今天完成的事情:
提交任务十一,完成任务十二、十三
明天计划的事情:
完成任务14、15,提交任务十二、十三
遇到的问题:
收获:
HTML + CSS短标题(二,三,四文字长度)两端对齐的方式
在做前台界面的时候,比如一些文字的列表或者一些表单的标题,经常是2个字,3个字,4个字的类型。
一般对齐就是在中间打空格或者用 来空开,但是效果并不好,兼容性有问题,造成不美观。经过一番折腾,
找到了比较好的办法解决。利用letter-spacing来解决:
letter-spacing 属性增加或减少字符间的空白(字符间距)。
该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
以下是实现的代码,可以复制下来在本地运行看效果,还不错额。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.hotsearch dd{
float: left;
line-height: 24px;
margin-right: 30px;
overflow: hidden;
text-align: center;
width: 4em; }/*这个值是看最长能显示几个文字,如x,则为x em*/
/* .hotsearch dd */
a {
display:block;
}
.w2{
letter-spacing:2em; /*如果需要y个字两端对齐,则为(x-y)/(y-1),这里是(4-2)/(2-1)=2em */
margin-right:-2em; /*同上*/
}
.w3{
letter-spacing:0.5em; /*如果需要y个字两端对齐,则为(x-y)/(y-1),这里是(4-3)/(3-1)=0.5em */
margin-right:-0.5em; /*同上*/
}
</style>
</head>
<body>
<span style="font-size:12px;"><dl class="hotsearch" style="width:300px;">
<dt>热门搜索</dt>
<dd><a href="#" target="_blank" ref="nav" class="w3">电视机</a></dd>
<dd><a href="#" target="_blank" ref="nav" class="w4">性感漂亮</a></dd>
<dd><a href="#" target="_blank" ref="nav" class="w3">高跟鞋</a></dd>
<dd><a href="#" target="_blank" ref="nav" class="w2">手机</a></dd>
<dd><a href="#" target="_blank" ref="nav" class="w2">对齐</a></dd>
<dd><a href="#" target="_blank" ref="nav" class="w3">牛仔裤</a></dd>
<dd><a href="#" target="_blank" ref="nav" class="w4">小家碧玉</a></dd>
<dd><a href="#" target="_blank" ref="nav" class="w2">家居</a></dd>
</dl></span>
</body>
</html>
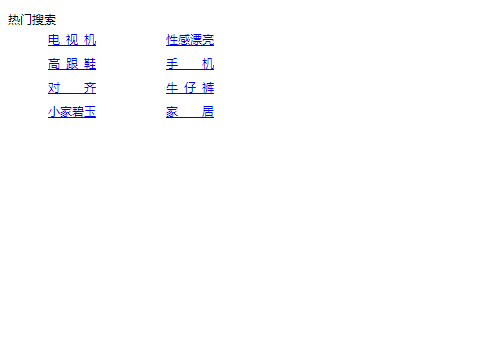
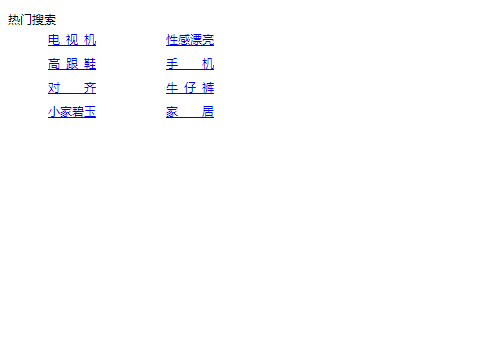
效果图:

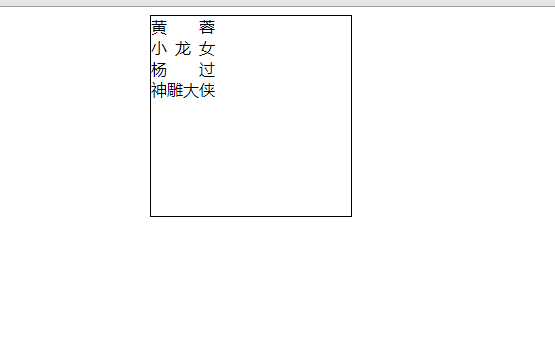
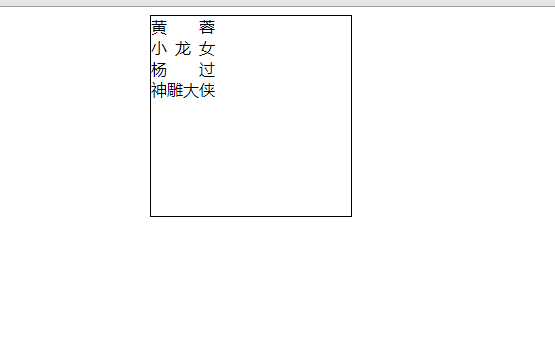
这是百度来的方法,下面是我自己用的方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
body {
width: 200px;
height: 200px;
margin-left: 200px;
border: 1px solid #000;
}
.w2 {
display: inline-block;
/*text-indent: 只对块级元素起作用*/
text-indent: 2em;
/*1em就是一个文字的位置*/
}
.w3 {
display: inline-block;
/*text-indent: 只对块级元素起作用*/
text-indent: .5em;
/*1em就是一个文字的位置*/
}
</style>
</head>
<body>
<span>黄</span><span class="w2">蓉</span><br>
<span>小</span><span class="w3">龙</span><span class="w3">女</span><br>
<span>杨</span><span class="w2">过</span><br>
<span>神雕大侠</span><br>
</body>
</html>

都是骚操作
任务名称:css任务10
成果链接:https://syxycjx.github.io/task/task10/html/task10.html
任务耗时:9.20日-9.23日,4天
官网脑图:

个人脑图:

任务总结:
任务十,使用的bootstrap框架,主要内容是表单,任务耗时四天。
任务十的内容主要使用了表单标签:input、radio、checkbox、select。
input标签,给type不同的值,则input的作用也就不同,常见的有明文框(type=“text”),密码框(type=“password”),数字框(type=“number”),单选框(type=“radio”),复选框(type=“checkbox”),等等。
输入框中的默认内容最好使用placeholder属性。
radio、checkbox为单选框和复选框,需要绑定相同的name才能够有效果。
单选复选框前面的选择框,如果需要改变其样式,可以绑定一个label,设置input的样式为none,给label设置伪元素样式。
select下拉框,选择框









评论