发表于: 2018-10-05 15:42:16
1 676
今天完成的事情:
在做移动端布局的时候或者PC布局的时候尽量不要使用浮动,因为它本就不是为了布局而存在,且浮动用于布局的方案都有替代的方案,而使用浮动会使性能开销变大且破坏正常的文档流。
今天来看一下overflow这个属性。
在移动端我们会需要多个区域是独立滑动的,例如轮播,滑块,或者列表等,因此overflow属性能提供的内容裁剪滚动就派上了用处。
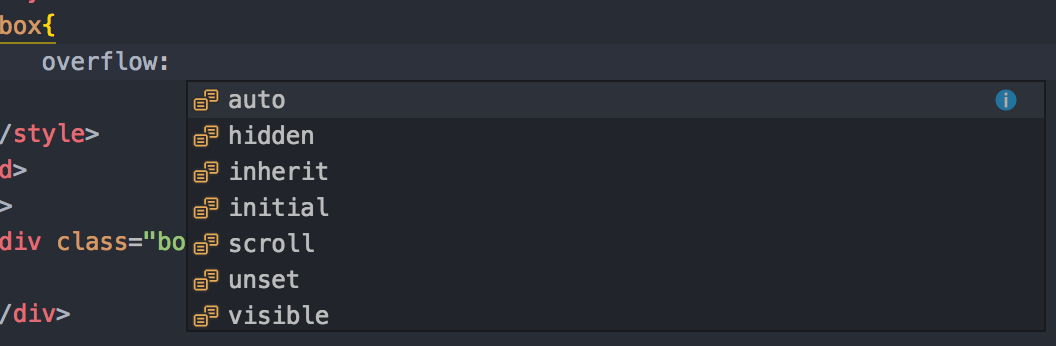
首先了解一下overflow的定义和全部的属性值,来写个demo。

可以看到编辑器提示的属性还是非常多的。
初次看到inital和unset是比较懵逼的,因为能看到文档中关于overflow属性并没有这2条,遂去查资料得知。
initial 初始
initial 关键字用于设置 CSS 属性为它的默认值。
initial 关键字可用于任何 HTML 元素上的任何 CSS 属性。
是css关键字,可以适用于任何属性上。
unset
擦除属性申明。
- 一个属性定义了
unset值,如果该属性是默认继承属性,该值等同于inherit,如果该属性是非继承属性,该值等同于initial unset属于CSS-wide关键字,这表示所有的属性都可以接受该值,本手册为了与规范保持一致,未将该值放置到各属性的取值中。
visible也就是默认值,是不会触发BFC的,如果需要BFC,需要其他属性值。
auto和scroll的区别在于一个自动判断,一个一定有滚动条,默认情况下我更倾向于使用auto,因为效果一样且体验更好。不过这2个属性在移动端应当是没有区别的,因为移动端都没有滚动显示。
那么我们设置overflow auto属性就可以创建一个可滑动的区域,来用于触摸滑动。
此外还有overflow-x和overflow-y属性,用于控制两个方向的边界表现,经过我测试发现如果设置的话最好2个属性一起设,这样才能准确的控制xy的不同表现,否则设完以后另一边默认是有滚动条。
这个属性不常用,对于控制布局大小方面还是会有一些应用的场景。
谈到Overflow就肯定要了解一下这样的几个属性。
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。
clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变。
offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变。
简单理解scrollWidth就是对象盒子内容的实际大小,也就是可以滚动的大小。
clientWidth是盒子可见的大小,类似于显示屏。
offsetWidth是实际大小,包含滚动条,在移动端应该是和实际视口大小一样,这个待测试,我猜的。
对应的还是他们的height属性。
这些属性在各个浏览器的标准化很不友好,表现都不一致,所以是个相当麻烦的东西,我具体也没高兴测这个破玩意,如果不是做饿了么的goods页也不会想到研究这玩意。
应用场景也会是有的,比如饿了么的goods页。
双栏滑动布局
左侧固定宽度,右侧自适应
前面已经说了不用浮动,那么有哪些实用的方法呢?
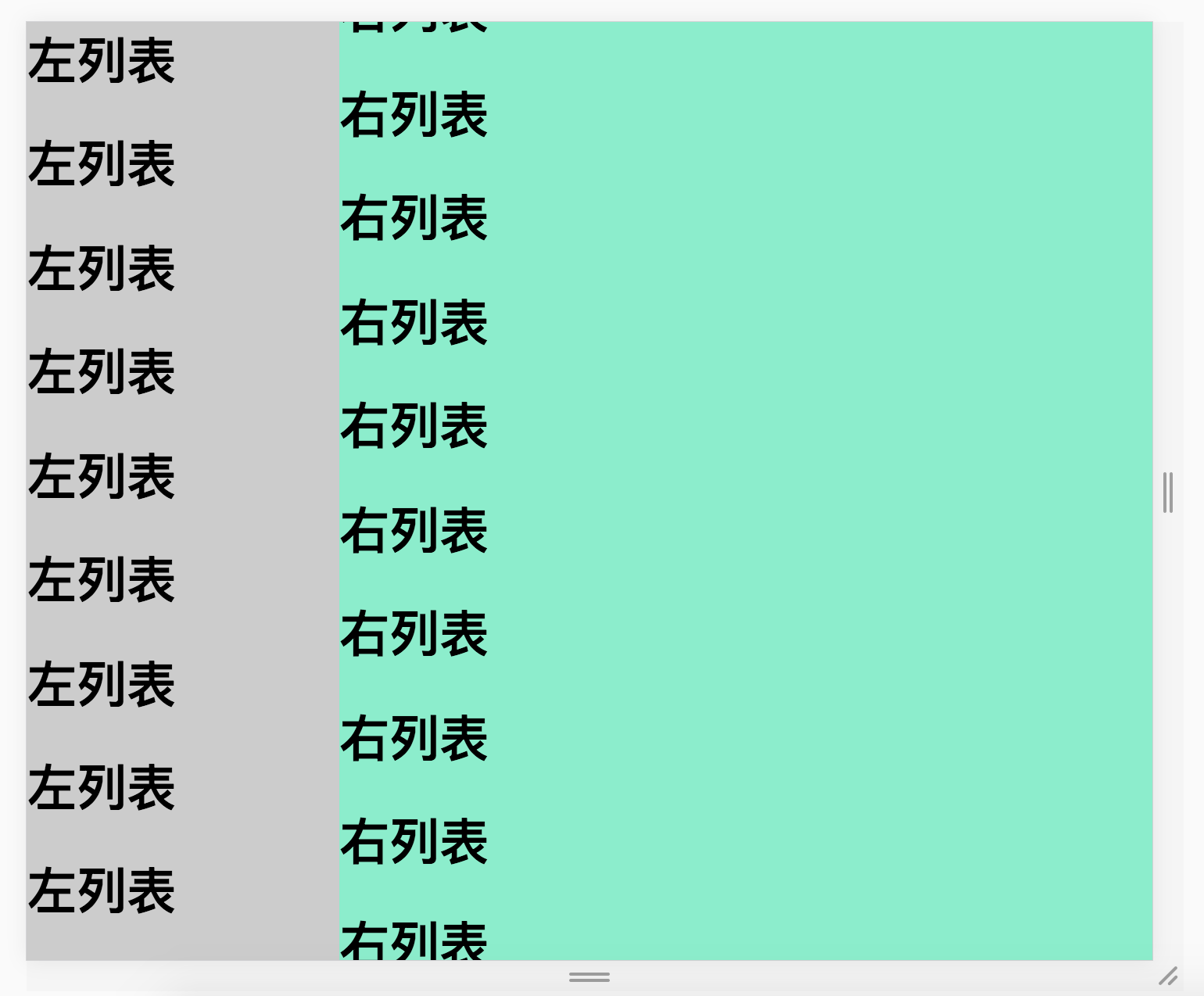
效果

