发表于: 2018-10-05 22:33:18
1 618
今天完成的事情:任务十三写完了。准备开始任务十四十五。
明天计划的事情:看一下js,在看一下任务十四十五的任务要求。
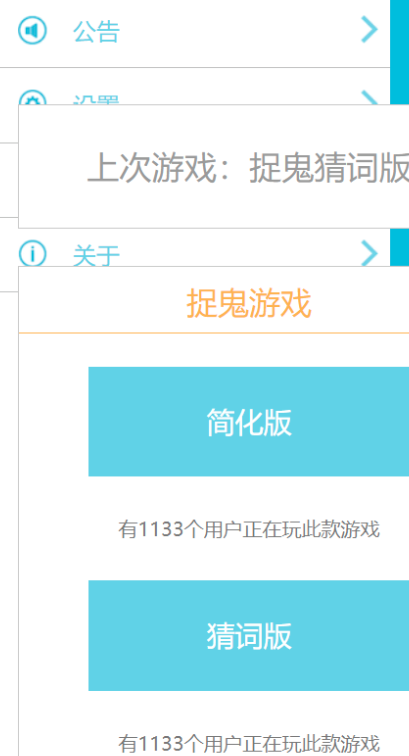
遇到的问题:侧边栏做出来效果乱七八糟。要不头部header没移动。要不就是下边footer没推走。
乱七八糟的问题都来了。在做侧边栏关联checkbox来推动页面的时候,这里我使用了checkbox属性来绑定侧边栏,原理是通过点击checkbox来实现推动盒子,显示侧边栏的效果;在开始的时候是没问题的,但是点击checkbox来推动盒子的时候,侧边栏却出现了显示异常后面的部分相互重叠了


收获:
首先了解学习了,html下的meta标签。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1、name属性
name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎查找信息和分类信息
meta标签的name属性语法格式是:
<meta name="参数" content="具体的参数值">。
name属性的参数:
keywords(关键字)
keywords可以通过content告诉搜索引擎网页的关键字。
description(网站内容描述)
description用来告诉搜索引擎你的网站主要内容
robots(机器人向导)
robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。
robots下content的参数有all,none,index,noindex,follow,nofollow。默认是all。
all:文件将被检索,且页面上的链接可以被查询;
none:文件将不被检索,且页面上的链接不可以被查询;
index:文件将被检索;
follow:页面上的链接可以被查询;
noindex:文件将不被检索,但页面上的链接可以被查询;
nofollow:文件将被检索,但页面上的链接不可以被查询;
author(作者)
标注网页的作者
generator
generator的信息参数,代表说明网站的采用的什么软件制作。





评论