$+变量名+:+变量值;
$width:200px;
普通变量和默认变量
- 普通变量声明后可以在全局范围内使用;
- 默认变量仅需在值后面加上!default 即可;
- 默认变量一般是用来设置默认值,然后根据需求来覆盖的,覆盖的方式是在默认变量之前重新声明下变量即可。默认变量的价值在进行组件化开发的时候会非常有用。
$baseLineHeight: 2;
$baseLineHeight: 1.5 !default;
body {
line-height: $baseLineHeight;
}
编译后的CSS代码:
body { line-height:2;
}
局部变量和全局变量
- 局部变量:在元素里面声明的变量;
- 全局变量:在元素外面定义的变量;
- 全局变量的影子:和全局变量名字相同的局部变量叫做全局变量的影子。
$color:green;//全局变量
$width:200px;//全局变量
$height:200px;//全局变量
body {
background-color:$color;//调用全局变量
}
div {
$color:yellow;//定义局部变量,全局变量$color的影子
.div {
background-color:$color;//调用局部变量 width:$width;//调用全局变量 height:$height;//调用全局变量
}
}
sass嵌套
选择器嵌套
<header>
<nav>
<a href="#">home</a>
<a href="#">page</a>
</nav></header>
css:
nav a { color:red;
} header nav a { color:green;
}
scss:
nav {
a {
color: red;
header & {
color:green;
}
}
}
属性嵌套(有相同的属性前缀)
css:
.box { font-size: 12px; font-weight: bold;
}
scss:
.box { font: {
size: 12px; weight: bold;
}
}
伪类嵌套
scss:
.clearfix{
&:before,
&:after { content:""; display: table;
}
&:after { clear:both; overflow: hidden;
}
}
css:
clearfix:before, .clearfix:after { content: ""; display: table;
}.clearfix:after { clear: both; overflow: hidden;
}
sass混合器
声明混合器
@mixin border-radius { -webkit-border-radius: 5px; border-radius: 5px;
}
@mixin :声明混合宏的关键词;
border-radius:混合宏的名称;
大括号内:复用的样式代码;
调用混合器
@mixin border-radius{
-webkit-border-radius: 3px;
border-radius: 3px;
}button { @include border-radius;
}
编译为CSS:
button { -webkit-border-radius: 3px; border-radius: 3px;
}
混合宏的参数
@mixin border-radius($radius){
-webkit-border-radius: $radius;
border-radius: $radius;
}.box {
@include border-radius(3px);}
@mixin border-radius($radius:3px){
-webkit-border-radius: $radius;
border-radius: $radius;
}.btn {
@include border-radius;}
.box {
@include border-radius(50%);}
编译出来的CSS:
.btn { -webkit-border-radius: 3px; border-radius: 3px;
}.box { -webkit-border-radius: 50%; border-radius: 50%;
}
@mixin size($width,$height){ width: $width; height: $height;
}
.box-center {
@include size(500px,300px);
}
编译出来的css:
.box-center { width: 500px; height: 300px;
}
sass 继承
scss:
.btn {
border: 1px solid
