发表于: 2018-09-30 23:10:55
1 739
今天完成的事:
1、学习了csstransform的3D效果。
2、学习了动画annimation.
3、学习了gradient。
明天计划的事:
1、搞任务14/15.
2、学习下sass的函数与循环。
遇到的问题:无
收获:


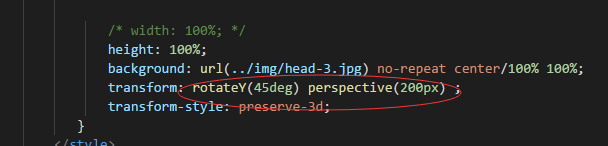
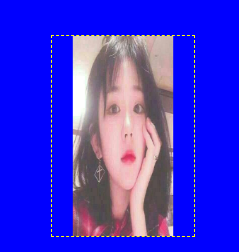
这里并没有发生3d变化,这是因为perspective放在rotateY()后面了,想要有3D效果,就必须设置perspective()的值,因为css渲染是从前往后,所以rotateY()并没有渲染出3D效果。
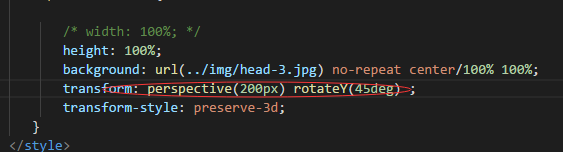
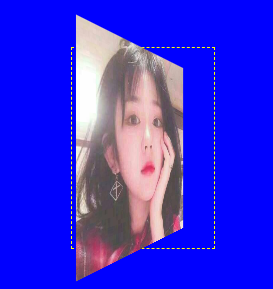
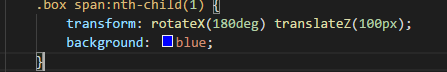
这里如果想要有3D效果。
顺序掉过就行了



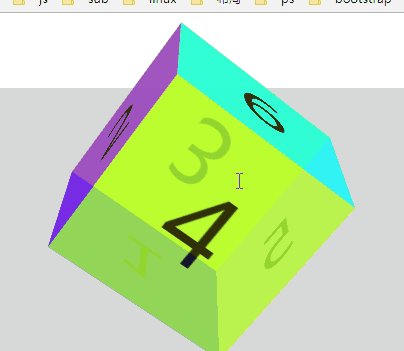
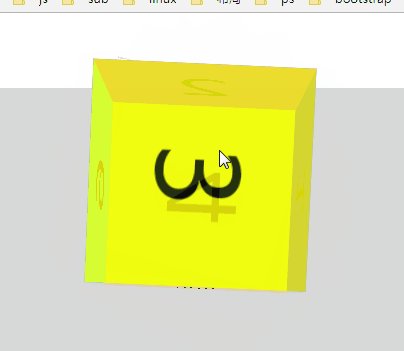
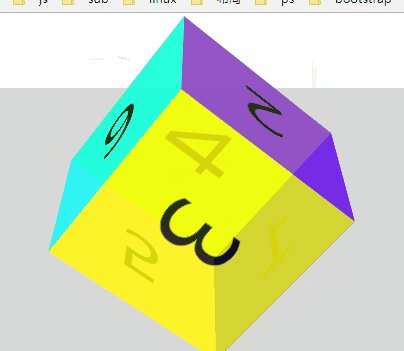
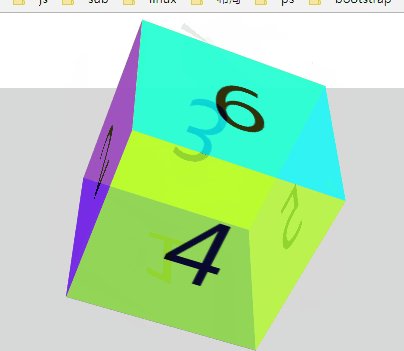
这是我做的一个简单的3d变换的效果。

这里需要注意的一个点就是我们在做这种3D效果的话,就是在设置好rotate3d变换后,translateZ设置一样的值。
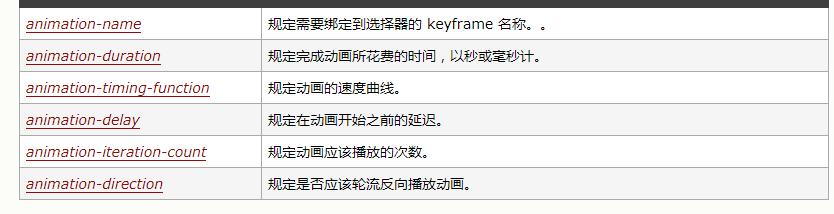
animation

这里做了一个简单的动画效果:


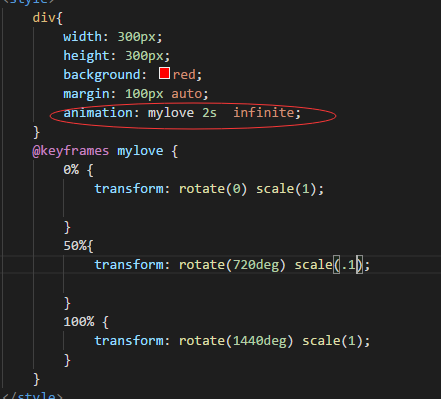
这里设置了div的animation的属性,理念设置了name duration,iteration-count
然后调用这个动画使用keyframes.

