发表于: 2018-10-02 23:19:02
1 605
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成了任务七的第三个页面剩下的部分做个跳转就行了
明天计划的事情:(一定要写非常细致的内容)
完成第页面之间的跳转
遇到的问题:(遇到什么困难,怎么解决的)
遇到了如何透明度的问题,底部的页面做完固定定位以后,发现字无法透明尝试了各种办法,就包括了zinde,也不管用,最后尝试了下透明rgba的进行了样式的调整就完成了

收获:(通过今天的学习,学到了什么知识)
稍微看了下导航栏的东西,没有记得很多

导航栏
熟练使用导航栏,对于任何网站都非常重要。
使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单。
导航栏=链接列表
作为标准的HTML基础一个导航栏是必须的
。在我们的例子中我们将建立一个标准的HTML列表导航栏。
导航条基本上是一个链接列表,所以使用 <ul> 和 <li>元素非常有意义:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>55runoob.com)</title>
</head>
<body>
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
<p>注意:这里我们用 href="#"作为测试连接。但在一个真正的 web 站点上需要真实的 url。</p>
</body>
</html>

https://it-xzy.github.io/Task/Web/zhouneng/CSS/css7/css7-2.html
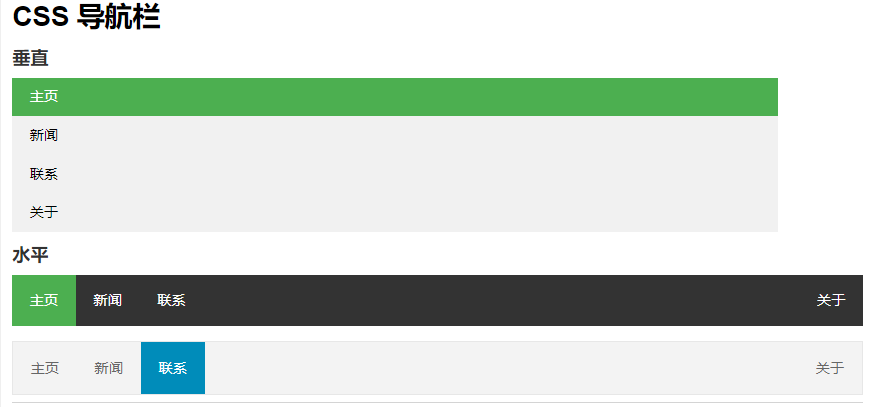
垂直导航栏
上面的代码,我们只需要 <a>元素的样式,建立一个垂直的导航栏:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>66(runoob.com)</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
<p>背景颜色添加到链接中显示链接的区域</p>
<p>注意,整个区域是可点击的链接,而不仅仅是文本。</p>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>56(runoob.com)</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
<p>背景颜色添加到链接中显示链接的区域</p>
<p>注意,整个区域是可点击的链接,而不仅仅是文本。</p>
</body>
</html>





评论