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color:
color: @extend .btn;}
编译出来后:
.btn, .btn-primary { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px;
}.btn-primary { background-color: #f36; color: #fff;
}
在sass中的继承,可以继承类样式块中所有样式代码,而且编译出来的css会将选择器合并在一起,形成组合选择器。
sass占位符%
用占位符声明的代码,如果不被@extend调用就不会被编译。
%mt5 { margin-top: 5px;
}
%pt5{ padding-top: 5px;
}.btn { color:red;
}
编译后:
.btn {
color:red;
}
使用@extend调用:
%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}
.btn {
@extend %mt5;//使用@extend调用占位符代码
@extend %pt5;
}
.block {
@extend %mt5;
span {
@extend %pt5;
}
}
编译后的css代码:
.btn, .block { margin-top: 5px;
}.btn, .block span { padding-top: 5px;
}
通过@extend调用的占位符,编译出来的代码会将相同的代码合并在一起,代码变得十分简洁。
sass插值
$properties: (margin, padding);
@mixin set-value($side, $value) {
@each $prop in $properties {//对每个在$properties中的$prop,即$properties中的margin、padding
}
}
.login-box {
@include set-value(top, 14px);//调用混合宏
}
编译出来的css:
.login-box { margin-top: 14px; padding-top: 14px;
}
不可以:
$margin-big: 40px;$margin-medium: 20px;$margin-small: 12px;
@mixin set-value($size) {
margin-top: $margin-}
.login-box {
@include set-value(big);
}
也不可以:
@mixin updated-status {
margin-top: 20px; background: }
$flag: "status";
.navigation {
@include updated-}
可以在使用@extend时使用插值:
%updated-status {
margin-top: 20px; background: }
.selected-status {
font-weight: bold;
}
$flag: "status";
.navigation {
@extend %updated-
@extend .selected-}
sass 注释
/*注释内容*/ :会在编译出来的css文件中显示//注释内容 :不会在编译出来的css文件中显示
%mt5 {
margin-top: 5px;
}.box { @extend %mt5;
}
编译出来的css:
.box { margin-top: 5px;
}
sass运算
sass 加法/减法
变量或属性中都可以做加法/减法运算
.box { width: 20px + 8in; height:20px - 5px;
}
编译出来的css:
.box { width: 788px; height:25px;
}
不用类型的单位做加法/减法会报错:
.box {
width: 20px + 1em;}
sass 乘法
这样子会有问题:
.box { width:10px * 2px;
}
应该这样子:
.box { width: 10px * 2;
}
编译出来的css:
.box { width: 20px;
}
sass除法
- 如果除式中没有变量或者不是在一个数学表达式中(有加法减法等),就要将除式运算用小括号括起来,否则“/”不会被当做除号运算。
p {
font: 10px/8px;
$width: 1000px;
width: $width/2;
width: round(1.5)/2;
height: (500px/2);
margin-left: 5px + 8px/2px; }
编译出来的css:
p {
font: 10px/8px;
width: 500px;
height: 250px;
margin-left: 9px;
}
