发表于: 2018-10-05 23:13:34
1 720
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
今天完成了
明天计划的事情:(一定要写非常细致的内容)
遇到的问题:(遇到什么困难,怎么解决的)
收获:(通过今天的学习,学到了什么知识)
耗时2018.9.25-10.5
成果链接
https://jksmiss.github.io/start-a-project/task7/task7-1.html
https://jksmiss.github.io/start-a-project/task7/task7-2.html
https://jksmiss.github.io/start-a-project/task7/task7-3.html
官方脑图

我的脑图

任务七一共是三个页面
第一个页面是做捉鬼猜词的第一个页面一开始的我是画了左上角的那个三条线

后来我在师兄的指导下,就进行了修改,变成了用边框进行绘制然后经过不断的调试后就完成了
接着就进行了一下简单的布局中间部分
绘制了一个盒子,然后就进行了居中调试部分,右边的三角形进行了绘制,原本是用边框的方法做的,不顾发现多出来的部分很多
然后我就开始了进行了修改部分,终于把这个三角形的部分给改好了,不会多出来太多,虽然多出来的部分被隐藏了,可以在开发者
模式下还是可以看的出来的,现在是不会了
![]()

现在是进行中间部分的布局,紧接着进行了flex布局,然后就就居中了,替换下文字的颜色和宽度大小就完成了这一部分的布局,
接着就进行了下面的部分了

整体的框架格式就出来了。那么接下来的部分,就是进上面的那个捉鬼游戏那部分,下面的有个横线,一开始我还是用的水平线<hr>单标签做的
后面我就进行了修改,使用了边框属性来实现的。
然后是 中间的三个部分,做完后,右边的三角形就使用了定位,使用了定位居中,top50%加上外边框的减去长度的一半就居中了
然后最下面的是我采用了 hove的效果,让它 的效果是点击了鼠标放上面以后 会出现了蓝色的效果,

最后的话这个部分就完成过了,接下来进行下一个页面

还有的部分是这样的

我首先用了刚刚的方法完成了上面的布局方式,然后我接下来的就是底部的部分了还有九宫格的部分
有两种的方法,要么就是使用文本居中的方式,像flex的办法来做居中,或者直接使用文本的居中方式
来做居中,或者说计算好周边的尺寸以后,再写下来,像vw这样的,或者说百分比都可以,然后的话
或者说再使用了两边做一个居中的方式来进行设置就可以了,使用外边距居中,也就是auto这个属性值

这个是尾巴的部分,上面的是 底部的标签<footer>这里的话,我就在里面套了个盒子这样的呢,里面的盒子设置一下就i可以
实现了上面的那个效果,也就是边框的效果,如果这个时候把边框给设置成为白色的话,再进行设置一下字体的大小,还有边框的
大小就可以了
最后把里面的投死两个字给进行设置下就大小颜色,最后居中一下就可以了
然后整体的样式就这样完成了,那么接下来的话,就开始下一个步骤了

这个是第三个页面的样子,就只有先进行布局了
先设置了左边的雪碧图后,中间的文字做了一个居中,然后右边的我就用CSS画出来了
然后就是中间的部分了

然后中间的部分就这样居中了下,文字的设置成黄色就行了,那么接下来的话疾俗下面的部分了
在这里我使用了那么的一部分空格的标签
让它的下面的文字是这样的表示方法

那么就是接下来的东西了

这个接下来的部分因为是设计图上面的,实现的样式
所以说这边的话要让它的第三天出现的。所以下面的部分就是需要放在最下面的

下面的布局,一开始就很容易的就认为是要添加z-index。实际上是不需要的,因为这边的部分做一个透明就可以了
那么接下来的部分就是设置好了居中以后, 最后再设置好圆角就行了
接下来的话看到了关于
Bootstrap4
这个的,就是一个开源库上面的有肯多的css代码都是设置好的,那么我们就只需要用引入的样式就可以了

