发表于: 2018-09-22 23:07:06
1 700
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成了任务六
明天计划的事情:(一定要写非常细致的内容)
开始任务七
遇到的问题:(遇到什么困难,怎么解决的)
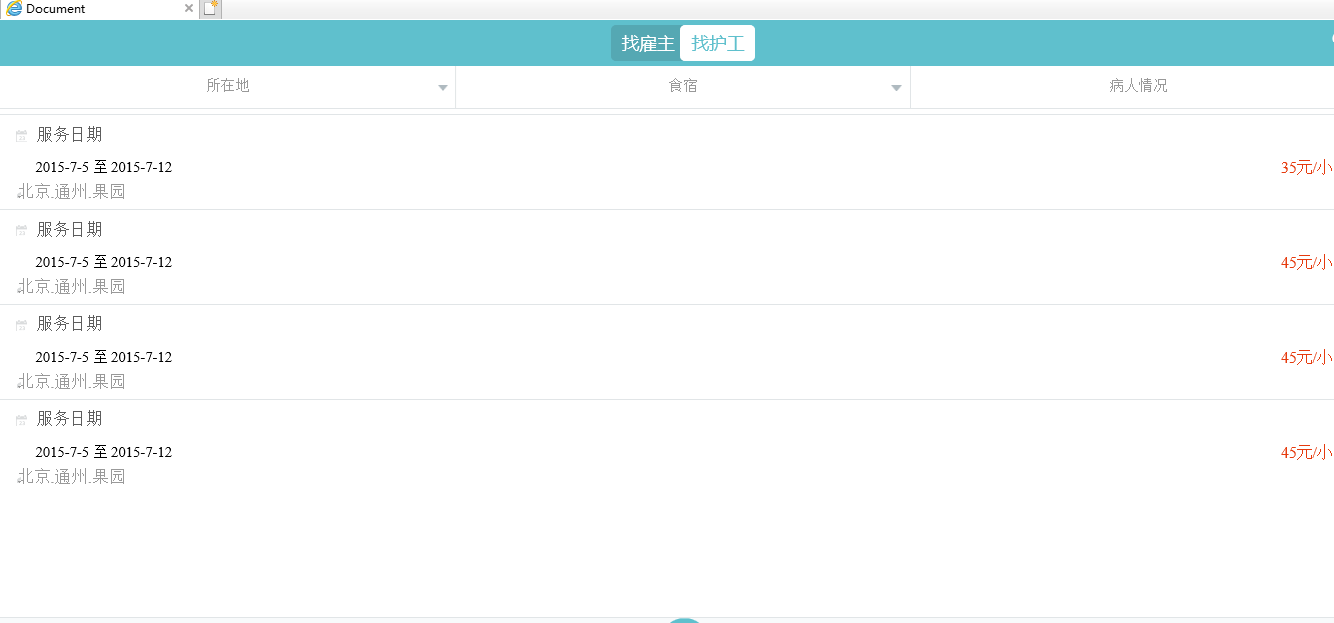
遇到了如果说在任务六里面加上了关于不同浏览器的问题,如果说在普通的IE浏览器它呈现的画面是不一样的比如说这样
这一份是IE浏览器的
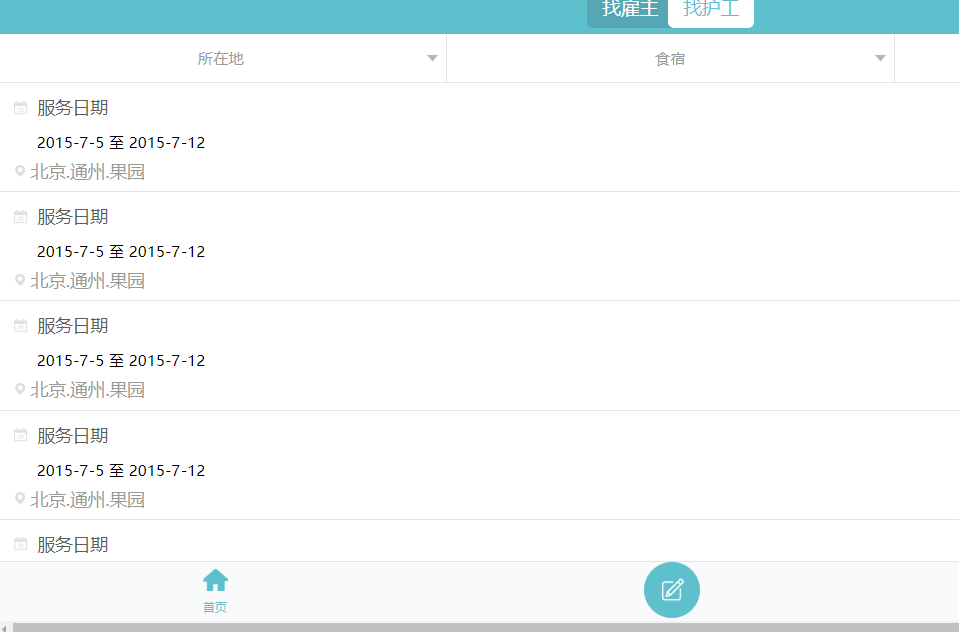
还有一份是在谷歌浏览器的