- 除法中相同单位相除不会报错,会产生一个无单位的值:
.box { width: (1000px / 100px);
}
编译出来的css:
.box { width: 10;
}
sass 变量计算
$content-width: 720px;$sidebar-width: 220px;$gutter: 20px;
.container {
width: $content-width + $sidebar-width + $gutter;
}
编译出来的css:
.container { width: 960px;
}
sass数字运算
.box { width: ((220px + 720px) - 11 * 20 ) / 12 ;
}
编译出来的css:
.box { width: 60px;
}
sass颜色运算
所有算术运算都支持颜色值,并且是分段计算的。
p { color: #010203 + #040506;
}
计算公式为 01 + 04 = 05、02 + 05 = 07 和 03 + 06 = 09, 并且被合成为:
p { color: #050709;
}
p { color: #010203 * 2;
}
计算公式为 01 * 2 = 02、02 * 2 = 04 和 03 * 2 = 06, 并且被合成为:
p { color: #020406;
}
sass 字符运算
$content: "Hello" + "" + "Sass!";
.box:before { content: " #{$content} ";
}
编译出来的css:
.box:before { content: " Hello Sass! ";
}
div { cursor: e + -resize;
}
编译出来的css:
div { cursor: e-resize;
}
- 有引号的字符串和没有引号的字符串相加,看哪个在“+”号的左边,如果有引号的在左边,结果为有引号的;如果没有引号的在左边,结果为没有引号的:
p:before { content: "Foo " + Bar; font-family: sans- + "serif";
}
编译出来的css:
p:before { content: "Foo Bar"; font-family: sans-serif; }
查看完成任务13.
任务名称:CSS-task8-9-任务总结
成果链接:https://it-xzy.github.io/Task/Web/guowei/css/css12/task12-1.html
任务耗时: 2018.9.28-2018.9.29(3天)
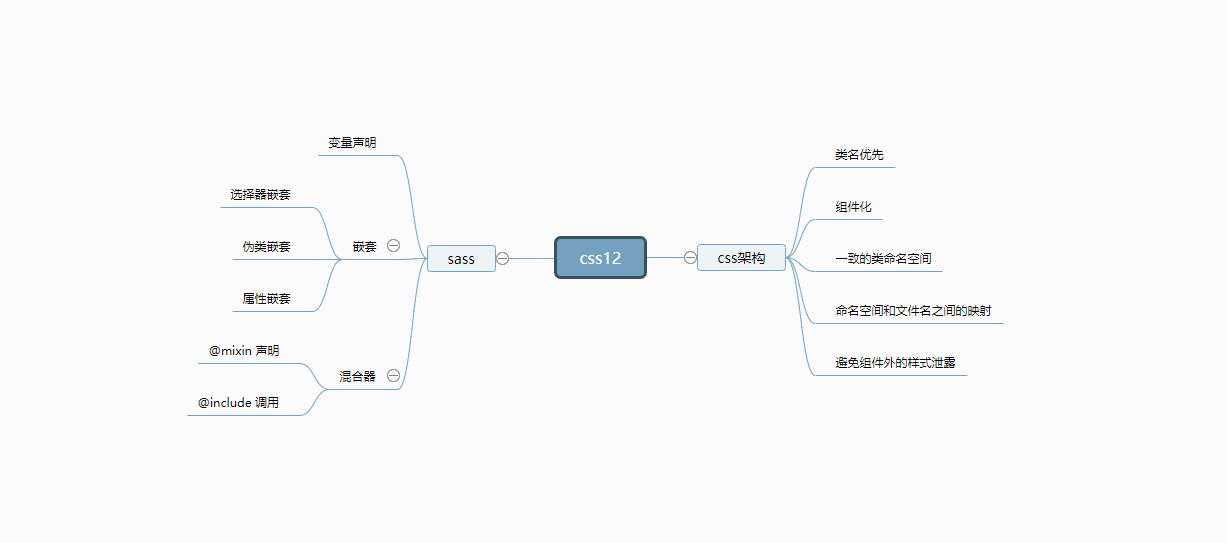
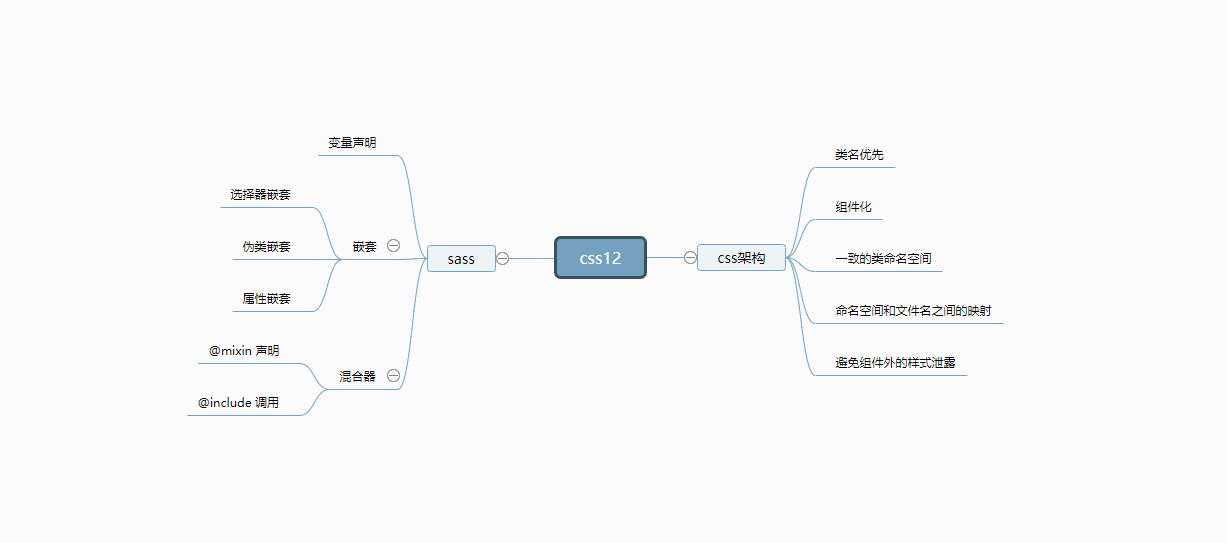
技能脑图:
官网脑图:

自己脑图:

1. 总是类名优先
不要去使用 ID 选择器 (如 #header),因为每当你认为某样东西只会有一个实例的时候,在无限的时间范围内,都将被证明是错的。一个典型的例子就是,当想要在我们构建的大型应用中修复任何数据绑定漏洞的时候(这种情况尤为明显)。我们从为 UI 代码创建两个实例开始,它们并行在同一个 DOM,并都绑定到一个数据模型的共享实例上。这么做是为了保证所有数据模型的变化都可以正确体现到这两个 UI 上。所以任何你可能假设总是唯一的组件,如一个头部模板,就不再唯一了。
2. 使用一致的类命名空间
CSS 对类名及其他标识符(如 ID、动画名称等)都有一个独立扁平的命名空间。
比如,使用 myapp-Header-link 来当做一个类名,组成它的三个部分都有着特定的功能:
myapp 首先用来将我们的应用和其他可能运行在同一个 DOM 上的应用隔离开来Header 用来将组件和应用里其他的组件隔离开来link 用来为局部样式效果保存一个局部名称(在组件的命名空间内)
作为一个特殊的情况,Header 组件的根元素可以简单地用 myapp-Header 类来标记。对于一个非常简单的组件来说,这可能就是所需要做的全部了。
不管我们选择怎样的命名空间规范,我们都想要通过它保持一致性。那三个类名组成部分除了有着特定功能,也同样有着特定的含义。只需要看一下类名,就可以知道它属于哪里了。这样的命名空间将成为我们浏览项目样式的地图。
3. 维护命名空间和文件名之间的严格映射
这只是对之前两条规则的逻辑组合(组件代码放在一起以及类命名空间):所有影响一个特定组件的样式都应该放到一个文件里,并以组件命名,没有例外。
4.避免组件外的样式泄露
我们已经建立了自己的命名空间规范,并且现在想使用它们去沙箱化我们的 UI 组件。如果每个组件都只使用加上它们唯一的命名空间前缀的类名,那我们就可以确定它们的样式不会泄露到其他组件中去。这是非常高效的(看后面的注意事项),但是不得不反复输入命名空间也会变得越来越冗长乏味。







评论