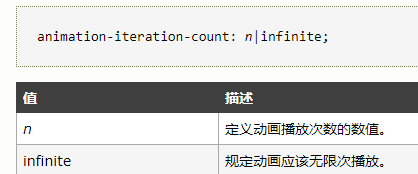
如果我们需要调用动画的次数,我们一般要使用多次的话,直接设置animation-itretion-count:infinity
如果我们需要调用固定次数的话。就需要设置一个固定次数。
animation-iteration-count:12,调用动画12次

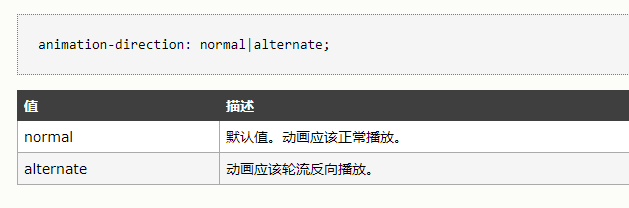
animation-direction:alternate.反向播放。
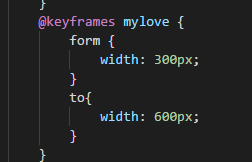
keyframes的一般是有两种做法:

像这样,form 代表动画起始位置。就是0%
to带边动画终结位置。就是100%

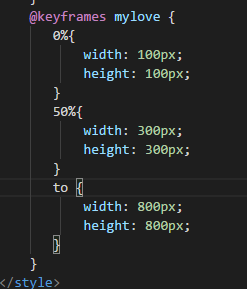
这里说明两件事
1.百分比值更分散,更细化动画。
2、百分比和 form to可以混用。

这是做了一个简单的动画效果。
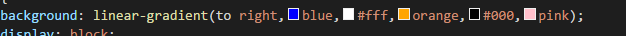
linera-gradident()线性渐变的效果。

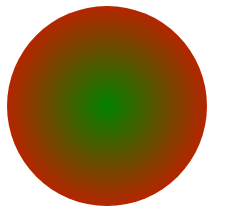
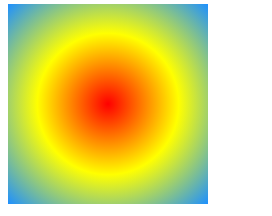
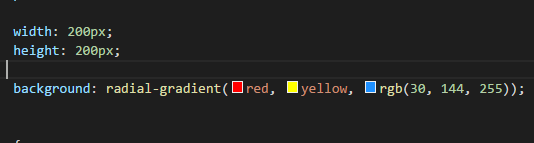
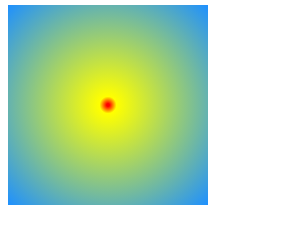
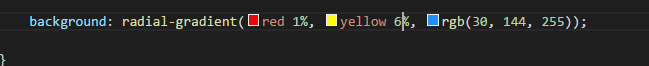
radial-gradinet()径向渐变的效果


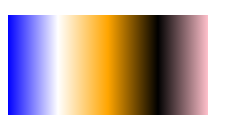
通过设置多个渐变值来实现上面的效果。

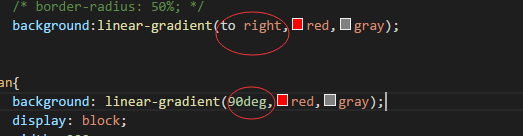
这里看下css代码:

这里的90deg和to right是等价的。


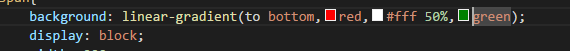
这里的50%指的是位置。
等间距色标


等分渐变区域的。


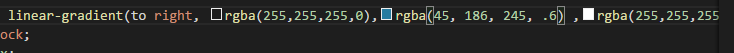
这里渐变可以使用透明色。
radia-gradient
等间距色标


指定间距色标


大小
这是径向渐变和线性渐变其中的一个不同之处。 你可以用一个尺寸值来指定定义圆形或者椭圆形的大小的点.
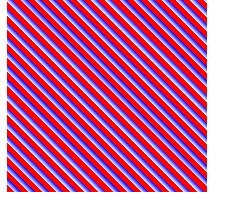
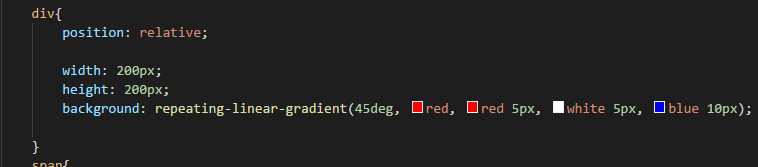
重复的渐变



这里需要注意的一个点就是
线性渐变linear-gradient(135deg) ==linear-gradinet(-45deg)

这个效果也是可以用线性渐变实现,这是一个
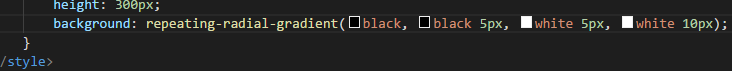
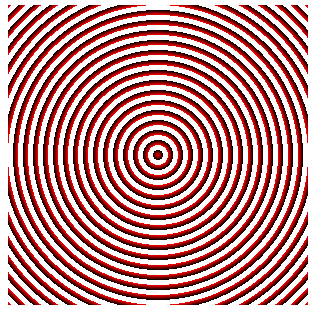
repating-radial-gradient


这里最中间黑色圆点就是黑色black.

第一个black转换red的情景。





评论