这个的部分是是其中的一套系统
网格类
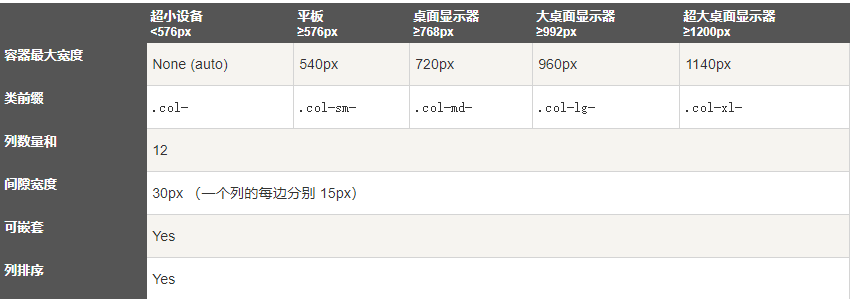
Bootstrap 4 网格系统有以下 5 个类:
- .col- 针对所有设备
- .col-sm- 平板 - 屏幕宽度等于或大于 576px
- .col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
- .col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
- .col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
网格系统规则
其中的一份规则内
Bootstrap4 网格系统规则:
- 网格每一行需要放在设置了
.container(固定宽度) 或.container-fluid(全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。 - 使用行来创建水平的列组。
- 内容需要放置在列中,并且只有列可以是行的直接子节点。
- 预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。
- 列通过填充创建列内容之间的间隙。 这个间隙是通过 .rows 类上的负边距设置第一行和最后一列的偏移。
- 网格列是通过跨越指定的 12 个可用列来创建。 例如,设置三个相等的列,需要使用用三个.col-sm-4 来设置。
- Bootstrap 3 和 Bootstrap 4 最大的区别在于 Bootstrap 4 现在使用 flexbox(弹性盒子) 而不是浮动。 Flexbox 的一大优势是,没有指定宽度的网格列将自动设置为等宽与等高列
那么其中的东西是怎么样的呢?

那么接下来的部分
<!-- 第一个例子:控制列的宽度及在不同的设备上如何显示 -->
<div class="row">
<div class="col-*-*"></div></div><div class="row">
<div class="col-*-*"></div> <div class="col-*-*"></div>
<div class="col-*-*"></div></div>
<!-- 第二个例子:或让 Bootstrap 者自动处理布局 -->
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div></div>
第一个例子:创建一行(<div class="row">)。然后, 添加是需要的列( .col-*-* 类中设置)。
第一个星号 (*) 表示响应的设备: sm, md, lg 或 xl,
第二个星号 (*) 表示一个数字, 同一行的数字相加为 12。
第二个例子: 不在每个 col 上添加数字,让 bootstrap 自动处理布局,同一行的每个列宽度相等: 两个 "col" ,每个就为 50% 的宽度。三个 "col"每个就为 33.33% 的宽度,四个 "col"每个就为 25% 的宽度,以此类推。
同样,你可以使用 .col-sm|md|lg|xl 来设置列的响应规则。
接下来我们可以看看实例。
创建相等宽度的列,Bootstrap 自动布局
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>Hello World!</h1>
<p>创建三个相等宽度的列! 尝试在 class="row" 的 div 中添加新的 class="col" div,会显示四个等宽的列。</p>
<div class="row">
<div class="col" style="background-color:lavender;">.col</div>
<div class="col" style="background-color:orange;">.col</div>
<div class="col" style="background-color:lavender;">.col</div>
</div>
</div>
</body>
</html>
宽响应式列
以下实例演示了如何在平板及更大屏幕上创建等宽度的响应式列。 在移动设备上,即屏幕宽度小于 576px 时,四个列将会上下堆叠排版:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>Hello World!</h1>
<p>重置浏览器大小查效果。</p>
<p> 在移动设备上,即屏幕宽度小于 576px 时,四个列将会上下堆叠排版。</p>
<div class="row">
<div class="col-sm-3" style="background-color:lavender;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:lavenderblush;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:lavender;">.col-sm-3</div>
<div class="col-sm-3" style="background-color:lavenderblush;">.col-sm-3</div>
</div>
</div>
</body>
</html>
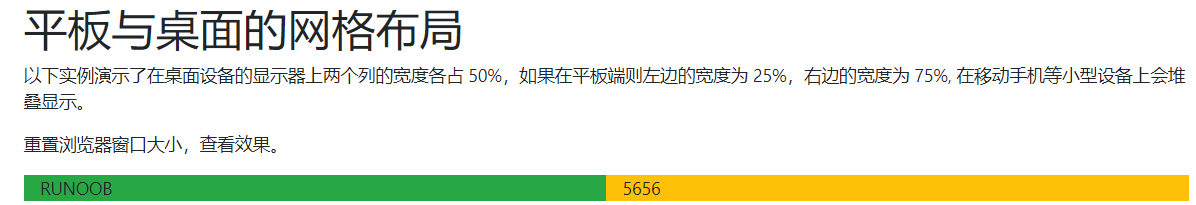
不等宽响应式列
以下实例演示了在平板及更大屏幕上创建不等宽度的响应式列。 在移动设备上,即屏幕宽度小于 576px 时,四个列将会上下堆叠排版:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>Hello World!</h1>
<p>重置浏览器大小查效果。</p>
<p>在移动设备上,即屏幕宽度小于 576px 时,四个列将会上下堆叠排版。</p>
<div class="row">
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
<div class="col-sm-8" style="background-color:lavenderblush;">.col-sm-8</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>Hello World!</h1>
<p>重置浏览器大小查效果。</p>
<p>在移动设备上,即屏幕宽度小于 576px 时,四个列将会上下堆叠排版。</p>
<div class="row">
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
<div class="col-sm-8" style="background-color:lavenderblush;">.col-sm-8</div>
</div>
</div>
</body>
</html>

