发表于: 2018-09-24 23:12:06
1 1111
今天完成的事情:开始写任务十了。写到了中间部分 看了一下bootstrop的表订单控件。有点多,现在能用的很少。就使用了个单选框。
明天计划的事情:原本打算写完任务十的,但是要出趟远门。任务又要推迟了。
遇到的问题:困难,bootstrap4的使用,今天在头部用了一下position定位。 用position定位的代码量有点多。脑子中午没转过来,flex display:inline-flex; 用的不熟悉。 以前没想过相对定位下也可以用flex。有点傻。事倍功半,以后多学一点。

收获:
Bootstrap4 表单控件
Bootstrap4 支持以下表单控件:
- input
- textarea
- checkbox
- radio
- select
Bootstrap Input
Bootstrap 支持所有的 HTML5 输入类型: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, 以及 color。
注意:: 如果 input 的 type 属性未正确声明,输入框的样式将不会显示。
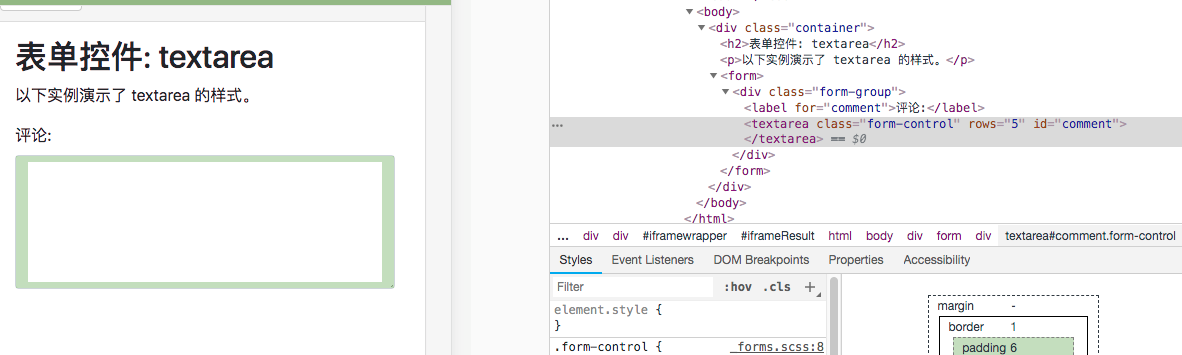
Bootstrap textarea

Bootstrap 复选框(checkbox)
复选框用于让用户从一系列预设置的选项中进行选择,可以选一个或多个。
使用 .form-check-inline 类可以让选项显示在同一行上
Bootstrap 单选框(Radio)
单选框用于让用户从一系列预设置的选项中进行选择,只能选一个。
使用 .radio-inline 类可以让选项显示在同一行上
和上面check-inline 样式差不多伟横向排列。
Bootstrap select 下拉菜单
当您想让用户从多个选项中进行选择,但是默认情况下只能选择一个选项时,则使用选择框。





评论