发表于: 2018-09-26 23:45:29
1 792
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
今天完成了任务七的第一个页面的布局样式
明天计划的事情:(一定要写非常细致的内容)
继续完成任务七
遇到的问题:(遇到什么困难,怎么解决的)
遇到了关于如何去去解决定位的问题

右边的三角形还有下一个三角形

看样子不能使用定位来解决问题的样子了
这一段是我的三角形的代码样式
还有的一段是第二个三角形的样式
收获:(通过今天的学习,学到了什么知识)
今天重新的复习了一下hover的效果
:hover在鼠标移到链接上时添加的特殊样式。
提示: :hover 选择器器可用于所有元素,不仅是链接。
提示: :link 选择器设置了未访问过的页面链接样式, :visited 选择器设置访问过的页面链接的样式 :active选择器设置当你点击链接时的样式。
注意: 为了产生预期的效果,在 CSS 定义中,:hover 必须位于 :link 和 :visited 之后!!
接着开始尝试着在底下的部分开是把这个的效果做出来

接着重新的翻了下定位,看下是否定位这边出了问题
relative:定位是相对于自身位置定位(设置偏移量的时候,会相对于自身所在的位置偏移)。
设置了relative的元素仍然处在文档流中,元素的宽高不变,
设置偏移量也不会影响其他元素的位置
最外层容器设置为relative定位,在没有设置宽度的情况下,宽度是整个浏览器的宽度。

absolute:定位是相对于离元素最近的设置了绝对或相对定位的父元素决定的,
如果没有父元素设置绝对或相对定位,则元素相对于根元素即html元素定位。
设置了absolute的元素脱了了文档流,元素在没有设置宽度的情况下,
宽度由元素里面的内容决定。脱离后原来的位置相当于是空的,下面的元素会来占据位置

2.父元素设置了相对定位或绝对定位,元素会相对于离自己最近的设置了相对或绝对定位的父元素进行定位(或者说离自己最近的不是static的父元素进行定位,因为元素默认是static)。
补充:网上有人解释为元素会相对于第一个不是static的父元素定位,我觉得这很容易让人产生误解。以上是我自己的定义。
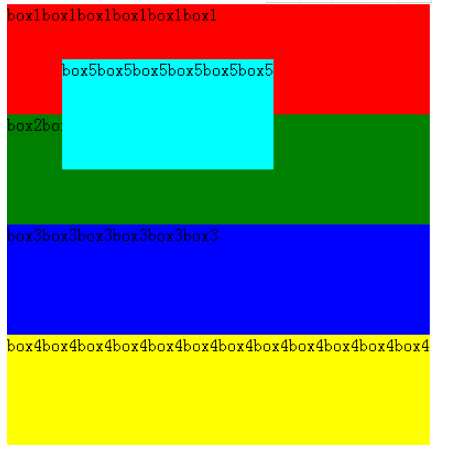
现在给body元素一个绝对定位(body元素设置为了absolute,整个容器的宽度由最长div决定,宽度变小了):
此时的box5现在相对于body元素定位






评论