发表于: 2018-09-28 14:52:37
1 771
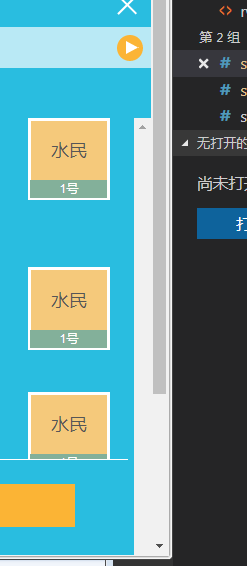
今天完成的事情:1、任务6下面有滚动条,添加上over-flow-x。
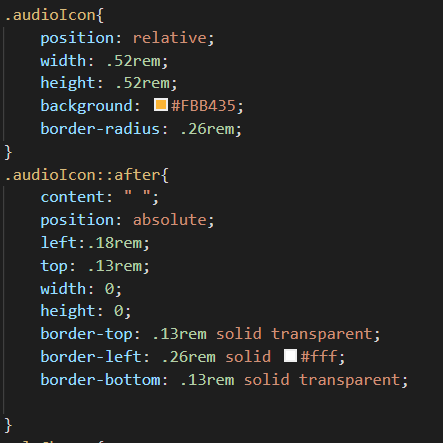
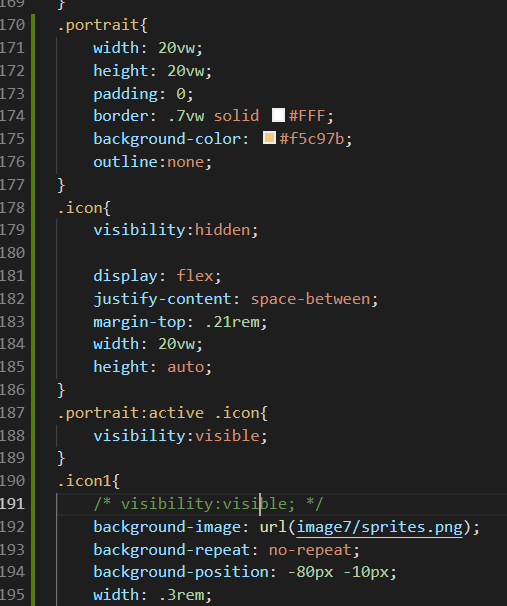
2、7-2添加音乐、css部分设置了display:none,然后画了一个假的图标
</audio>

 不知对原题意思理解是否正确。
不知对原题意思理解是否正确。
明天计划的事情:(一定要写非常细致的内容)
遇到的问题:1、7-2点击事件不好使。


2/7-2滚动条怎么做的,我在中间这个部分添加了overflow-y, 完全不对
完全不对
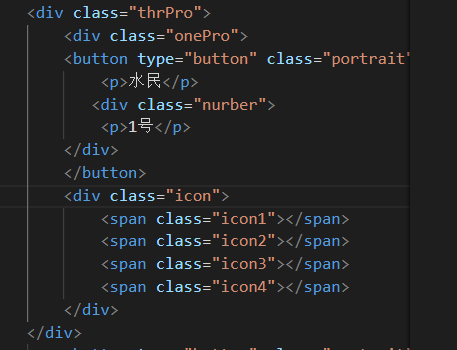
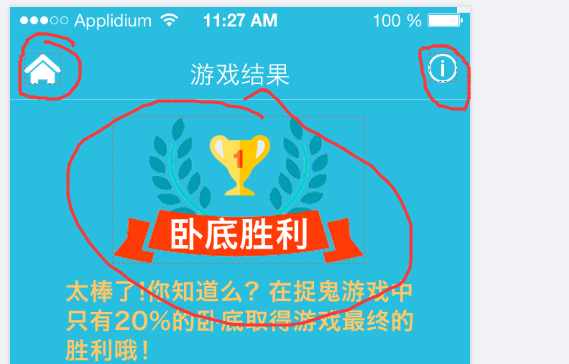
3 这三个地方是图片吗?卧底胜利四个字是图片上带的 还是后写的?
这三个地方是图片吗?卧底胜利四个字是图片上带的 还是后写的?
收获:1、
display:none;时隐藏该html元素,确切的说,是在浏览器中消除该元素,不占屏幕的空间。若其下有其他元素,就会上移到该空间区域。
dispaly:block;显示已经隐藏的html元素,如果别的元素占有了该空间时,他将下移,空间重新别原来的元素占有。
visibility:hidden;隐藏该元素,真正的隐藏,但他还占有那块空间。
visibility:visible;让元素显示.
也就是说displa和visibility的区别是隐藏后是否占据原空间。
2、
设置渐变色
background: linear-gradient(rgba(41,189,224,1), rgba(41,189,224,0.2))
3、
vw 相对于视口的宽度。视口被均分为100单位的vw。





评论