发表于: 2018-09-27 22:15:47
1 912
今天完成的事情:
1、学习sass.
明天计划的事情:
1、完成任务11 任务12 任务13
遇到的问题:
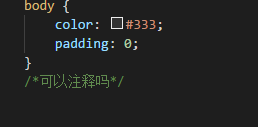
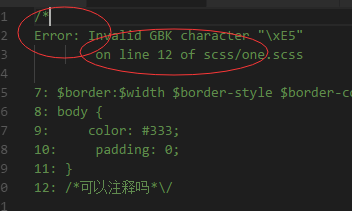
在使用scss编译的时候,输入注释报错。


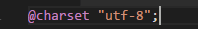
后来查资料,只需要在scss文件开头上加上

像这样。需要注意的就是 utf-8 外面的是双引号,单引号会报错。
收获:
1、关于scss变量。
 、
、
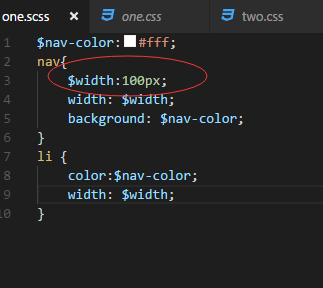
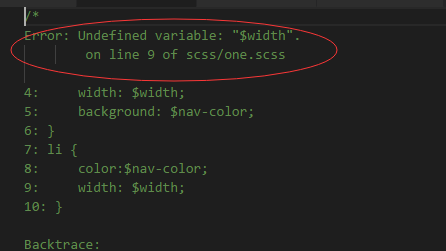
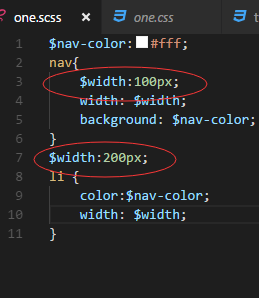
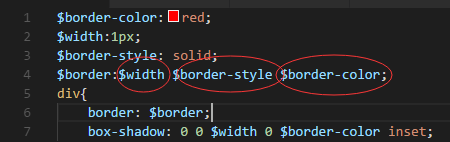
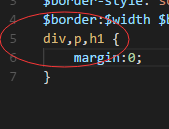
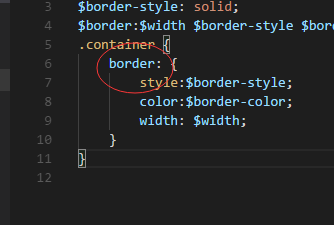
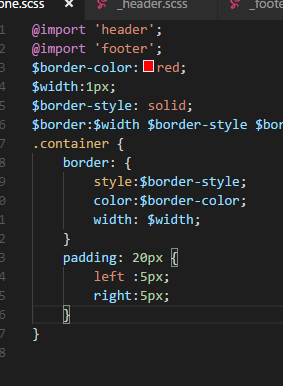
全局的变量可以所有的块都可以引用,但是在块里定义的变量像上图中圈起来了$width就是一个私有变量,下面的里引用不到。
引用的话就会报错。像下面这样。

我也可以在nav块的外边,定义新的同名变量(全局或者私有都是可以的。)如下:

1-2. 变量引用;
凡是css属性的标准值(比如说1px或者bold)可存在的地方,变量就可以使用。css生成时,变量会被它们的值所替代

凡是定义好的变量,都可以引用,但是我们去改变定义好的变量,那么后所以引用的变量都会改变。

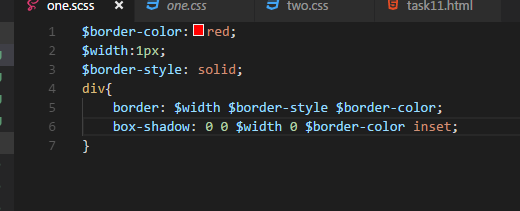
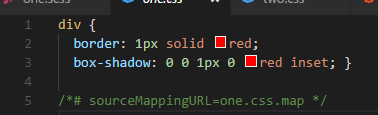
变量也可以引用变量,用来构建复杂的体系。

这里$border是一个变量,同时它又引用了别的变量。引用了上面3个变量。形成了一个更复杂的变量。
2. 嵌套CSS 规则;
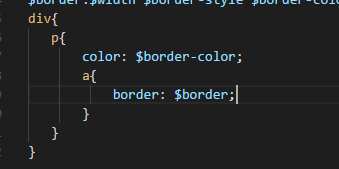
在css中有个比较烦人的规则就是我们在写css的时候,总是重复的写入选择器,可是我使用scss的时候,只需要一个层级嵌套,就可以完美解决了问题。
大大减少了代码的时间,也因为有层级结构,查看scss代码也更方便。

