发表于: 2018-09-30 22:15:41
1 744
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成了任务七的部分布局
明天计划的事情:(一定要写非常细致的内容)
继续完成任务七第二个页面
遇到的问题:(遇到什么困难,怎么解决的)
遇到了关于如何任务七,那个隐藏的<audio>标签无法播放的问题,我设置好了隐藏属性后,就无法播放了
收获:(通过今天的学习,学到了什么知识)
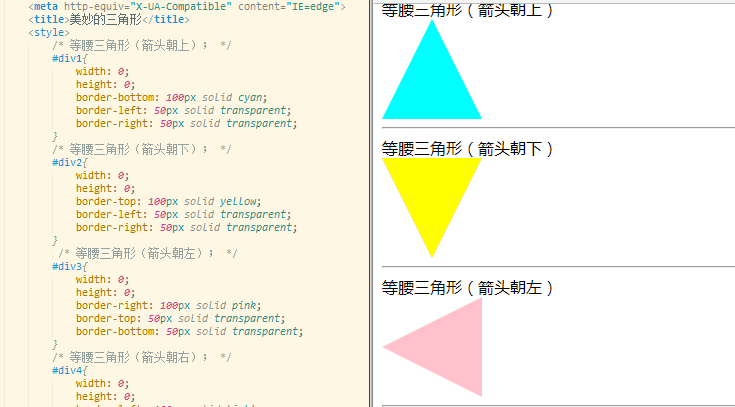
收获了,我重新的学习了一下如何绘制三角形这一块
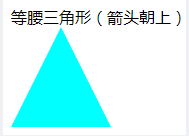
/* 等腰三角形(箭头朝上); */ #div1{ width: 0;
height: 0;
border-bottom: 100px solid cyan;
border-left: 50px solid transparent;
border-right: 50px solid transparent;

width: 0;
height: 0;
border-top: 100px solid cyan;
border-left: 50px solid transparent;
border-right: 50px solid transparent;

width: 0;
height: 0;
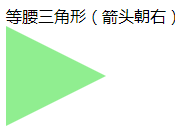
border-right: 100px solid cyan;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;

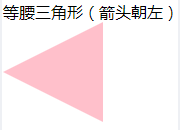
/* 等腰三角形(箭头朝右); */
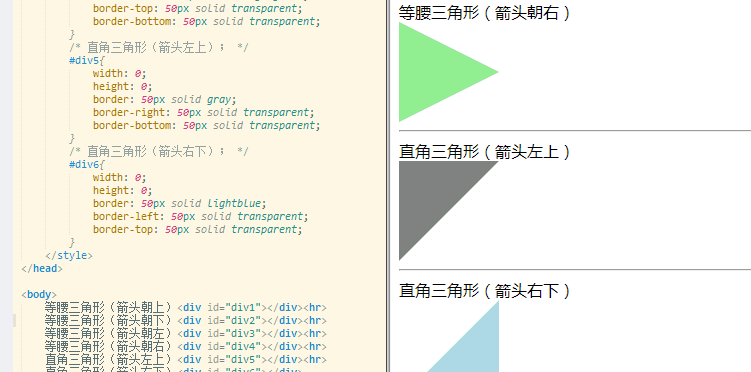
width: 0;
height: 0;
border-left: 100px solid cyan;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;

width: 0;
height: 0;
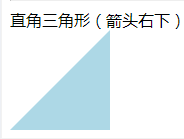
border: 50px solid gray;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;




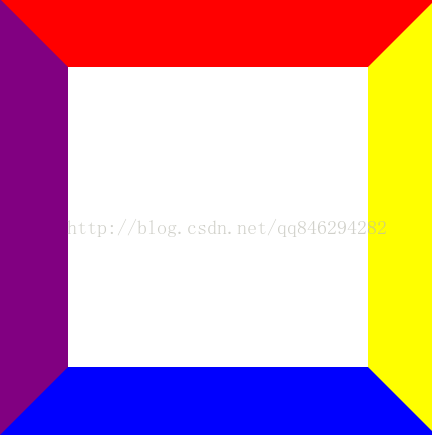
进一步考虑,把div的width和height都设为0,即只要边框,那么它显示的结果就是这样的:

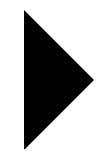
如此,我们就可以把左边框设置成黑色,上、右、下设置不显示(透明色),就可以获得这样的三角形辣

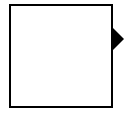
把黑三角移动到一个正方形大盒子的右边框外,并下移20px,就是如下效果辣:

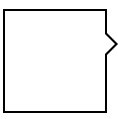
到了这一步,还需要”盖掉“黑三角的内容,只留一个黑边。所以,回到步骤3再照做一个小一些的白三角,叠在这个黑三角上面,就出来题目要的效果辣:

/*正方形大盒子*/
div#container{
width: 100px;
height: 100px;
border: #000 2px solid;
background-color: #fff;
position: relative;
z-index: 1;/*第1层*/
}
/*下层黑三角*/
div#div1{
width: 0;
height: 0;
border: transparent 13px solid;
border-left: #000 13px solid;
position: absolute;
left: 100%;
top: 20px;
z-index: 2;/*第2层*/
}
/*上层白三角*/
div#div2{
width: 0;
height: 0;
border: transparent 10px solid;
border-left: white 10px solid;
position: absolute;
left: 100%;
top: 23px;
z-index: 3;/*第3层*/
}
<div id="container">
<div id="div1"></div>
<div id="div2"></div>
</div>





评论