今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
今天完成了任务六的重新做一遍,学会了其中的一些新的东西,像布局和定位这些
明天计划的事情:(一定要写非常细致的内容)
计划开始任务七
遇到的问题:(遇到什么困难,怎么解决的)
遇到了重写的时候,中间的部分无法做边框的长宽,没有办法缩短长款
 收获:(通过今天的学习,学到了什么知识)
收获:(通过今天的学习,学到了什么知识)
后来尝试了下定位,一下子修改了很多的数据,和布局内容,去查了一下尝试着使用缩短CSS边框的问题
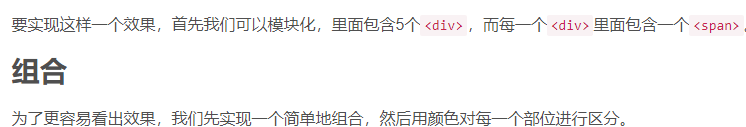
<div>用来定义文档中的分区或节
<span>用来组合文档中的行内元素
我们可以通过<div>和 <span>将HTML元素组合起来。
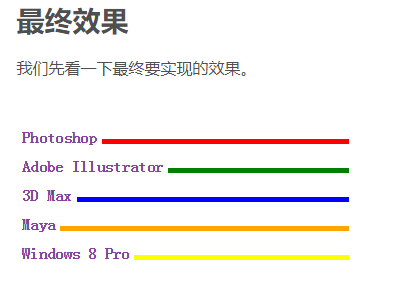
下面我们来实现一个可收缩的底部边框。

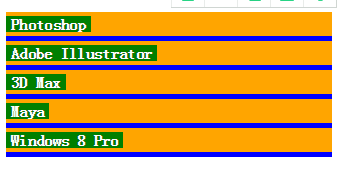
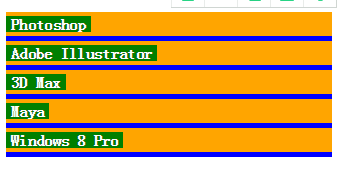
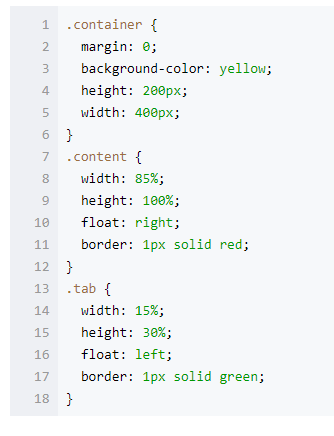
然后下一步是这样的

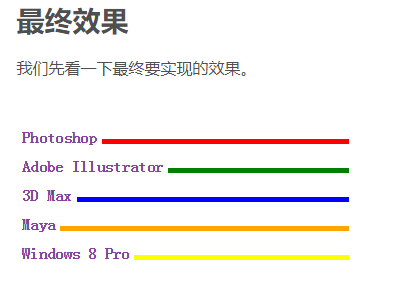
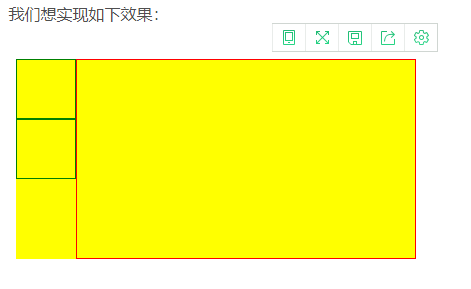
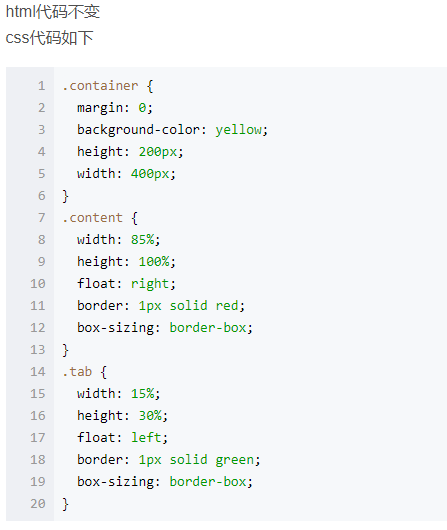
最好的效果是这样的

里面设置了
的背景色为橙色
底部边框5像素、蓝色,
中的背景为绿色
文本色为白色
<!DOCTYPE html>
<html>
<head>
<style type='text/css'>
div {
line-height: 150%;
border-bottom: 5px solid blue;
}
/* 设置底部边框色 */
.Photoshop{
border-bottom-color: red;
}
.Adobe{
border-bottom-color: green;
}
.Max{
border-bottom-color: blue;
}
.Maya{
border-bottom-color: orange;
}
.Windows8{
border-bottom-color: yellow;
}
div span {
position: relative;
/* 下边框上浮 */
bottom: -10px;
/* 背景色白色,覆盖边框超出文本部分 */
background: #fff;
padding: 0 5px;
color: #82439a;
font-size: 16px;
font-weight: bold;
}
</style>
</head>
<body>
<div class = "Photoshop">
<span>Photoshop</span>
</div>
<div class = "Adobe">
<span>Adobe Illustrator</span>
</div>
<div class = "Max">
<span>3D Max</span>
</div>
<div class = "Maya">
<span>Maya</span>
</div>
<div class = "Windows8">
<span>Windows 8 Pro</span>
</div>
</body>
</html>
可是这篇好像不是我要的,我又去换了一片
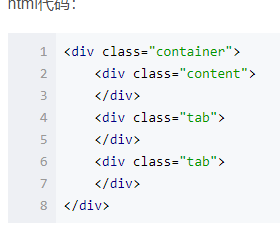
是这样说的



