发表于: 2018-09-29 22:37:50
1 749
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
今天完成了任务七的第二个页面部分布局
明天计划的事情:(一定要写非常细致的内容)
计划继续完成第二个页面
遇到的问题:(遇到什么困难,怎么解决的)
遇到了关乎VW VH单位和百分比单位的转换问题,是否要像rem单位一样的,要把vw单位先转换一下然后继续开始呢
收获:(通过今天的学习,学到了什么知识)
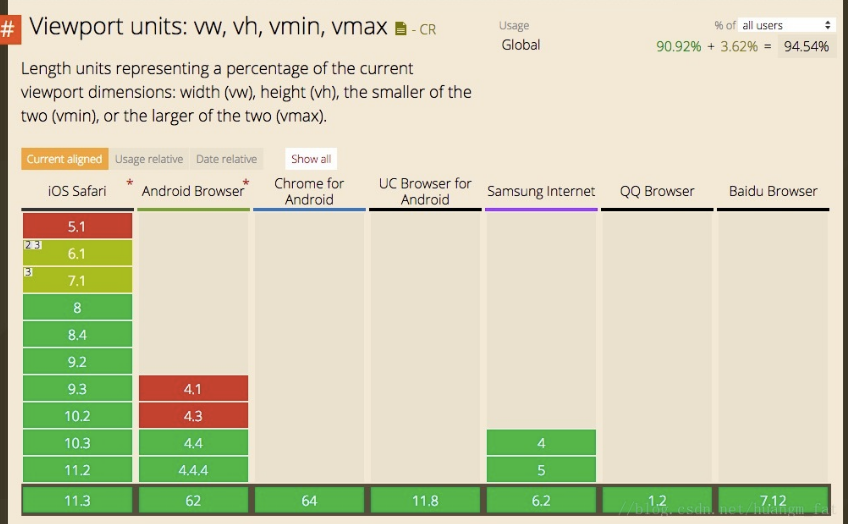
viewpoint width,视窗宽度,1vw=视窗宽度的1%
viewpoint height,视窗高度,1vh=视窗高度的1%
都是属于相对长度
相对长度单位指定了一个长度相对于另一个长度的属性。对于不同的设备相对长度更适用。
它们是一组相对尺寸单位,和百分比相似, 1vw和1vh其实和1%是一样的。
不管是1136x750px的屏幕还是960*640px或着其他的尺寸的屏幕
它们的宽度都是100vw,高度都是100vh。1136x750的屏幕里
1vw = 11.36px,1vh =7.5px;960*640px的屏幕里
1vw = 9.6px,1vh = 6.4px。 这跟百分比是一样的。
但是, vw和vh和百分比最大的差别在于
百分百是相对于父元素的
“视区”所指为浏览器内部的可视区域大小
即window.innerWidth/window.innerHeight大小
不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
移动端vh vw真正的基准度量是layout viewport,也就是meta标签中viewport属性定义的值,默认980px。可以用document.document Element.clientWidth来获取
一些只能vw, vh才能完成的应用场景:
1. 场景之:元素的尺寸限制
vw vh 主要是实现了动态高度百分比布局,比如宽高比不固定的图片
vw很轻易的实现正方形图片缩略图
原始大图的尺寸限制问题——因为很有可能图片过大
一屏显示器区域不够放,我们需要对其进行缩放处理。
这类限制的实现,在当下,需要获得图片的原始大小,以及浏览器内部尺寸,算大小,算比例等,算是比较折腾的。
但是,vw, vh等单位本身就是浏览器视区大小相关单位,直接使用其做限制
模仿bootstrap的栅栏布局
了解过bootstrap的都知道它的栅栏布局,而使用vw,vh就能够轻松实现
vw和vh则是相对与根元素的,更确切一点是
我们可以使用以下公式
宽度(vw) = 100 / 1920 * 100;
高度(vh) = 100 / 1080 * 40;
视口单位是个用来做响应式布局很不错的单位,当然如果要使用vw,vh
建议是rem结合vw来开发,因为视口单位有个缺点就是它没有最小或者最大限制
这就达不到我们都时候所希望的一个限制(比如窗口太小了,字都看不清)
所以我们可以在根元素上设置vw和vh,然后在根元素上限制最大最小值,然后配合body设置最大最小宽度

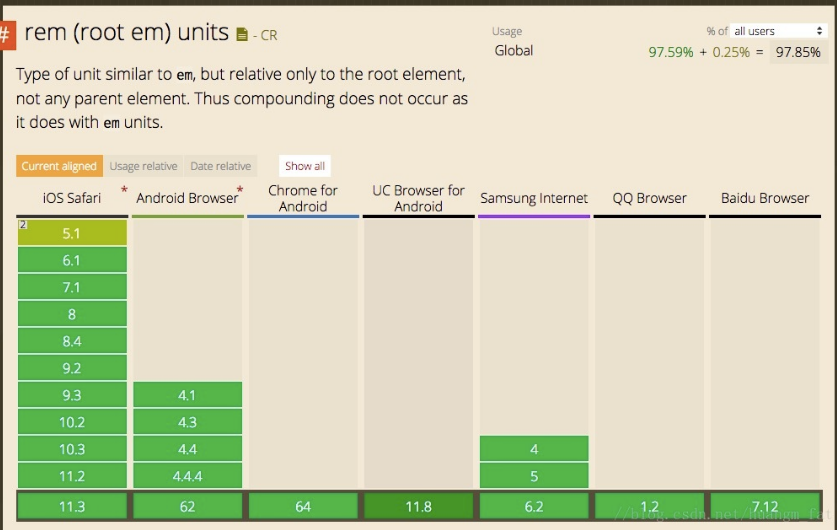
这个是vw和rem的兼容性。
 附上这一段的代码
附上这一段的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>kskk</title>
<style>
h1 {
font-size: 20vw;
}
</style>
</head>
<body>
<h1>Hello</h1>
<p>重置浏览器查看查看 h1 的字体大小如何改变。</p>
<p>viewpoint width,视窗宽度,1vw=视窗宽度的1% 。</p>
<p>IE8 及其更早版本不支持该长度属性。</p>
</body>
</html>






评论