发表于: 2018-09-26 22:00:10
1 862
今天完成的事情:任务七
明天计划完成的事情:任务八
遇到的问题,还真挺多的,从7-1开始吧。

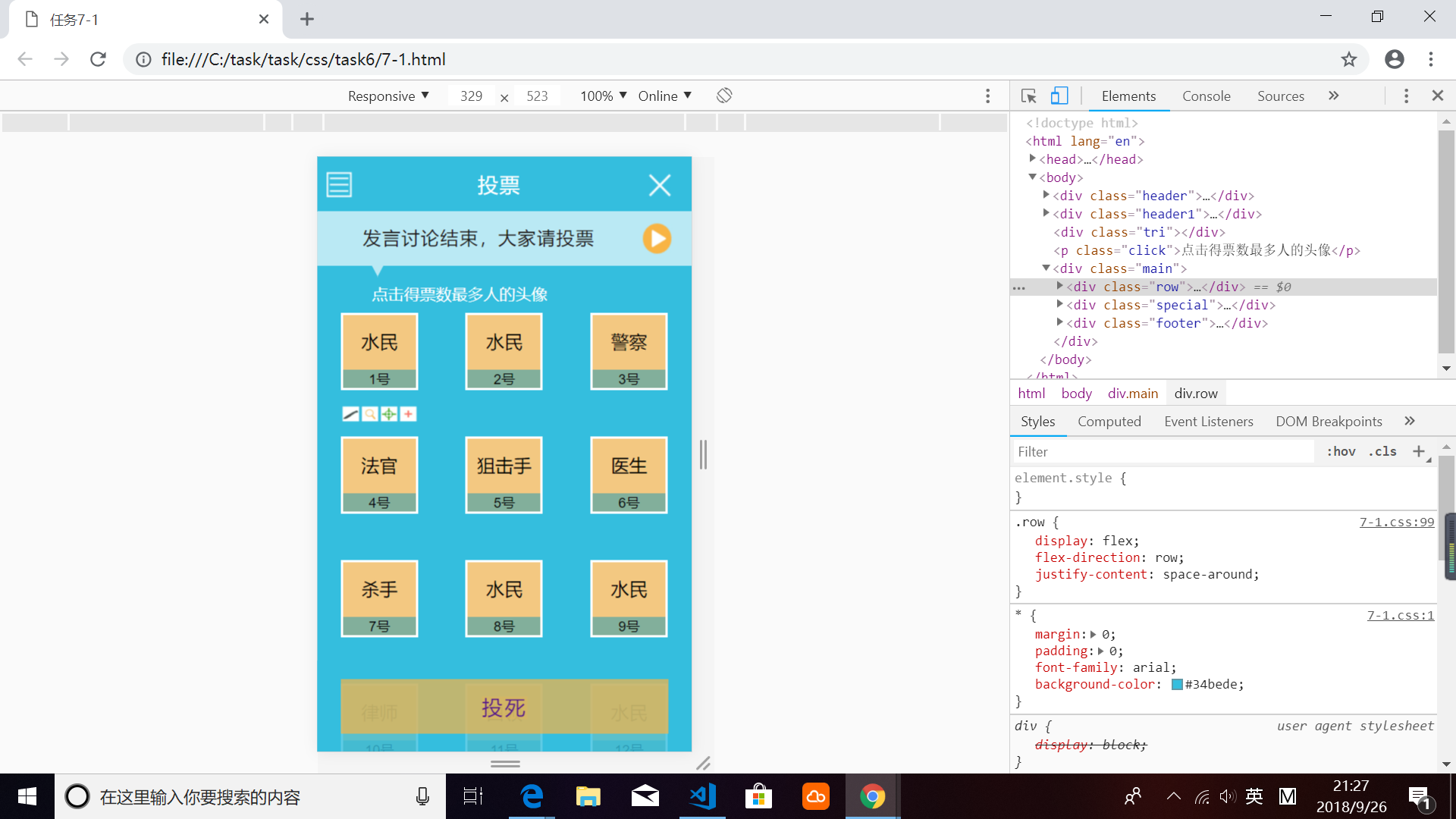
最开始以为最难的是12个box的布局,因为还要带着四张图片,我是把每一行的三个box当作一组row,然后设计row用flex来布局,这样就完美解决了。
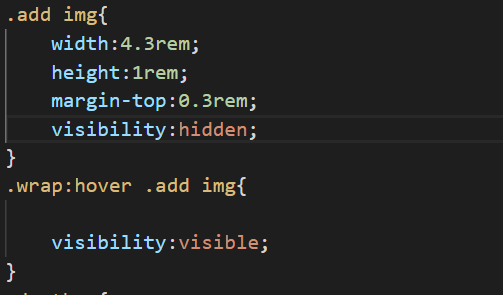
至于hover,是这样解决的,先把图片都放进去,设置visibility:hidden,然后设置:hover,就是点击box时图片出现,其实:hover是这样写的,如图:
:hover之前是点击的具体文本或内容或块(div),:hover之后是出现的内容也就是隐藏的图片,这个很重要。
再可能就是rgba了,之前一直没怎么注意,rgba在透明度方面确实比opacity好用很多。
然后是一些学到的知识:
HTML5 video 标签可以使用多个属性控制外观和感觉以及各种控制功能:
| 属性 | 描述 |
|---|---|
| autoplay | 如果指定这个布尔值属性,只要没有停止加载数据,视频就会立刻开始自动播放。 |
| autobuffer | 如果指定这个布尔值属性,即使没有设置自动播放,视频也会自动开始缓冲。 |
| controls | 如果指定这个属性,就允许用户控制视频播放,包括音量控制,快进,暂停或者恢复播放。 |
| height | 这个属性以 CSS 像素的形式指定视频显示区域的高度。 |
| loop | 如果指定这个布尔值属性,表示允许播放结束后自动回放。 |
| preload | 指定这个属性,视频会在载入页面时加载并准备就绪。如果指定自动播放则忽略。 |
| poster | 这是一个图像 URL,显示到用户播放或快进。 |
| src | 要嵌入的视频 URL。可选,可以在 video 块中使用 <source> 元素替代来指定要嵌入的视频。 |
| width | 这个属性以 CSS 像素的形式指定视频显示区域的宽度。 |
1.visibility 属性规定元素是否可见。(即使不可见的元素也会占据页面上的空间。请使用 "display" 属性来创建不占据页面空间的不可见元素。)
有四个值visible hiddle collapse inherit
visibility:visible,默认值,元素是可见的
visibility:hiddle元素是不可见的
visibility:collapse当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。
visibility:inherit 规定应该从父元素继承 visibility 属性的值
2.display 属性规定元素应该生成的框的类型。
display:none此元素不会被显示。
display:block此元素将显示为块级元素,此元素前后会带有换行符。
display:inline默认。此元素会被显示为内联元素,元素前后没有换行符。
display:list-item此元素会作为列表显示。
<div
<p
<p
<p
</div>
要让三个段落不显示或显示为内联元素:.date{display:none/inline},给.table设置是不起作用的
3.overflow 属性规定当内容溢出元素框时发生的事情。
值 :visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
4.box-shadow 属性向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
值 : h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊距离。
spread 可选。阴影的尺寸。
color 可选。阴影的颜色。
inset 可选。将外部阴影 (outset) 改为内部阴影。
.div{
width: 100px;
height: 100px;
background: yellow;
box-shadow: 20px 20px 10px red inset;
}
5.学会了简单运用网格布局







评论