发表于: 2018-09-22 21:33:40
1 798
今天完成的事:
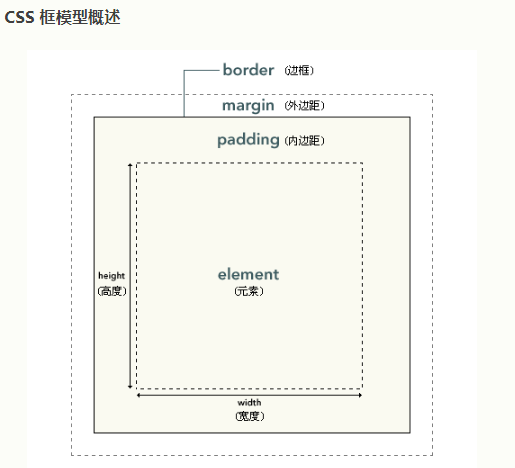
学习了盒子模式(css框模型):元素框处理元素内容(element)、内边距(padding)、边框(border)、外边框(margin)的方式。
内边距:padding属性接受长度值或百分比,但不允许使用负值。
内边距属性:
padding:简写属性。作用是在一个声明中设置元素的所内边距属性。
padding-top:设置元素上边距
padding-right:设置元素右边距
padding-bottom:设置元素下边距
padding-left:设置元素左边距
边框:边框有3方面:宽度、样式、颜色。
1.边框的宽度:通过border-width指定,方法有两种:1.长度值,如2px或0.1em。2.使用 3 个关键字之一,分别是 thin 、medium(默认值) 和 thick。
2.边框的样式:这是最重要的,因为没有样式就没有边框。
3.边框的颜色:一次可以接受最多 4 个颜色值。
边框属性:
border:简写属性,用于把针对四个边的属性设置在一个声明。
border-style:用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
border-width:简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
border-color:简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。
border-bottom:简写属性,用于把下边框的所有属性设置到一个声明中。
border-bottom-color:设置元素的下边框的颜色。
border-bottom-style:设置元素的下边框的样式。
border-bottom-width:设置元素的下边框的宽度。
border-left:简写属性,用于把左边框的所有属性设置到一个声明中。
border-left-color:设置元素的左边框的颜色。
border-left-style:设置元素的左边框的样式。
border-left-width:设置元素的左边框的宽度。
border-right:简写属性,用于把右边框的所有属性设置到一个声明中。
border-right-color:设置元素的右边框的颜色。
border-right-style:设置元素的右边框的样式。
border-right-width:设置元素的右边框的宽度。
border-top:简写属性,用于把上边框的所有属性设置到一个声明中。
border-top-color:设置元素的上边框的颜色。
border-top-style:设置元素的上边框的样式。
border-top-width:设置元素的上边框的宽度。
外边距:margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。
外边框属性:
margin:简写属性。在一个声明中设置所有外边距属性。
margin-top:设置元素的上外边距。
margin-right:设置元素的右外边距。
margin-bottom:设置元素的下外边距。
margin-left:设置元素的左外边距。
值复制:
CSS 定义了一些规则,允许为外边距指定少于 4 个值。规则如下:
如果缺少左外边距的值,则使用右外边距的值。
如果缺少下外边距的值,则使用上外边距的值。
如果缺少右外边距的值,则使用上外边距的值。
如: h1{margin: 0.25em 1em 0.5em;} 等价于0.25em 1em 2.5em 1em
h2{margin: 0.5em 1em;} 等价于0.5em 1em 0.5em 1em
p{margin:1px;} 等价于1px 1px 1px 1px
明天计划:完成任务一
遇到的问题:值复制只允许外边距用吗?
收获:初步了解了盒子模式





评论