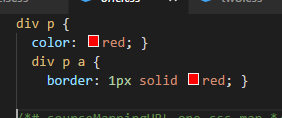
编译后

输出格式为nested
2-1. 父选择器的标识符&;
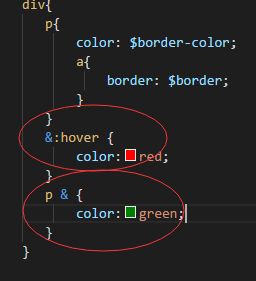
&使用场景就是:需要使用伪类hover、active、link、visited,伪元素before/after 伪元素。以及父级给子级设置样式。
 、
、
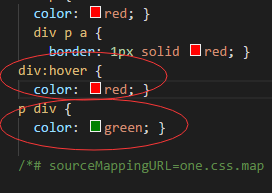
&:hover 使用的是伪类,p & 指的是p元素下div。编译后的结果是:

2-2. 群组选择器的嵌套;
什么是群组选择器?
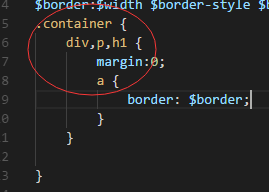
像 ,也就是我们css中常说的交集选择器。群组选择器也是也是可以嵌套的饿。
,也就是我们css中常说的交集选择器。群组选择器也是也是可以嵌套的饿。

这种使用scss的嵌套就很省事,
处理这种群组选择器规则嵌套上的强大能力,正是sass在减少重复敲写方面的贡献之一。尤其在当嵌套级别达到两层甚至三层以上时,与普通的css编写方式相比,只写一遍群组选择器大大减少了工作量。
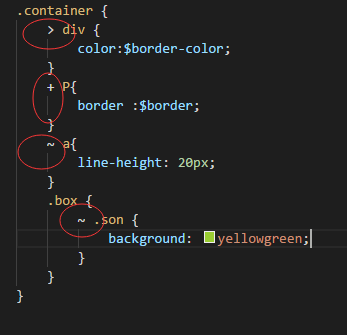
2-3. 子组合选择器和同层组合选择器:>、+和~;
scss中的> + ~和css中的含义一下。
> 选择父级下的第一个匹配子元素。
+ 选后紧跟后面的兄弟元素。
~选择元素后面的同级兄弟元素。

2-4. 嵌套属性;


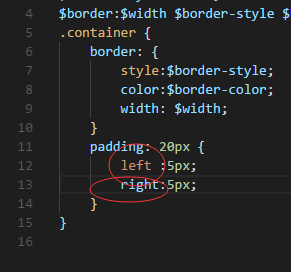
这里的padding首先会赋值20px;
然后padding-left,padding-right会重写这个值。
这会先渲染四个方向的padding,然后再次渲染left和right的值。
3. 导入SASS文件;
css有一个特别不常用的特性,即@import规则,它允许在一个css文件中导入其他css文件。然而,后果是只有执行到@import时,浏览器才会去下载其他css文件,这导致页面加载起来特别慢。
sass也有一个@import规则,但不同的是,sass的@import规则在生成css文件时就把相关文件导入进来。这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载请求。另外,所有在被导入文件中定义的变量和混合器(参见2.5节)均可在导入文件中使用。
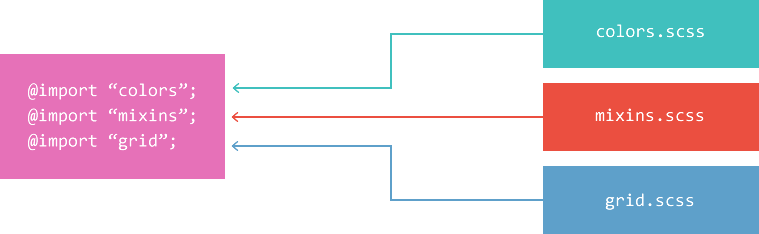
也就是说,我们在@import scss文件时,并不会加载相关的css文件,加载scss文件,然后再统一导出到一个css文件里。

导入sass文件的话,可以不写相关文件的后缀,像上图一样直接导入相关的文件名。
这种应用性在哪里呢?
复用性较高,打个比方来说,假如我们3个页面都有header布局,然后我们的header布局的样式一样。我们只需要写一个header 的scss文件就好了
那些专门为@import命令而编写的sass文件,并不需要生成对应的独立css文件,这样的sass文件称为局部文件。
此约定即,sass局部文件的文件名以下划线开头。这样,sass就不会在编译时单独编译这个文件输出css,而只把这个文件用作导入。
假如我们不需要编译相应的css文件,只需要在局部scss文件前面加上_ 就行,引用的时候正常引用。

