发表于: 2018-10-03 23:40:03
1 624
今天完成的事情:
1、复习了scss.
2、查看了bootstrap的源码为14,15做准备。
明天计划的事情:
1、看一下h5的新标签,使用语义化写14-15.
遇到的问题:
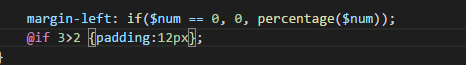
这里是if判断,而且使用的是if,而不是@if,
这是什么鬼?

在scss中有关于的if的有两种,
第一种就是if函数,
margim-left写在外边,然后进行判断。这里是true就返回0,是false就返回percentage($num)
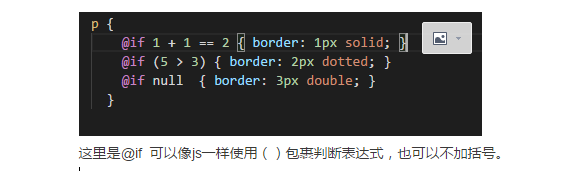
而@if指令则是放在最外边,判断一个值,然后把相关属性写在()里,如果想判断多个,就会@else if
收获:

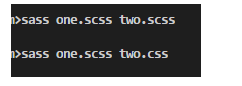
这两个都是编译,一个是编译成two.scss,一个编译成two.css,这两者,编译成css没什么好说的,但是编译成scss还是有一点说头的,这个在two.scss引入one.scss有什么区别?
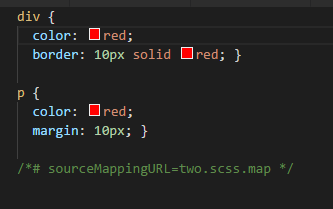
有区别的,在于编译后scss,里面的变量和混合器都会消失。
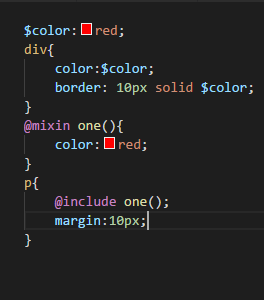
 这是one.scss
这是one.scss
 这是two.scss
这是two.scss
这说明编译后的scss文件几乎和css文件没区别了,唯一的区别就在能不能引用了。
@import引入的话,,被导入的文件中所包含的变量或者混合指令 (mixin) 都可以在导入的文件中使用。
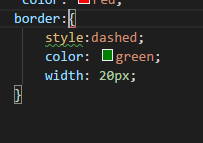
关于&的符号的使用:

这里面就是用来替代#side-box来使用&

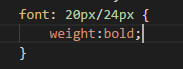
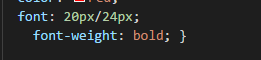
属性嵌套就需要用加:一定要加冒号,不加冒号会失败


这里面我们可以设置简写属性,也可以设置横杠的属性.

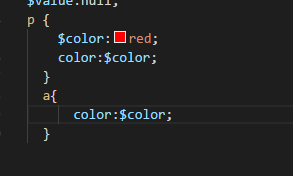
由上面的中可以知道scss中不存在块级作用域这一说,因为在p中定义的变量,a标签依旧能使用。

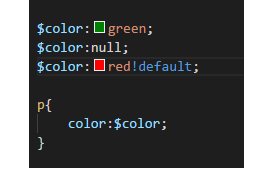
此时color的值是?
答案是red.

此时的color是null

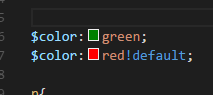
此时的color是green。
结论:
超过两个值的时候。
当!default是最后一个赋值的话,那么此时的值一定是!default的上面。
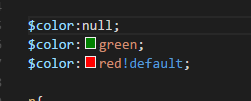
如果此时的!default的值不是最后一个值的时候,此时的值就是最后一个值。(相当于js中的覆盖)
当只有两个值的,

这是不分顺序都是green.

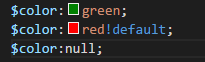
此时为red

此时color为null.
@extend-Only 选择器 (@extend-Only Selectors)
有时,需要定义一套样式并不是给某个元素用,而是只通过 @extend 指令使用,尤其是在制作 Sass 样式库的时候,希望 Sass 能够忽略用不到的样式。
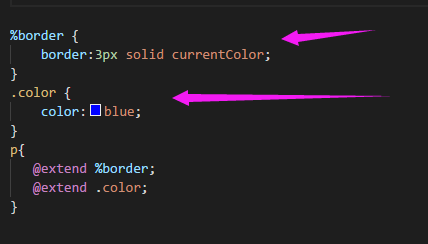
如果使用普通的 CSS 规则,最后会编译出很多用不到的样式,也容易与其他样式名冲突,所以,Sass 引入了“占位符选择器” (placeholder selectors),看起来很像普通的 id 或 class 选择器,只是 # 或 . 被替换成了 %。可以像 class 或者 id 选择器那样使用,当它们单独使用时,不会被编译到 CSS 文件中。
占位符的话,就完美解决了上述的问题,不会编译成css,也可以使用@extend继承

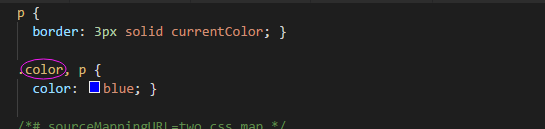
这里如果只是想继承.color的样式,但是我们继承它,.color也会编译到css文件

看见没有,但是占位符并不会出现这个问题。






评论