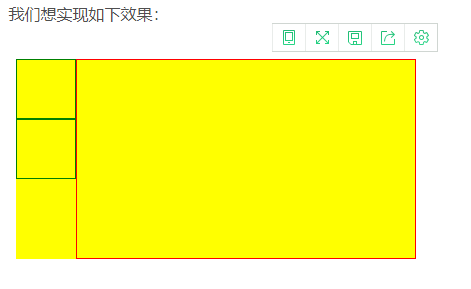
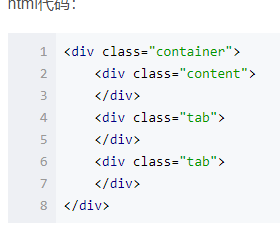
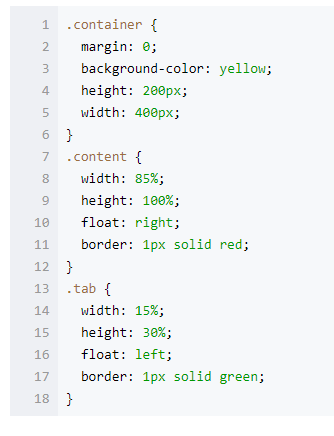
此时我们会发现,如果不添加border,左右两边的div可以正常并排,一旦加了border,靠左的两个div会被挤出container之外,并且iframe的高度还会超出container。

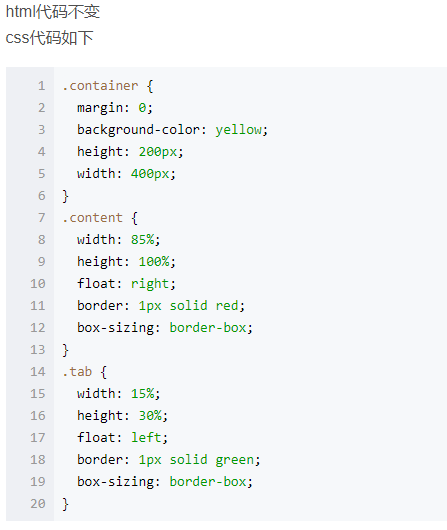
最后我去尝试了下使用定位以后,更改了下就可以了
.alt {
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: 4.4rem;
background-color: #5FC0CD;
}
/* 切换菜单栏设置 */
.demandbox {
background-color: #55A8B3;
border-radius: .5rem;
}
/* 外部盒子 */
.demand {
width: 7.2rem;
height: 3.5rem;
margin-right: -.5rem;
padding: 0;
border: 0;
border-radius: .5rem;
font-size: 17px;
color: white;
background-color: #55A8B3;
outline: none;
}
/* 需求1设置 */
.demand2 {
width: 7.2rem;
height: 3.5rem;
padding: 0;
border: 0;
border-radius: .5rem;
font-size: 17px;
color: #5FC0CD;
background-color: white;
outline: none;
}
/* 需求2设置 */
.location {
position: absolute;
right: 1.5rem;
top: 1.1rem;
width: 2.1rem;
height: 2.2rem;
padding: 0;
border: 0;
background: url(./css_sprites.png) no-repeat;
background-position: -10px -10px;
zoom: .5;
outline: none;
}
/* 第一个雪碧图样式 */
.ddbbox {
display: flex;
text-align: center;
height: 4rem;
border-bottom: 1px solid #E1E5E7;
background-color: white;
}
/* 下拉框菜单样式 */
.ddb {
position: relative;
flex-grow: 1;
width: 100px;
}
/* 第一个选项样式 */
.ddbbox1 {
flex-grow: 1;
}
/* 第一个下拉框外部盒子 */
.site {
color: #999999;
font-size: 1.4rem;
line-height: 4rem;
}
/* 第一个选项内部样式 */
.dropdown-content {
display: none;
background-color: #5FC0CD;
}
/* 下拉框样式 */
.ddb1 {
margin: 0;
padding: 0;
font-size: 1.4rem;
display: block;
}
/* 下拉框文字样式 */
.triangle {
position: absolute;
top: 1.8rem;
right: 6.6px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 6px solid #AFBAC0;
}
/* 倒三角形 */
.triangle1 {
position: absolute;
top: 50%;
right: 7.4px;
width: 0;
height: 0;
margin-top: -3px;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 6px solid #AFBAC0;
}
/* 倒三角形 */
.ddb1:hover {
background: #AFBAC0;
}
/* 文字样式 */
.ddb:hover .dropdown-content {
display: block;
}
/* 下拉框出现样式 */
.ddbbox2 {
position: absolute;
top: 50%;
width: 100%;
height: 36px;
margin-top: -18px;
border-left: 1px solid #E1E5E7;
border-right: 1px solid #E1E5E7;
}
/* 第二个下拉框外部盒子选项 */
.rad {
line-height: 3rem;
color: #999999;
font-size: 1.4rem;
}
/* 第二个下拉框文字样式 */
.dropdown-content1 {
display: none;
margin-top: 6px;
background-color: #5FC0CD;
}
.ddb:hover .dropdown-content1 {
display: block;
}
 收获:(通过今天的学习,学到了什么知识)
收获:(通过今天的学习,学到了什么知识)











评论