发表于: 2018-09-23 23:16:13
1 721
今天完成的事情:学习了任务十。根本任务八九差不多。就是写起来有点烦。细节东西太多。为了一个导航栏的颜色当误了我半天。有空打算去学写导航栏或者折叠,从人物八九复制过来的导航栏修改起来都是问题。
明天计划的事情:明天看看任务是能不能写完。这个礼拜还想写到任务十一呢。
遇到的问题:栅格系统用多了,快帮position定位给忘了,圆圈前后还有线,我用了伪元素写,然后没显示出来。不知道为啥,可伪元素还需要设置display吗?今天打算写完任务十 加油。

收获:
Bootstrap4 输入框组
我们可以使用 .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮。
使用 .input-group-prepend 类可以在输入框的的前面添加文本信息, .input-group-append 类添加在输入框的后面。
最后,我们还需要使用 .input-group-text 类来设置文本的样式。
Bootstrap4 自定义表单
Bootstrap4 可以自定义一些表单的样式来替换浏览器默认的样式。
自定义复选框
如果要自定义一个复选框,可以设置 <div> 为父元素,类为 .custom-control 和 .custom-checkbox,复选框作为子元素放在该 <div> 里头,然后复选框设置为 type="checkbox",类为 .custom-control-input。
复选框的文本使用 label 标签,标签使用 .custom-control-label 类,label 的 for 属性值需要匹配复选框的 id。
任务总结:task8-9
官网脑图:


自己的脑图:

任务总结:
任务八九首先学习了bootstrap的概念和栅格布局的使用方法。
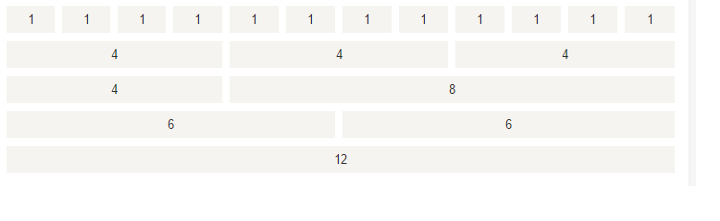
Bootstrap栅格系统
什么是栅格系统
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口(viewport)尺寸的大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
使用行来创建列的水平组。
内容应该放置在列内,且唯有列可以是行的直接子元素。
预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
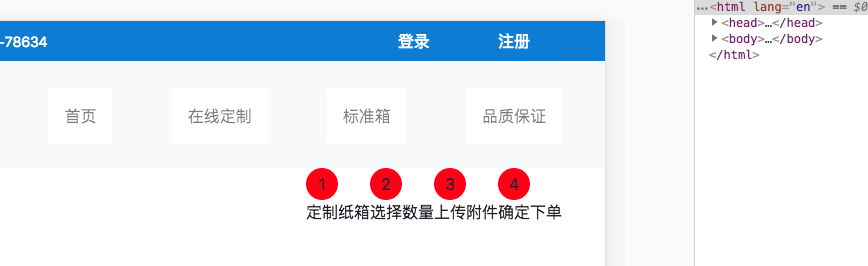
.navbar 类来创建一个标准的导航栏,
后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。
导航栏上的选项可以使用 <ul> 元素并添加 class="navbar-nav" 类。 然后在 <li> 元素上添加 .nav-item 类, <a> 元素上使用 .nav-link 类
如果要制作根据屏幕响应的折叠式导航栏,则需要添加导航栏按钮。button class="navbar-toggler"type="button"
使用 <div class="collapse navbar-collapse" id="navbar1">的div包裹住导航内容
通过data-target设置的id值,使导航内容与按钮匹配。
可以通过删除 .navbar-expand-xl|lg|md|sm 类来创建垂直导航栏
使用navbar-brand建立响应式的logo
.媒体查询
媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
max-width 最大宽度
min-width 最小宽度
<table> 标签定义 HTML 表格
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行
th 元素定义表头
td 元素定义表格单元
th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本。
如果需要将内容横跨多个行或列,使用 colspan 和 rowspan 属性。





评论