发表于: 2018-09-28 19:39:12
1 921
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成了任务七第二个页面的部分布局
明天计划的事情:(一定要写非常细致的内容)
计划完善任务七第二个页面
遇到的问题:(遇到什么困难,怎么解决的)
遇到了如何做一份音频播放器的问题,如何像设计图上面的这样样式,还可以点击播放

收获:(通过今天的学习,学到了什么知识)
学会了如何使用<audio>标签,在使用看这个标签以后

就是变成了这样的
标签定义及使用说明
<audio> 标签定义声音,比如音乐或其他音频流。
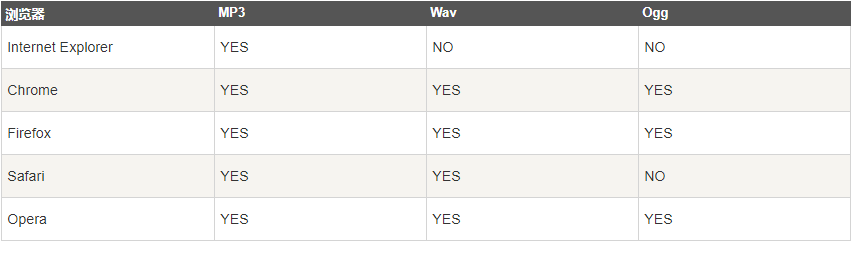
目前,<audio> 元素支持的3种文件格式:MP3、Wav、Ogg。

它还有以下的其他属性
autoplay 属性
定义和用法
autoplay 属性规定一旦音频就绪马上开始播放。
如果设置了该属性,音频将自动播放。
controls 属性
controls 属性是一个布尔属性。
如果属性存在,它指定音频控件的显示方式。
音视频控件包括:
- 播放
- 暂停
- 进度条
- 音量
loop 属性
定义和用法
loop 属性是一个布尔属性。
如果设置该属性,则音频将循环播放。
muted 属性
定义和用法
muted 属性属于逻辑属性。
如被设置,则规定视频输出应该被静音。
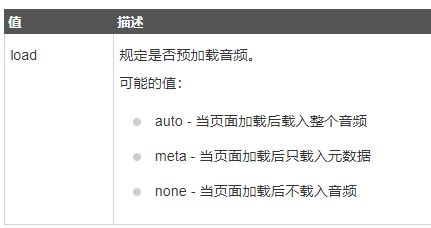
preload 属性
定义和用法
preload 属性规定是否在页面加载后载入音频。
如果设置了 autoplay 属性,则忽略该属性。

src 属性
定义和用法
src 属性描述了音频文件的地址 (URL)。
Ogg 文件格式的音频,可以在 Firefox, Opera 和 Chrome 浏览器下播放。
如果需要在 Internet Explorer 和 Safari浏览器播放音频,必须使用 MP3 文件。
如果需要兼容所有浏览器 - 请在<audio> 元素中使用 <source> 元素 。 <source> 元素可以链接到不同的音频文件。浏览器将使用第一个可识别的音频文件格式。

他和<video>的特点在哪里呢?
1、video和audio的优点:
不需要第三方插件就能播放音频和视频了,可以直接插入,并且用同一的API接口控制。
2、video和audio的缺点:
1) 暂时没有对流视频的支持和规范。流媒体分HTTP渐进流式下载和实时流式传输,video和audio属于HTTP渐进流式下载,不需要流媒体服务器,普通HTTP服务器就可以。
2) 播放媒体类型不统一。由于各种原因,HTML5没有对播放媒体类型做规定,这可以通过source来改进,如果不支持播放第一个文件就播放下一个,以此类推。
3) 资源受跨域共享的限制。跨域的媒体数据需要统统下载到本地服务器。
4) 全屏无法通过脚本控制。从安全性角度来看,让脚本元素控制全屏操作是不合适的。不过,如果要让用户在全屏方式下播放视频,浏览器可以提供其他控制手段。
3、常用属性:
1) video和audio共有的可读写属性:
| src | 媒体数据的url地址 |
| loop | 是否循环播放 |
| autoplay | 是否在页面加载后自动播放(注意:如果audio不加controls属性,音频是默认隐藏的) |
| controls | 是否添加浏览器自带的播放控制条,控制条中具有播放、暂停等按钮。当然也可以在脚本中自定义控制条,而不使用浏览器默认的控制条 |
| preload | 媒体数据是否在页面加载时预加载,并预备播放,可以加快播放速度。可选值有none(不进行预加载)、metadata(部分预加载,只预加载媒体的元数据,如媒体字节数、第一帧、播放列表、持续时间等)、auto(全部预加载)。默认为auto。如果使用 "autoplay",则忽略该属性 |
| muted | 媒体数据是否应该被静音 |
| volume | 媒体数据的播放音量,范围从0到1,0为表单,1为最大音量 |
| currentTime | 媒体数据的当前播放位置,从开始到现在播放的时间 |
| defaultPlaybackRate | 媒体数据的默认播放速率 |
| playbackRate | 媒体数据的当前播放速率 |
| error | 在读取、使用媒体数据的过程中,正常情况下,媒体元素的error属性为null,但任何时候只要出现错误,error属性将返回一个MediaError对象,该对象的code返回对应的错误状态,错误状态共有4个可能值:MEDIA_ERR_ABORTED(数字值为1)表示媒体数据的下载过程由于用户的操作原因而被中止;MEDIA_ERR_NETWORK(数字值为2)表示确认媒体资源可用,但是在下载时出现网络错误,媒体数据下载过程被中止;MEDIA_ERR_DECODE(数字值为3)表示确认媒体资源可能,但是解码时发生错误;MEDIA_ERR_SRC_NOT_SUPPORTED(数字值为4)表示媒体格式不被支持。 |
2) video元素独有的属性:
| width | 媒体数据的宽度(以像素为单位) |
| height | 媒体数据的高度(以像素为单位) |
| poster | 视频封面,当视频不可用时,使用该元素向用户展示一幅替代用的图片 |
4、常用方法:
| play() | 播放媒体数据,自动将元素的paused属性变为false |
| pause() | 暂停播放媒体数据,自动将元素的paused属性变为true |
| load() | 重新载入媒体数据进行播放,自动将元素的playbackRate属性值变为defaultPlaybackRate属性值,自动将元素的error值变为null,一般不用,除非是重新载入或动态记载视频 |
| canPlayType() | 测试浏览器是否支持指定的媒体类型,其参数与soruce元素的type参数相同,都用播放文件的MIME类型来指定。该方法返回3个可能值:空字符串:表示浏览器不支持此种媒体类型;maybe:表示浏览器可能支持此种媒体类型;probably:表示浏览器确定支持此种媒体类型 |
5、常用事件:
| play | 播放时触发 |
| pause | 暂停时触发 |
| ended | 播放结束后触发 |
| abort | 下载完全部媒体数据,终止下载时触发 |
| error | 错误时触发 |
| loadstart | 开始寻找媒体数据时触发 |
| progress | 正在获取媒体数据时触发 |





评论