发表于: 2018-09-25 22:24:19
1 1289
今天完成的事情:
今天主要在看组件化,写任务十三,看了一上午,组件化还是只有一点认识但是不知道如何入手,师兄给了一点建议,于是着手开始写任务十三,已经完成了一半的任务,明天可以写完。

任务拆分的组件为:

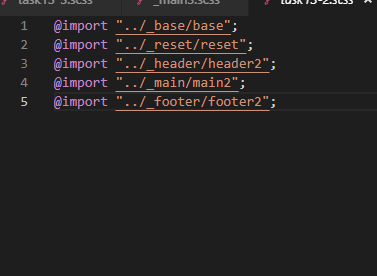
使用的时候进行调用:

需要注意的是,在进行sass编写,嵌套容易导致属性混乱,需要留个心眼。
关于CSS reset
CSS reset(css重置)基本上是不需要的,至少可以说80%的的CSS reset都是没有必要的,反而增加了页面CSS 的overwrite,*{margin:0;}这样子做法更是要不得。只有在某些元素需要重置的时候才写进去。
BEM命名规范
BEM的意思就是块(block)、元素(element)、修饰符(modifier),是由Yandex团队提出的一种前端命名方法论。这种巧妙的命名方法让你的CSS类对其他开发者来说更加透明而且更有意义。BEM命名约定更加严格,而且包含更多的信息,它们用于一个团队开发一个耗时的大项目。
命名约定的模式如下:
.block{}
.block__element{}
.block--modifier{}
.
block 代表了更高级别的抽象或组件。
.block__element 代表.block的后代,用于形成一个完整的.block的整体。
.block--modifier代表.block的不同状态或不同版本。
BEM的关键是光凭名字就可以告诉其他开发者某个标记是用来干什么的。通过浏览HTML代码中的class属性,你就能够明白模块之间是如何关联的:有一些仅仅是组件,有一些则是这些组件的子孙或者是元素,还有一些是组件的其他形态或者是修饰符。
明天计划的事情:
腰疼晚上早点睡觉,想下任务十四十五怎么入手,明天学习下bem命名规范,写任务。然后对比师兄的代码,查找自己的不足,修改、总结。
遇到的问题:
感觉还是没走上正确的组件化道路,似是而非。
收获:
组件化





评论