那么造成这两个差异的原因是什么呢?
收获:(通过今天的学习,学到了什么知识)
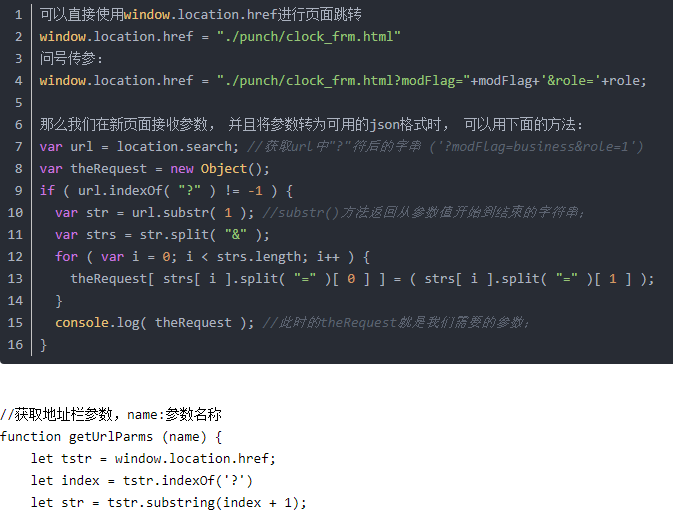
使用了
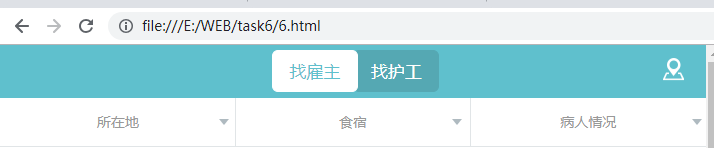
这样的代码跳转以后,就会发生这样的事情

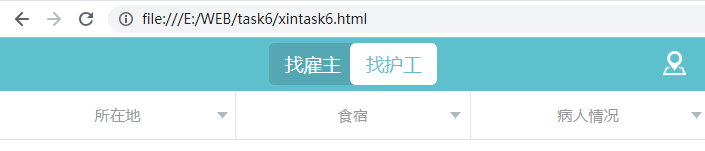
那么如果按照找雇主的样式,一点击下去就是这样的

两个的页面这样的交互替换,
我看一下好像还有别的方案可以进行替换
①onclick="javascript:window.location.href='URL'"
②onclick="location='URL'"
③onclick="window.location.href='URL?id=11'"
不过这样的对我来说有点难懂
还有的一部分是这样的
<script>
function jump()
{
//顶层窗口跳转
//top.location.href='http://www.baidu.com';
//父层窗口跳转
//parent.location.href='http://www.baidu.com';
//以下均为本页面跳转
//window.location.href="http://www.baidu.com";
//location.href="http://www.baidu.com";
//self.location.href="http://www.baidu.com";
//this.location.href="http://www.baidu.com";
//location.href="http://www.baidu.com";
//以上。
}
</script>
这个好像多加了那么几个链接,我去尝试下子
好像使用input也可以的样子
<input type="button" value="${emotion.emotionName}" onclick="window.location.href='category_queryemotionByemotionId.action?emotionId=${emotion.emotionId}' " />
另外的一搜还搜出了这些

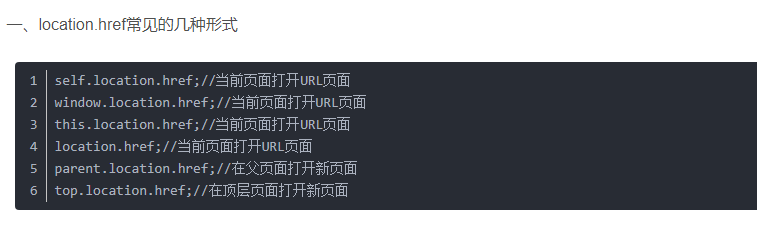
还有另外的几种样式

这个是以后要学习的吧,现在先了解一下





评论