发表于: 2018-09-24 21:26:33
1 785
今天完成的事情:今天做完了任务二
明天计划的事情:明天做任务三。 看了任务三的任务列表,逻辑上还是有点模糊,不知该从哪里下手。
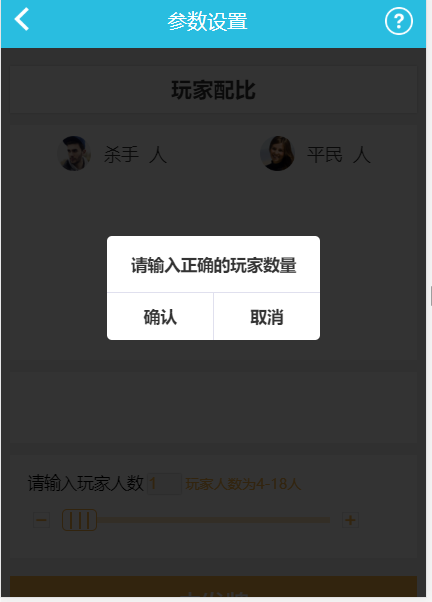
点击一次查看身份再点击隐藏身份,再点击查看下一个人身份,如何判断此时所处的状态并且点击之后转换图片?
遇到的问题: 如何实现进度条的联动?
解决方法:提取一个联动的函数,在+/- 和拖动滑块的时候去调用这个联动函数:
收获:js中字符串拼接html
es6的模板字符串:
es6 使用``(windows键盘英文输入法下tab键上面那个键)来定义一个字符串。
var s = `hello world`
我们通常这样拼接html字符串。
var html = '<ul>'+
'<li>1</li>'+
'<li>2</li>'+
'</ul>'
如果html标签里面有其他的引号,那就更恶心了,但是,使用es6,只需要这要就ok了。
var html = `<ul>
<li>1</li>
<li>2</li>
</ul>`
在windows键盘上,``是英文输入法下tab按键上面那个键。
它同样支持变量的嵌套,甚至功能更加强大
var s1 = `hello vue`;
`xxx ${s1} xxx` //xxx hello vue xxx
{}里面可以插入任何js表达式,还可以是一个对象、数组,甚至是一个函数。
对象或者数组会调用它们的todtring()方法
var obj = {a:1,b:2};
`xxx ${obj} xxx`//xxx [object Object] xxx
var arr = [1,2,3];
`xxx ${arr} xxx`//xxx 1,2,3 xxx
函数分两种情况:
函数本身,同样会调用它的tostring()方法
直接调用函数,则输出函数的返回值
var fn1 = function(){
console.log('hello vuex');
}
var fn2 = function(){
return 'hello vue-router'
}
`xxx ${fn1}`//xxx function fn(){....}
`xxx ${fn1()}`//xxx underfind
`xxx ${fn2()}`//xxx hello vue-router






评论