int newState)方法
recyclerView: 当前在滚动的RecyclerView;
newState: 当前滚动状态;
newState有三种值:SCROLL_STATE_IDLE = 0(静止状态);
SCROLL_STATE_DRAGGING = 1(正在被外部拖拽,一般为用户正在用手指滚动);
SCROLL_STATE_SETTLING = 2(正在滚动);
(2) onScrolled(RecyclerView recyclerView, int dx, int dy)
recyclerView : 当前滚动的view;
dx : 水平滚动距离;
dy : 垂直滚动距离;
dx > 0 时为手指向左滚动,列表滚动显示右面的内容;
dx < 0 时为手指向右滚动,列表滚动显示左面的内容;
dy > 0 时为手指向上滚动,列表滚动显示下面的内容;
dy < 0 时为手指向下滚动,列表滚动显示上面的内容
二、明天计划的事情
继续做下拉筛选。
三、遇到的问题
过于着急实现一些效果,忽视了基础知识点,比如ViewHolder、Context、LayoutManager等等 。
四、收获
了解了RecyclerView.OnScrollListener,实现在一个recyclerView里显示有不同子布局的界面。





评论