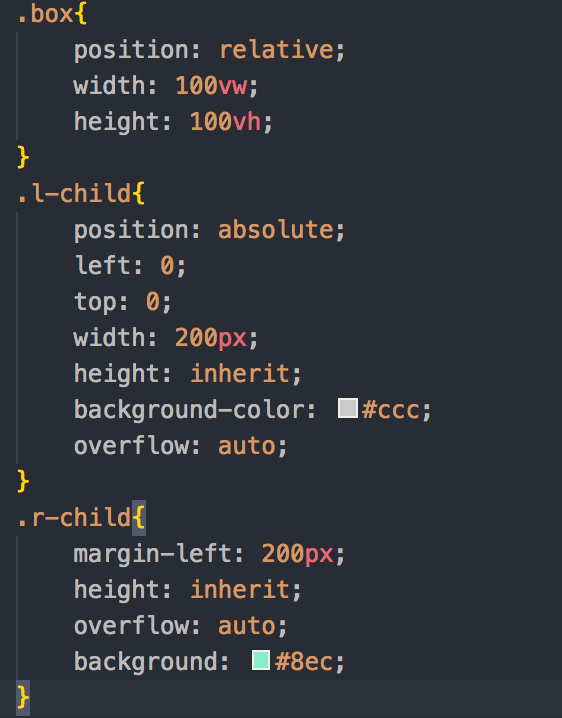
方案1
左侧绝对定位,右侧左外边距,高度继承

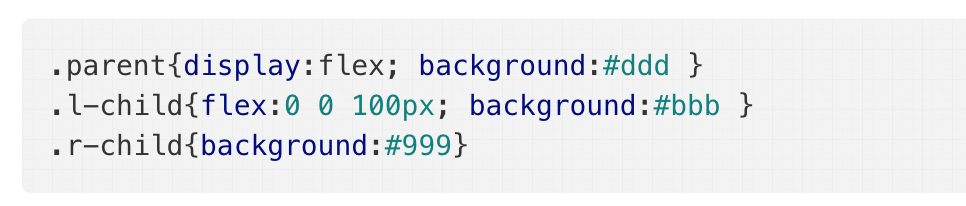
方案2
flex布局 最为常用的一种 高度自动充满

此外fixed布局来实现头尾固定定位在移动端呼出键盘的时候会出现问题,目前的想法是用flex布局来实现头尾固定的布局,留待测试。
明天计划的事情:
遇到的问题:
收获:
css通用属性的扩展,了解一下,支持性资料比较旧
在css中,initial(初始)、inherit(继承)、unset(未设置)、revert(还原)这四个关键字可以应用所有的CSS属性。
initial - 初始默认值。
IE不支持inherit - 继承直接父元素的对应属性值。
IE7-不支持unset - 表示如果该属性默认可继承,则值为inherit,否则值为initial。
IE不支持,safari9-不支持,ios9.2-不支持,android4.4.4-不支持revert - 表示样式表中定义的元素属性的默认值。若用户定义样式表中显式设置,则按此设置;否则,按照浏览器定义样式表中的样式设置;否则,等价于unset 。
只有safari9.1+和ios9.3+支持
在项目中配置config文件夹Index.js文件

修改Host代理为本机ipv4地址
手机连接同一wifi网络,完成手机访问mac电脑的vue项目,成功!
调试一定要在手机上进行测试,否则很多兼容性问题无法发现,这样就可以测试之前的demo了。





评论