发表于: 2018-10-01 23:20:33
1 624
今天完成的事情:开始任务十二。写完了第一个页面。
明天计划的事情:写完任务十二 。整理一下scss,看看能不能写到十三。来修真院2月了。难受。
遇到的问题:任务基本都是自己做过的,没什么问题,就是scss用的还不熟练。
收获:
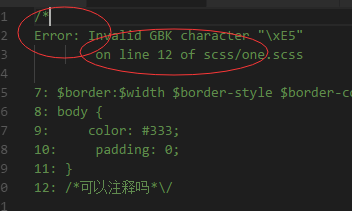
在使用scss编译的时候,输入注释报错。


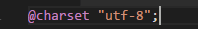
后来查资料,只需要在scss文件开头上加上

像这样。需要注意的就是 utf-8 外面的是双引号,单引号会报错。
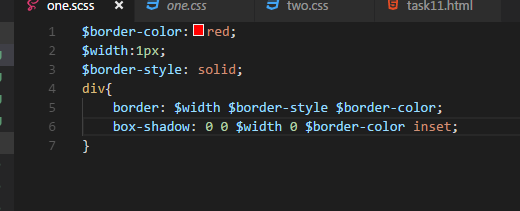
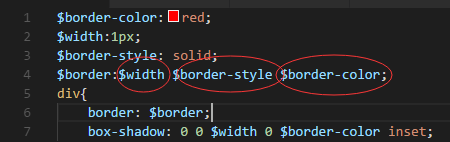
1 变量引用;
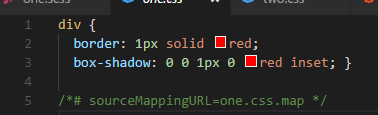
凡是css属性的标准值(比如说1px或者bold)可存在的地方,变量就可以使用。css生成时,变量会被它们的值所替代

凡是定义好的变量,都可以引用,但是我们去改变定义好的变量,那么后所以引用的变量都会改变。

变量也可以引用变量,用来构建复杂的体系。

这里$border是一个变量,同时它又引用了别的变量。引用了上面3个变量。形成了一个更复杂的变量。
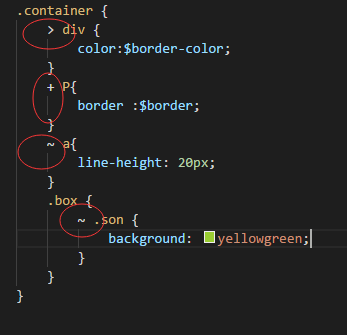
2 子组合选择器和同层组合选择器:>、+和~;
scss中的> + ~和css中的含义一下。
> 选择父级下的第一个匹配子元素。
+ 选后紧跟后面的兄弟元素。
~选择元素后面的同级兄弟元素。






评论