发表于: 2018-09-27 23:47:47
1 871
今天完成的事情:任务十基本写完了。底部差点东西。跟任务把旧的差不多吧。应该很快能写完。

明天计划的事情:做完任务十。提交一下任务 下午讲下小课堂。开始学习一下sass。
遇到的问题:基本没遇到什么问题。就是框架带的按钮或者表单 样式太多,不仅颜色大小都有问题。还是自己写的比较方便。别的基本没什么了。
收获:
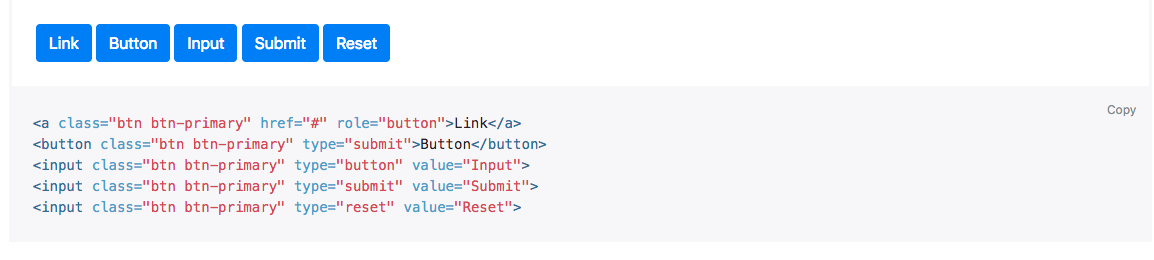
按钮(Button)
使用Bootstrap的自定义按钮样式,并广泛用于表单、对话框等场景中的操作,并支持多种大小、状态等一系列变量定义。
按钮标签
.btn 可以在<button>元素上使用,您也可以在 <a>、 或 <input> 元素上使用這些 Class,同样能带来按钮效果(在少数浏览器下会有不同的渲染变异)。
当在<a>上使用按钮元素,用于触发页内功能的元素(如折叠内容)上使用按钮类时,而不是链接到当前页面中的新页面或部分,应该给这些链接role="button"适当地传达其辅助技术的目的,从而友好的支持屏幕阅读器。

配合.btn-lg 、 .btn-sm 两个邻近元素,可分别实现大规格按钮、小规格按钮的定义。





评论