发表于: 2018-10-05 20:30:38
1 592
今天完成的任务:任务三 学会了rem单位等。。
起初我写任务三还是用宽度以及高度百分比来写的 后来发现字符格式不随页面大小的改变而改变。然后我又推到重写了 用rem。
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。与em单位有相似之处,em(font size of the element)是指相对于父元素的字体大小的单位。而rem是先对于根元素的字体大小单位。(可以理解为相对于HTML的字体大小单位??)
html{font-size:40px;}可以给html设置字体固定大小那么 1rem相当于 1*40px; 同理 4rem=4*40px;
html{font-size:100%}默认 1rem=16px;
html{font-size:62.5%} 为 1rem=10px;
通过这样的初始化可以给我们的网页布局减少很多麻烦。
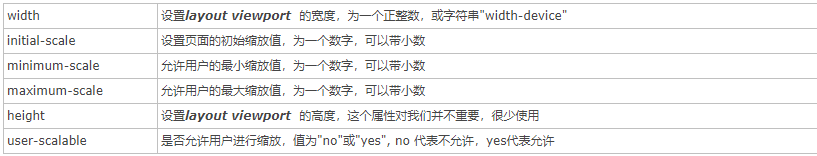
同时在制作移动端页面时我们都会设置viewport,保证页面缩放没有问题,最常见的viewport的meta标签如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
当时我刚开始做的时候发现在电脑浏览模式下正常的字号大小到手机页面字体就会变小百度了一下搜到了这个标签同时还带着这个

当时也没深究,师兄给指出来了。
范例中呈现的是标准HTML <link>标签嵌入css档案的写法,其中「rel="stylesheet" type="text/css"」所代表的意思,就是告诉浏览器要导入一个在外部的css档案,透过href导入名为xxxx.css的样式档案。
言归正传<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
各项元素及其具体意义。。。目前我仅理解为是手机页面显示与电脑同步从直观上来看 还请师兄指教。。
明天计划的事情:通过任务三,领取任务四先了解一下需要的知识。。
学到的东西:rem单位 ,css外部链接,,以及viewport的meta标签实现手机页面与电脑同步






评论