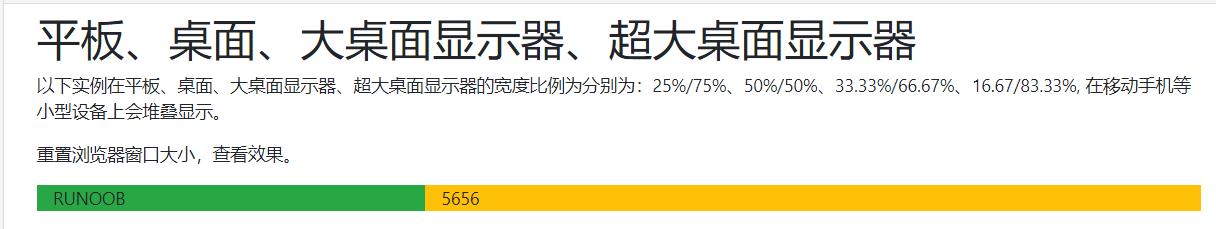
平板、桌面、大桌面显示器、超大桌面显示器
以下实例在平板、桌面、大桌面显示器、超大桌面显示器的宽度比例为分别为:25%/75%、50%/50%、33.33%/66.67%、16.67/83.33%, 在移动手机等小型设备上会堆叠显示。

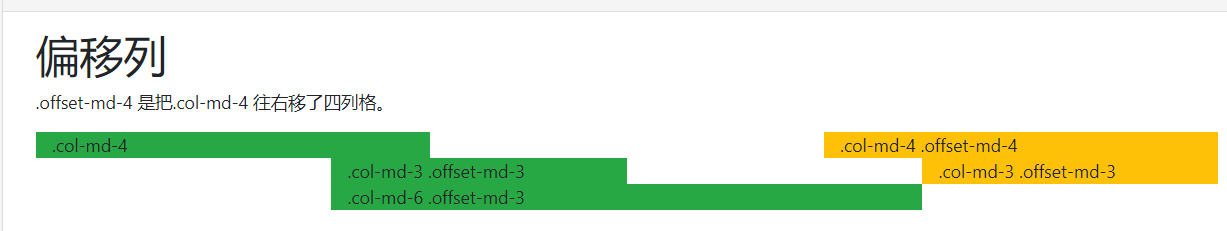
偏移列
偏移列通过 offset-*-* 类来设置。第一个星号( * )可以是 sm、md、lg、xl,表示屏幕设备类型,第二个星号( * )可以是 1 到 11 的数字。
为了在大屏幕显示器上使用偏移,请使用 .offset-md-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
例如:.offset-md-4 是把.col-md-4 往右移了四列格。






评论