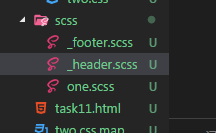
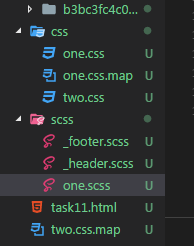
这里的_header与_footer 的scss文件,前面都有_ 这个下滑横杠,有这个符号的scss 文件不会自动编译,我监听的是整个scss文件。
我在one.scss 文件中导入这两个文件。

导入的时候并不需要加_ 这个符号。只需要写入scss文件名。并没有编译相关的footer.css 与header.css,只编译了one.css

另外,所有在被导入文件中定义的变量和混合器(参见2.5节)均可在导入文件中使用。
如果本文件也有相应的同名变量,这个同名变量会覆盖掉导入文件中的同名变量。
3-3. 嵌套导入;
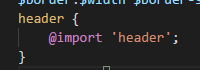
跟原生的css不同,sass允许@import命令写在css规则内。这种导入方式下,生成对应的css文件时,局部文件会被直接插入到css规则内导入它的地方。
这样的话就能防止嵌套中一些变量的问题,比如。

我写一个header的scss文件,里面写相关header 的scss 然后直接在主文件里写相关的header 导入。
这样的话变量就不会污染了。
被导入的局部文件中定义的所有变量和混合器,也会在这个规则范围内生效。这些变量和混合器不会全局有效,这样我们就可以通过嵌套导入只对站点中某一特定区域运用某种颜色主题或其他通过变量配置的样式。
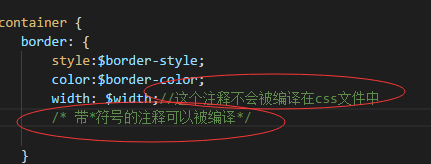
关于注释:

5. 混合器;
@mixin 这个标识符给一大段样式赋予一个名字,这样你就可以轻易地通过引用这个名字重用这段样式。
然后就可以在你的样式表中通过@include来使用这个混合器,放在你希望的任何地方。@include调用会把混合器中的所有样式提取出来放在@include被调用的地方。
直接看效果展示:

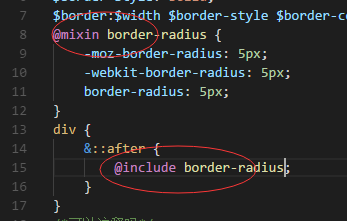
我们把可以多次复用的样式,@mixin属性:属性值,然后在调用的时候我们只需要,@include 属性名;
就可以了。
判断一组属性是否应该组合成一个混合器,一条经验法则就是你能否为这个混合器想出一个好的名字。如rounded-cornersfancy-font或者no-bullets
混合器在某些方面跟css类很像。都是让你给一大段样式命名,所以在选择使用哪个的时候可能会产生疑惑。最重要的区别就是类名是在html文件中应用的,而混合器是在样式表中应用的。这就意味着类名具有语义化含义,而不仅仅是一种展示性的描述:用来描述html元素的含义而不是html元素的外观。而另一方面,混合器是展示性的描述,用来描述一条css规则应用之后会产生怎样的效果。
5-2. 混合器中的CSS规则;
混合器中不仅可以包含属性,也可以包含css规则,包含选择器和选择器中的属性,如下代码:
意思就是说:
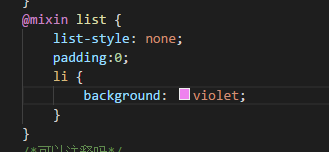
混合器

这是个list的混合器,中可以在写元素标签。
5-3. 给混合器传参;

我们可以给里面的值传参。
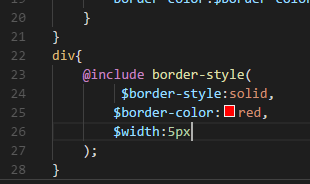
sass允许通过语法$name: value的形式指定每个参数的值。这种形式的传参,参数顺序就不必再在乎了,只需要保证没有漏掉参数即可:

这样写的话,就无需考虑参数的顺序了。
5-4. 默认参数值;
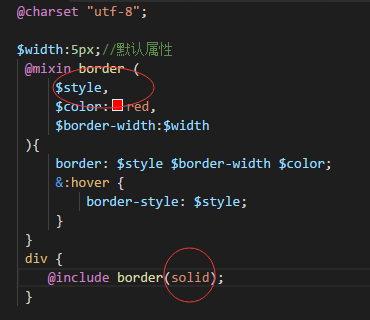
为了在@include混合器时不必传入所有的参数,我们可以给参数指定一个默认值。参数默认值使用$name: default-value的声明形式,默认值可以是任何有效的css属性值。

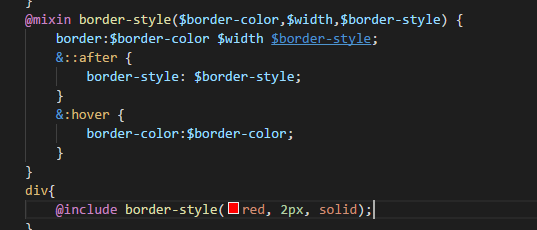
这里混合器有三个参数,$style是一个参数,并没有默认参数值,
$color直接设置了默认值red,而$border-width 则是设置了一个默认的变量。
各个参数之间用逗号隔开。
6. 使用选择器继承来精简CSS;
使用sass的时候,最后一个减少重复的主要特性就是选择器继承。
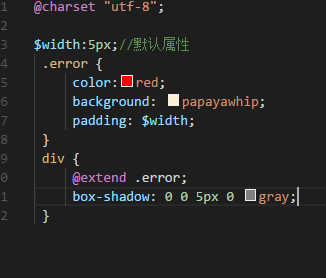
使用@extend 关键词来继承。

使用@extend的话
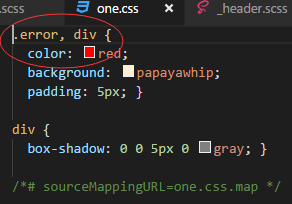
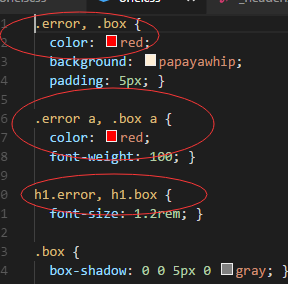
这里的意思就是说 error这个类的样式与div会相同。看看变异后的效果。

括号圈出来的就是并集选择器。
然后关于box-shadow只是一个独立出来的类。
会单独再起一行。
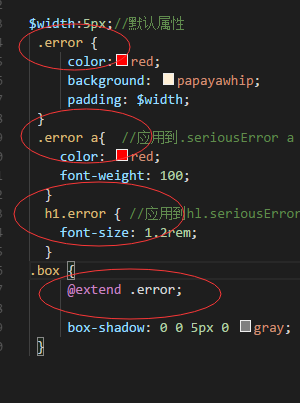
如果遇到下面这种样式,这里并不会继承a.error.必须在写一个

这里有4个圈,每个圈代表的含义不同。
接下后,会发现凡是带有.error的都会出现.box

何时使用继承:
当一个元素拥有的类(比如说.seriousError)表明它属于另一个类(比如说.error),这时使用继承再合适不过了。
如果一个选择器序列(#main .seriousError)@extend另一个选择器(.error),那么只有完全匹配#main .seriousError这个选择器的元素才会继承.error的样式,就像单个类 名继承那样。拥有的#main元素之外的元素不会受到影响。
6-4. 使用继承的最佳实践;
通常使用继承会让你的css美观、整洁。因为继承只会在生成css时复制选择器,而不会复制大段的css属性。但是如果你不小心,可能会让生成的css中包含大量的选择器复制。
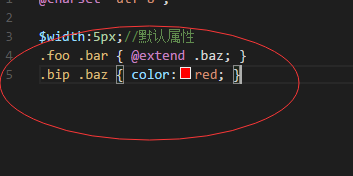
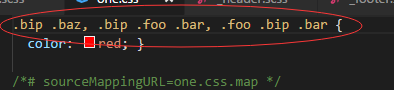
避免这种情况出现的最好方法就是不要在css规则中使用后代选择器(比如.foo .bar)去继承css规则。如果你这么做,同时被继承的css规则有通过后代选择器修饰的样式,生成css中的选择器的数量很快就会失控:


使用后代选择器去继承的话会出现3中结果,
因为不清楚.foo 与.bip的优先级。
值得一提的是,只要你想,你完全可以放心地继承有后代选择器修饰规则的选择器,不管后代选择器多长,但有一个前提就是,不要用后代选择器去继承。





评论